WebPageTest完全指南:提升网站性能的秘诀
WebPageTest是一款强大的在线性能测试工具,能够帮助您深入了解网站速度瓶颈,并提供详细的优化建议。通过模拟真实用户的浏览环境,WebPageTest可以全面评估网站的加载速度、渲染性能以及各项性能指标,助您打造更快速、更流畅的用户体验。本文将深入探讨WebPageTest的使用方法,帮助您充分利用这款工具提升网站性能。
什么是WebPageTest?

WebPageTest是一个免费的开源网站性能测试工具,由Google的工程师共同维护,允许用户从全球多个地点运行网站速度测试,使用真实的浏览器(Chrome、Firefox等)和连接速度,获得详细的性能报告。它不仅提供了一系列性能指标,如首次绘制时间(First Paint)、首次内容绘制时间(First Contentful Paint)、最大内容绘制时间(Largest Contentful Paint)等,还提供了瀑布图、优化建议和视频录制等功能,帮助开发者诊断和解决性能问题。WebPageTest 是提升网站速度和改善用户体验的关键工具。
如何使用WebPageTest进行网站性能测试?
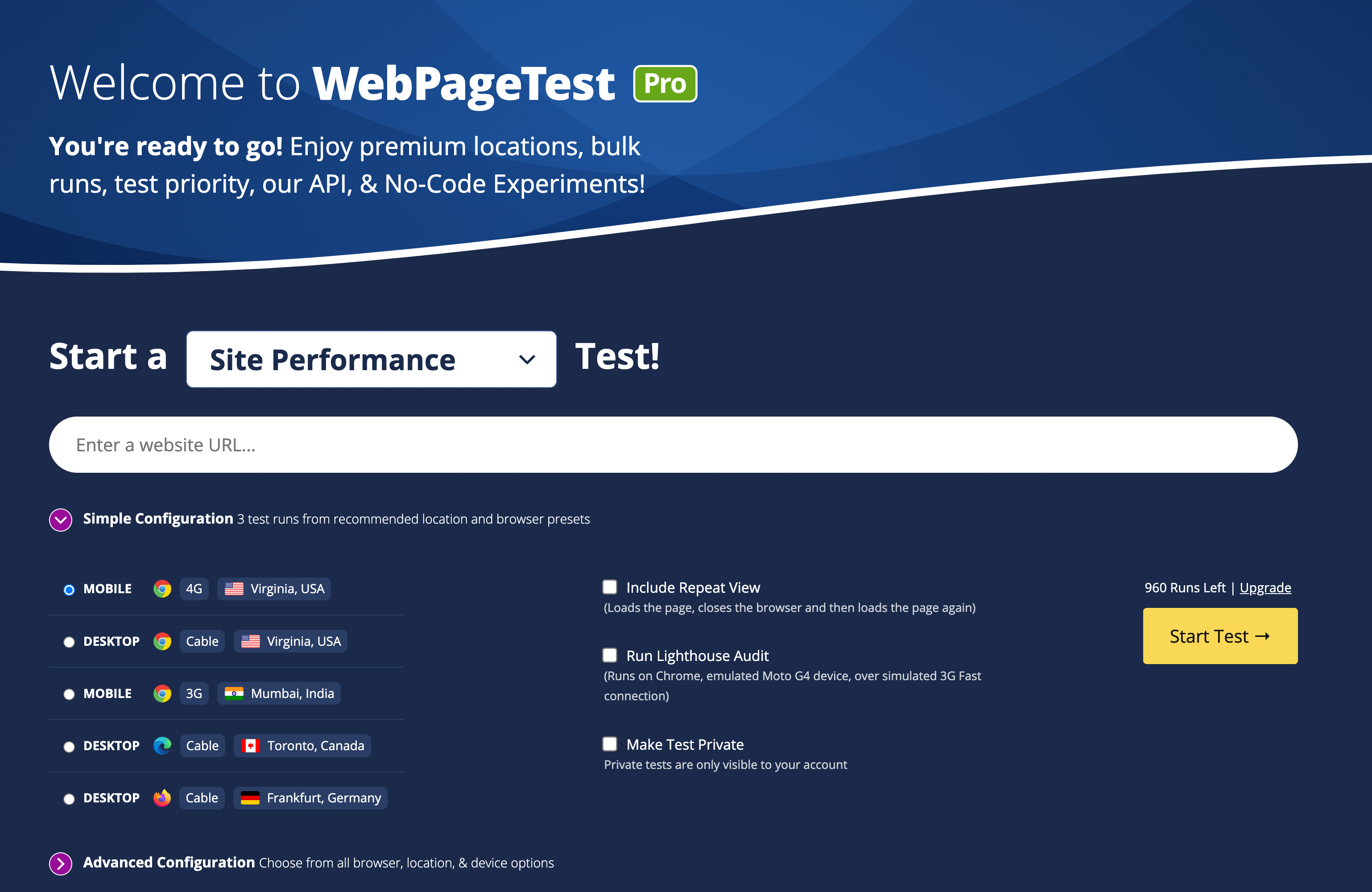
使用WebPageTest非常简单:
- 访问 WebPageTest官网。
- 在URL输入框中输入要测试的网址。
- 根据需要选择测试地点、浏览器和连接速度。
- 点击“Start Test”按钮开始测试。
- 等待测试完成,查看详细的测试报告。
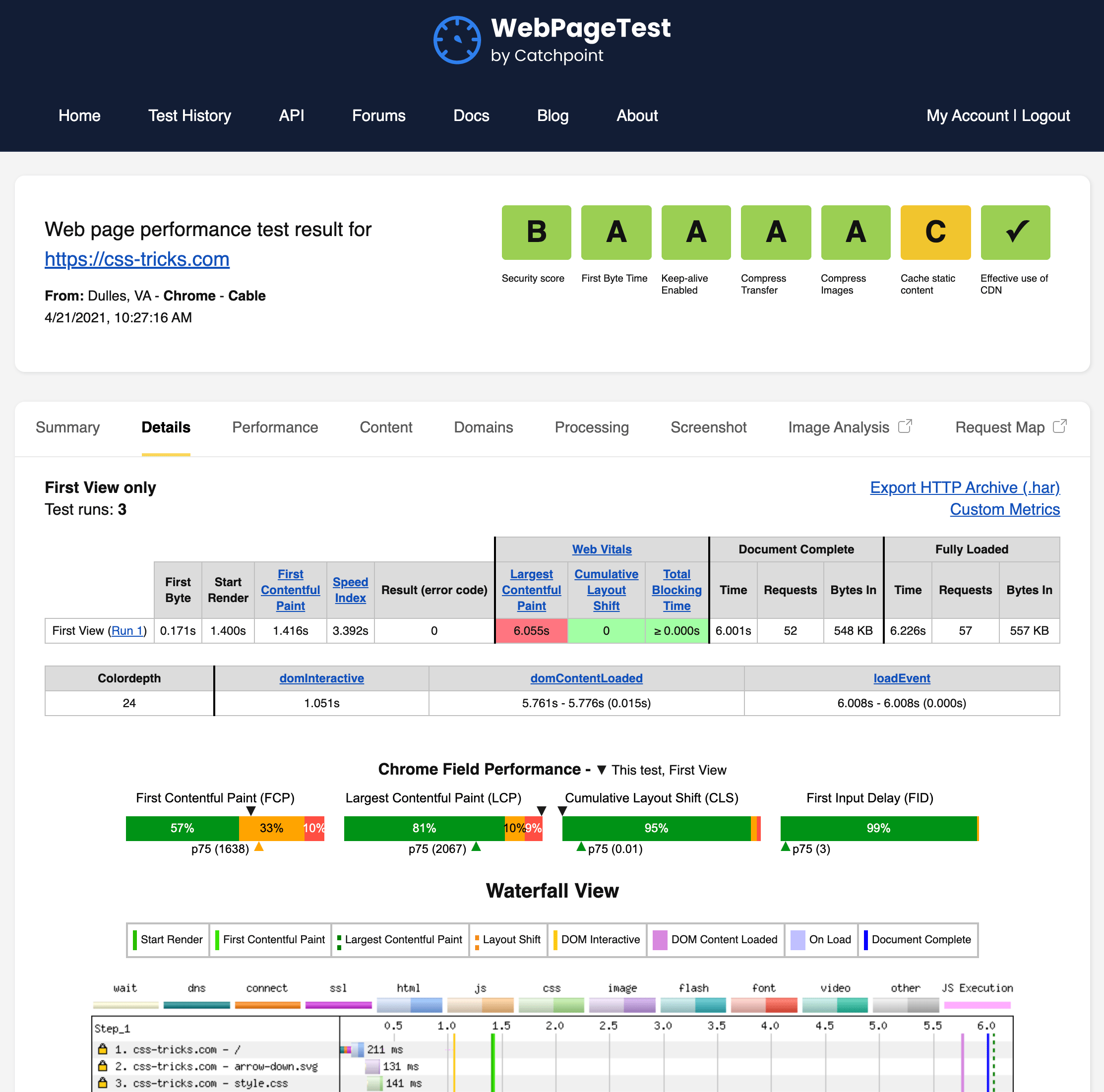
WebPageTest的核心功能与指标解读

WebPageTest的测试报告包含大量信息,以下是一些核心功能和指标:
连接设置 (Connection Settings)
在进行测试之前,设置适当的连接设置对于获得准确的性能数据至关重要。
- Location
 选择地理位置会影响延迟和内容交付网络 (CDN) 的行为。选择与您的目标受众最接近的位置。
选择地理位置会影响延迟和内容交付网络 (CDN) 的行为。选择与您的目标受众最接近的位置。
- Browser
不同的浏览器以不同的方式渲染网页。建议使用多个浏览器进行测试,以确保跨浏览器兼容性。常用的有Chrome和Firefox。
- Connection

模拟不同的网络连接速度可以帮助您了解网站在各种网络条件下的表现。常见选项包括 3G、4G 和 Cable。
- Number of Tests to Run
多次运行测试可以减少性能测量中的偏差。运行至少 3 次测试可以获得更可靠的结果。
- First View Only 和 Repeat View Only

首次访问(First View)测试模拟用户首次访问您的网站时的体验,没有缓存。重复访问(Repeat View)测试模拟用户再次访问您的网站时的体验,利用了浏览器缓存。
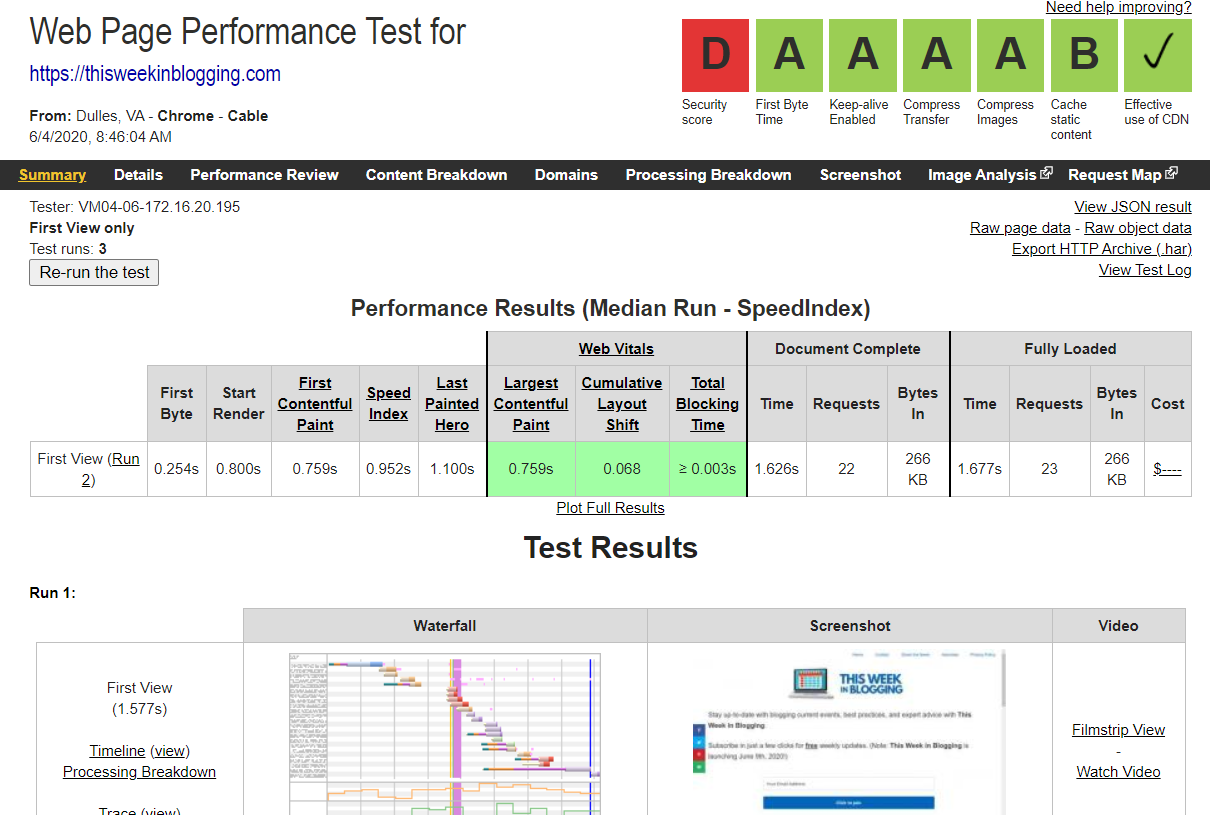
性能指标 (Performance Metrics)
WebPageTest 生成一系列性能指标,这些指标对于诊断和修复性能问题至关重要。
核心指标
- First Byte (TTFB) TTFB 是浏览器从服务器接收到第一个字节的数据所花费的时间。它是衡量服务器响应速度的重要指标。优化服务器配置、使用内容交付网络 (CDN) 和减少 HTTP 重定向可以改善 TTFB。
- First Contentful Paint (FCP)
FCP 测量浏览器首次渲染任何内容的时间,包括文本、图像、SVG 等。快速的 FCP 可以给用户留下网站加载迅速的印象。优化关键渲染路径、推迟非必要 JavaScript 和 CSS 可以加快 FCP。
- Largest Contentful Paint (LCP)
LCP 测量在视口中渲染的最大内容元素的时间。LCP 是用户体验的关键指标,因为它代表了页面的主要内容何时可见。优化图像、使用 CDN 和改进服务器响应时间可以提升 LCP。
- Cumulative Layout Shift (CLS)
CLS 测量页面在加载过程中发生的意外布局移动。较低的 CLS 值可以提供更稳定和愉悦的用户体验。为图像和广告保留空间,避免在现有内容上方插入新内容可以减少 CLS。
- Time to Interactive (TTI)
TTI 测量页面何时变得完全可交互,用户可以与之互动。减少 JavaScript 执行时间、推迟非关键任务和优化第三方脚本可以改善 TTI。
- Speed Index
Speed Index 测量页面内容的可见填充速度。较低的 Speed Index 值表示更快的加载体验。优化图像、使用浏览器缓存和减少渲染阻塞资源可以降低 Speed Index。
其他重要指标
- Fully Loaded Time
页面完全加载所需的时间。
- Requests
页面加载所需的 HTTP 请求数量。
- Bytes In
页面加载所需的总字节数。
瀑布图 (Waterfall Chart)
瀑布图是 WebPageTest 中最强大的功能之一,它提供了页面加载过程中每个资源的详细时间线。
解读瀑布图
- 资源加载顺序 瀑布图显示了资源加载的顺序,让您能够识别并行加载的资源和按顺序加载的资源。
- DNS 查询
DNS 查询是将域名解析为 IP 地址的过程。较长的 DNS 查询时间会显著影响加载速度。使用 DNS 预取和减少 DNS 查询数量可以优化 DNS 查询。
- 建立连接
建立连接包括 TCP 连接和 SSL 握手。优化服务器配置和使用 HTTP/3 可以加快连接建立。
- 服务器响应时间
服务器响应时间是服务器处理请求并发送响应所需的时间。优化服务器代码、数据库查询和缓存可以缩短服务器响应时间。
- 内容下载
内容下载是将资源从服务器传输到浏览器所需的时间。压缩资源、使用 CDN 和优化图像可以减少内容下载时间。
优化建议 (Optimization Tips)
WebPageTest会根据测试结果提供详细的优化建议,涵盖以下几个方面:
- 缓存利用率:检查资源是否正确设置了缓存策略。
- 压缩:确保文本资源(HTML、CSS、JavaScript)使用了Gzip或Brotli压缩。
- 图片优化:优化图片大小和格式,使用WebP格式可以获得更好的压缩效果。
- CDN使用:使用内容分发网络(CDN)可以加速静态资源的加载。
- 避免重定向:减少HTTP重定向的次数。
- 减少请求数量:合并CSS和JavaScript文件,减少HTTP请求数量。
利用WebPageTest提升网站性能的最佳实践
要充分利用WebPageTest提升网站性能,可以遵循以下最佳实践:
定期进行性能测试
定期使用WebPageTest测试网站性能,可以及时发现和解决问题。建议在每次更新或修改网站后进行测试。
关注核心性能指标
重点关注FCP、LCP、CLS等核心性能指标,确保网站能够提供良好的用户体验。
分析瀑布图
仔细分析瀑布图,找出加载速度慢的资源,并进行优化。
应用优化建议
根据WebPageTest提供的优化建议,采取相应的措施提升网站性能。
持续优化
网站性能优化是一个持续的过程,需要不断地测试、分析和改进。
WebPageTest高级用法
除了基本功能,WebPageTest还提供了一些高级用法,可以帮助您进行更深入的性能分析:
脚本测试
可以使用脚本模拟用户的交互行为,测试网站在复杂场景下的性能。
自定义度量
可以自定义性能度量指标,例如测量特定功能的加载时间。
API集成
可以将WebPageTest集成到自动化测试流程中,实现持续性能监控。
WebPageTest与其他性能测试工具的对比
虽然市场上有很多性能测试工具,但WebPageTest凭借其免费、开源、功能强大等优点,仍然是许多开发者的首选。以下是WebPageTest与其他一些常见工具的对比:
| 工具 | 优点 | 缺点 | 价格 |
|---|---|---|---|
| WebPageTest | 免费、开源、功能强大、提供详细报告 | 界面相对复杂,需要一定的学习成本 | 免费 |
| Google PageSpeed Insights | 简单易用、提供移动端和桌面端评分、集成在Chrome开发者工具中 | 提供的指标相对简单,不够深入 | 免费 |
| GTmetrix | 提供详细报告、易于使用、支持多种测试地点和浏览器 | 免费版本功能有限制 | 免费版本可用,高级功能需要付费 |
结论
WebPageTest是一款强大的网站性能测试工具,可以帮助您深入了解网站的速度瓶颈,并提供详细的优化建议。通过学习和应用本文介绍的使用方法和最佳实践,您可以充分利用WebPageTest提升网站性能,打造更快速、更流畅的用户体验。 立即使用 WebPageTest分析您的网站,优化网站,提供更快速、更安全、更可靠的服务!
<
p style="font-size: small;">数据来源:WebPageTest官网
