PageSpeed Insights:全面指南,提升网站性能与用户体验
PageSpeed Insights (PSI) 是 Google 提供的一款免费工具,用于分析网页的性能并提供优化建议。它通过模拟真实用户的访问体验,评估网页的加载速度、交互性和视觉稳定性,并生成详细的报告,帮助开发者和网站所有者识别性能瓶颈并采取相应的改进措施,从而提升网站的用户体验和在 Google 搜索结果中的排名。
PageSpeed Insights 简介

PageSpeed Insights 是一款强大的在线工具,旨在帮助您诊断和解决网站速度问题。它不仅提供性能评分,还给出具体的优化建议,让您能够系统地提升网站性能。通过使用 PageSpeed Insights,您可以确保您的网站为用户提供快速流畅的浏览体验,并改善搜索引擎排名。
PageSpeed Insights 的工作原理
PageSpeed Insights 通过以下步骤评估网页性能:
- 收集数据: PSI 会分析网页的 HTML、CSS、JavaScript 和其他资源。
- 模拟访问: PSI 模拟真实用户使用 Chrome 浏览器访问网页的过程,并记录各种性能指标。
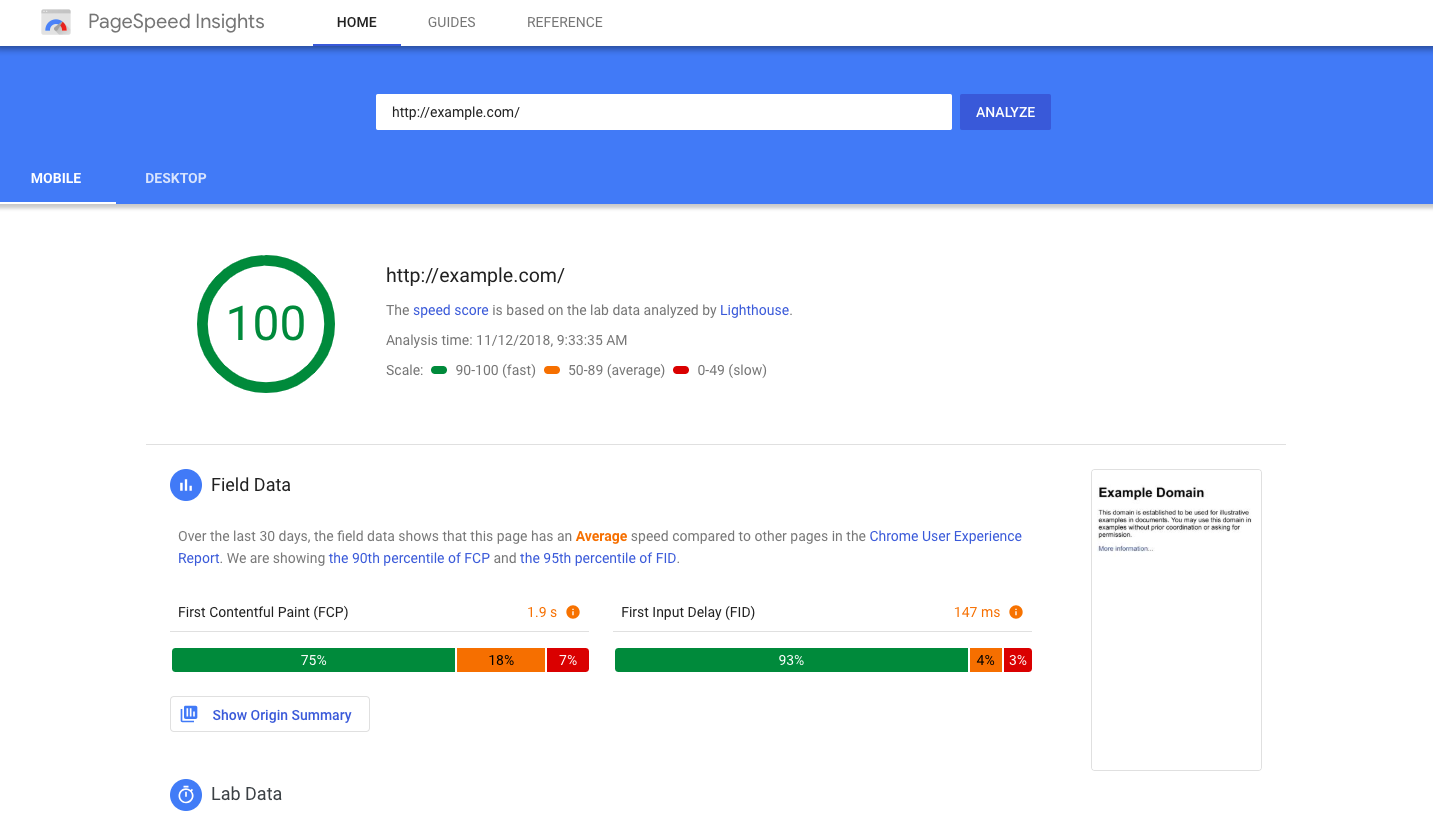
- 生成报告: PSI 根据收集到的数据,生成一份详细的性能报告,包括性能评分、指标数据和优化建议。
PageSpeed Insights 的主要功能
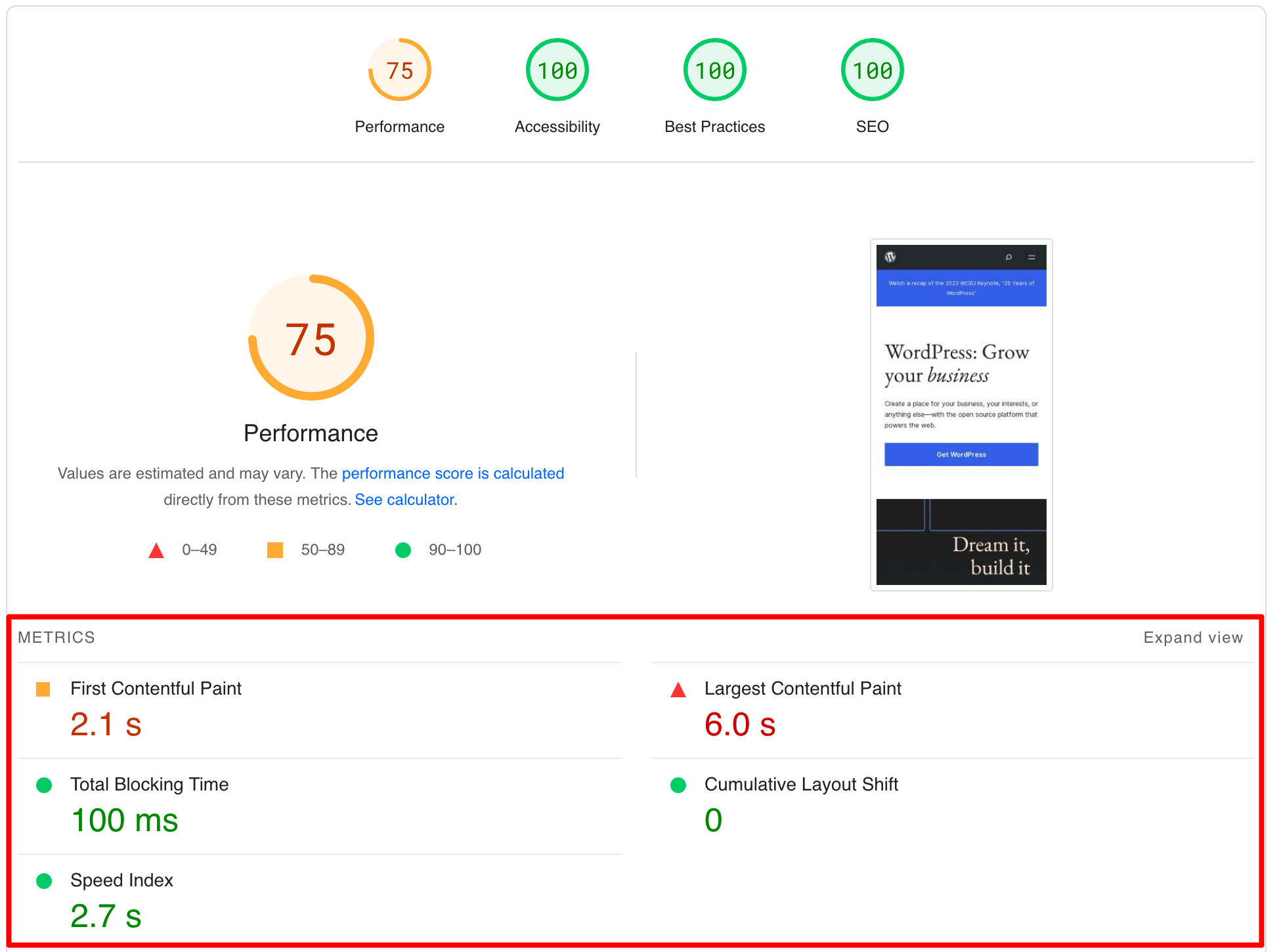
- 性能评分: PSI 会为网页的移动端和桌面端分别打分,分数范围从 0 到 100。分数越高,代表网页性能越好。
- 指标数据: PSI 提供了一系列性能指标数据,如首次内容绘制 (FCP)、最大内容绘制 (LCP)、首次输入延迟 (FID) 和累积布局偏移 (CLS),帮助您了解网页在不同方面的性能表现。
- 优化建议: PSI 会根据分析结果,给出具体的优化建议,如压缩图片、优化 CSS 和 JavaScript 代码、启用浏览器缓存等。
如何使用 PageSpeed Insights

使用 PageSpeed Insights 非常简单:
- 访问 PageSpeed Insights 官方网站:developers.google.com/speed/pagespeed/insights/
- 在输入框中输入您要分析的网页 URL。
- 点击“分析”按钮。
- 等待 PSI 完成分析并生成报告。
您将看到一个包含性能评分、指标数据和优化建议的详细报告。接下来,您可以根据报告中的建议,逐步优化您的网页。
PageSpeed Insights 的核心指标解读

PageSpeed Insights 报告中包含多个核心性能指标,了解这些指标的含义对于优化网站性能至关重要。
首次内容绘制 (FCP)
首次内容绘制 (FCP) 衡量的是浏览器首次渲染页面上任何文本、图像、非白色画布或 SVG 的时间。较低的 FCP 值意味着用户可以更快地看到页面的内容。
最大内容绘制 (LCP)

最大内容绘制 (LCP) 衡量的是在 viewport 中可见的最大内容元素完成渲染的时间。LCP 可以帮助您了解用户感知到的加载速度。
首次输入延迟 (FID)
首次输入延迟 (FID) 衡量的是用户首次与页面交互(例如点击链接、按钮或使用自定义 JavaScript 控件)时,浏览器响应交互所需的时间。较低的 FID 值意味着用户可以更快地与页面互动。
累积布局偏移 (CLS)

累积布局偏移 (CLS) 衡量的是页面上意外的布局偏移量。CLS 可以帮助您确保页面的视觉稳定性,避免用户在浏览过程中遇到不必要的干扰。
以下表格展示了各个指标的最佳实践值:
| 指标 | 良好 | 需要改进 | 较差 |
|---|---|---|---|
| FCP | ≤ 1.8 秒 | 1.8 - 3 秒 | > 3 秒 |
| LCP | ≤ 2.5 秒 | 2.5 - 4 秒 | > 4 秒 |
| FID | ≤ 100 毫秒 | 100 - 300 毫秒 | > 300 毫秒 |
| CLS | ≤ 0.1 | 0.1 - 0.25 | > 0.25 |
常见的 PageSpeed Insights 优化建议
PageSpeed Insights 通常会给出以下几种常见的优化建议:
压缩图片
大型图片会显著降低网页的加载速度。使用图片压缩工具,如 TinyPNG 或 ImageOptim,可以减小图片文件大小,而不会明显降低图片质量。
优化 CSS 和 JavaScript 代码
精简和压缩 CSS 和 JavaScript 代码可以减少浏览器下载和解析代码所需的时间。可以使用工具,如 UglifyJS 或 CSSNano,来自动完成这些任务。
启用浏览器缓存
启用浏览器缓存可以让浏览器将网页的静态资源(如图片、CSS 和 JavaScript 文件)存储在本地。当用户再次访问网页时,浏览器可以直接从本地缓存加载这些资源,而无需重新下载,从而加快加载速度。您可以通过配置服务器的 HTTP 缓存头来实现浏览器缓存。
利用内容分发网络 (CDN)
内容分发网络 (CDN) 是一种分布式服务器网络,可以将网页的静态资源分发到全球各地的服务器上。当用户访问网页时,CDN 会自动选择离用户最近的服务器来提供资源,从而加快加载速度。市面上有很多 CDN 服务提供商,如 Cloudflare 和 Akamai。
避免阻塞渲染的资源
阻塞渲染的资源是指那些在浏览器可以渲染页面之前必须下载和解析的资源。例如,放置在
标签中的 CSS 和 JavaScript 文件通常会阻塞渲染。您可以通过将 CSS 文件放在 标签的底部,并将 JavaScript 文件放在 标签的底部,或者使用 async 或 defer 属性来避免阻塞渲染。使用 HTTP/2 协议
HTTP/2 是一种新的网络协议,它比 HTTP/1.1 更加高效。HTTP/2 支持多路复用、头部压缩和服务器推送等功能,可以显著提高网页的加载速度。大多数现代浏览器都支持 HTTP/2,您可以通过配置服务器来启用 HTTP/2。
案例分析:利用 PageSpeed Insights 提升网站性能
假设您运营一个电商网站,发现网站的加载速度很慢,影响了用户体验和销售额。您可以按照以下步骤,使用 PageSpeed Insights 来提升网站性能:
- 使用 PageSpeed Insights 分析您的网站,获取详细的性能报告。
- 根据报告中的建议,优先解决那些影响性能评分的关键问题,例如压缩大型图片、优化 CSS 和 JavaScript 代码、启用浏览器缓存等。
- 定期使用 PageSpeed Insights 监控网站性能,并根据新的建议不断优化您的网站。
通过持续的优化,您可以显著提升网站的加载速度,改善用户体验,并提高搜索引擎排名。许多网站通过优化PageSpeed Insights指标,获得了更好的用户留存和转化率。
结论
PageSpeed Insights 是一款非常有价值的工具,可以帮助您诊断和解决网站速度问题。通过了解 PageSpeed Insights 的工作原理、核心指标和优化建议,您可以系统地提升网站性能,为用户提供快速流畅的浏览体验,并改善搜索引擎排名。 现在就开始使用 PageSpeed Insights 分析您的网站,并采取相应的改进措施吧!
数据来源: Google Developers - PageSpeed Insights API Reference
