Pingdom Website Speed Test: 全面指南,提升网站性能
Pingdom Website Speed Test 是一款强大的在线工具,能够帮助你分析网站的加载速度和性能瓶颈。通过详细的报告,你可以了解哪些元素加载缓慢,并采取相应的优化措施,从而提升用户体验和搜索引擎排名。本文将深入探讨 Pingdom Website Speed Test 的功能、使用方法以及如何利用测试结果改进你的网站。
什么是 Pingdom Website Speed Test?

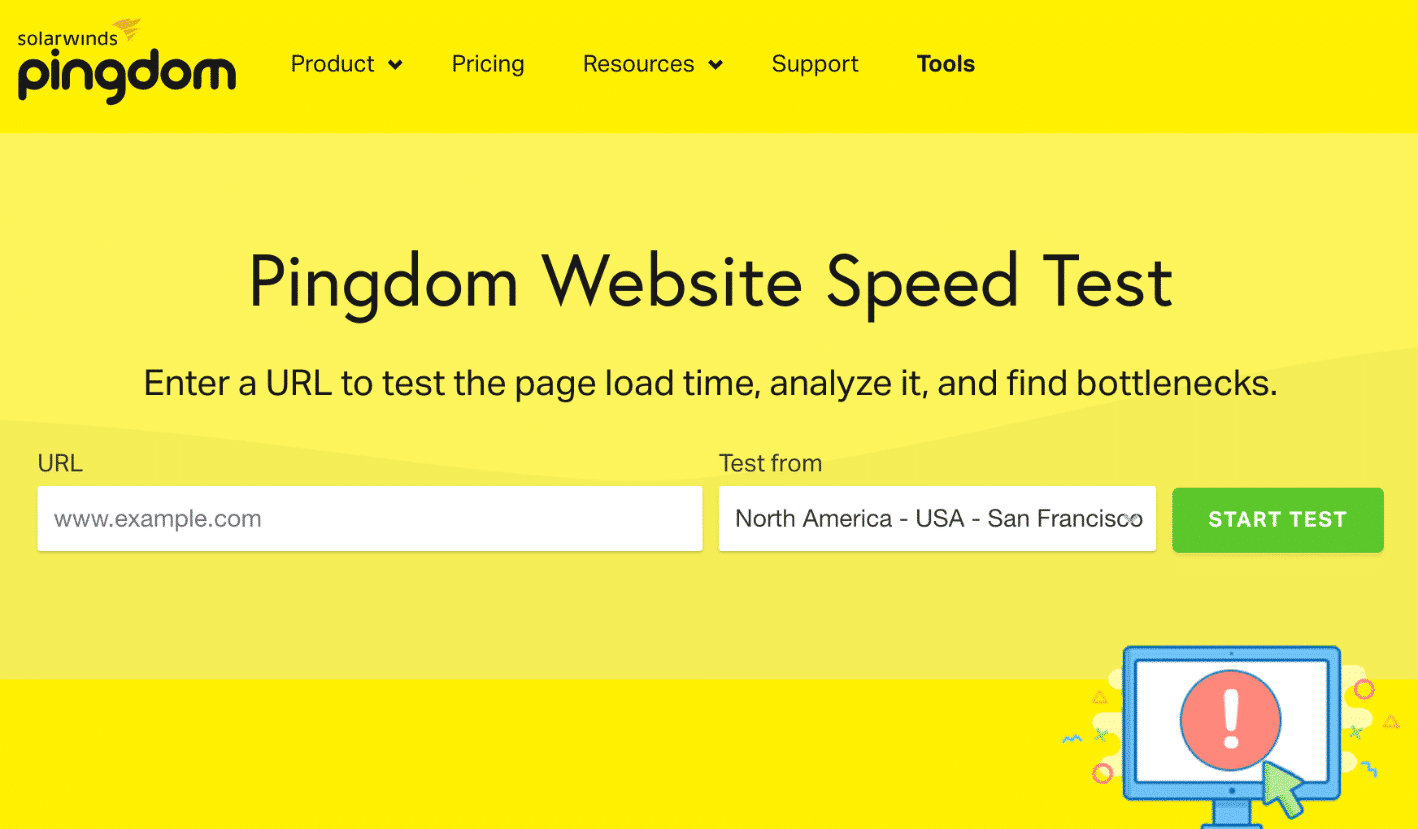
Pingdom Website Speed Test 是一款由 SolarWinds 公司提供的免费在线工具。它能够模拟真实用户的访问行为,从全球多个地点测试你的网站速度。测试完成后,你会得到一份详细的报告,其中包含各种性能指标,例如加载时间、页面大小、请求数量等等。
Pingdom 的主要功能
- 页面加载时间分析: 详细显示每个元素的加载时间,帮助你找出瓶颈。
- 性能等级评估: 根据最佳实践,对你的网站性能进行评级。
- 请求分析: 列出所有 HTTP 请求,包括请求类型、大小和加载时间。
- 页面大小分析: 显示每个元素的大小,帮助你优化图片和资源文件。
- 性能建议: 提供具体的优化建议,例如启用 Gzip 压缩、利用浏览器缓存等等。
- 历史记录: 保存测试结果,方便你跟踪网站性能的改进情况。
- 多个测试地点: 从全球多个地点进行测试,了解不同地区用户的访问体验。
如何使用 Pingdom Website Speed Test?
使用 Pingdom Website Speed Test 非常简单:
- 访问 Pingdom Website Speed Test 官网:https://tools.pingdom.com/
- 在输入框中输入你的网站 URL。
- 选择一个测试地点。建议选择与你的目标用户地理位置相近的地点。
- 点击 "Start Test" 按钮。
- 等待测试完成,你将看到详细的测试报告。
Pingdom Website Speed Test 报告解读

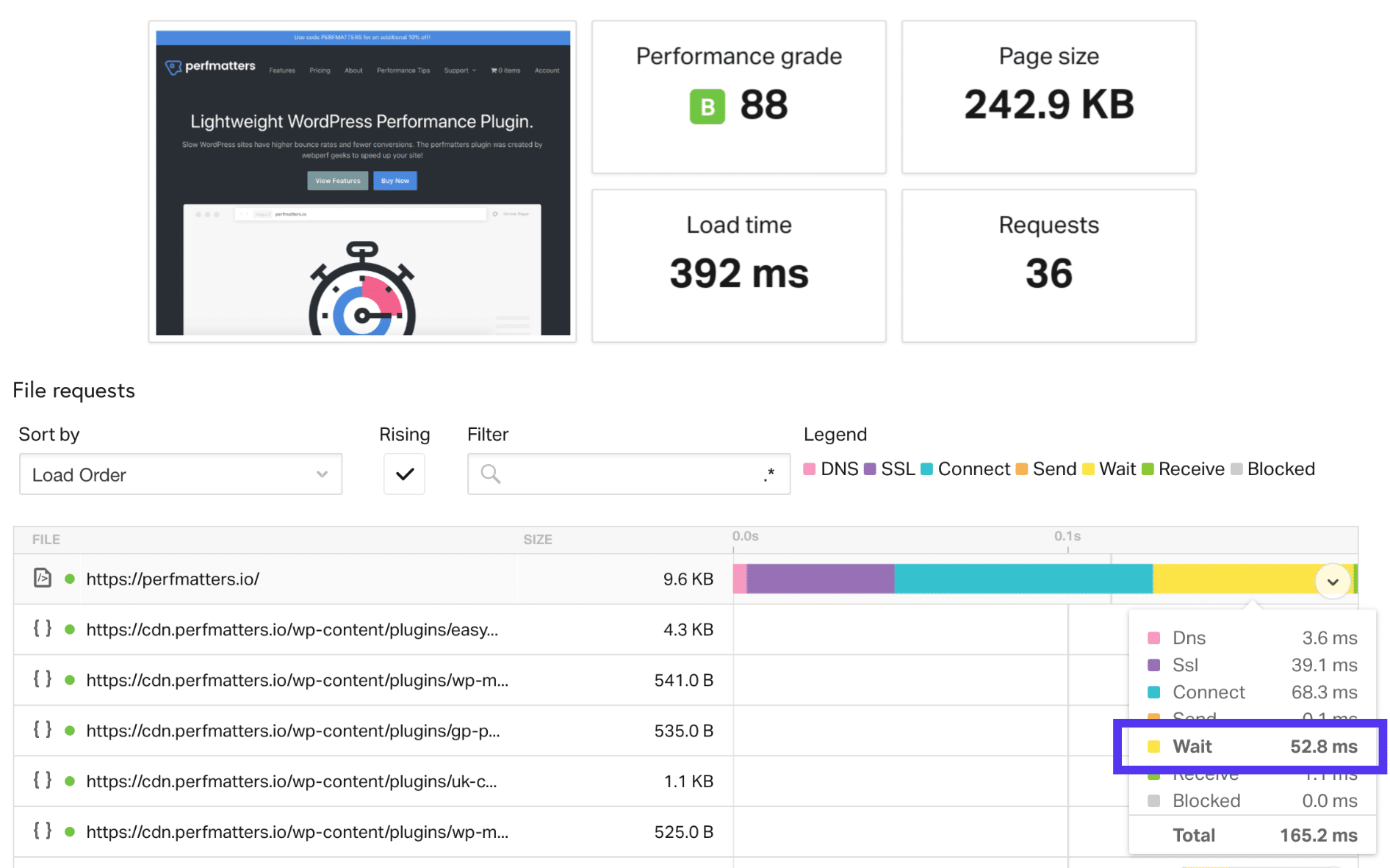
Pingdom Website Speed Test 的报告包含多个部分,每个部分都提供了不同的信息。以下是一些关键指标的解读:
Performance Grade (性能等级)
性能等级是 Pingdom Website Speed Test 对你网站整体性能的评估,基于最佳实践和行业标准。等级越高,表示你的网站性能越好。
Load time (加载时间)

加载时间是指用户完全加载你的网页所需的时间。加载时间越短,用户体验越好。一般来说,加载时间应控制在 3 秒以内。
Page size (页面大小)
页面大小是指网页所有资源(包括 HTML、CSS、JavaScript、图片等等)的总大小。页面大小越小,加载速度越快。
Requests (请求数量)

请求数量是指浏览器加载网页所需发送的 HTTP 请求数量。请求数量越少,加载速度越快。合并 CSS 和 JavaScript 文件可以减少请求数量。
Improvement Suggestions (优化建议)
Pingdom Website Speed Test 会根据测试结果提供具体的优化建议。这些建议通常包括:
- 启用 Gzip 压缩
- 利用浏览器缓存
- 优化图片
- 减少 HTTP 请求
- 使用 CDN
利用 Pingdom 测试结果优化网站
Pingdom Website Speed Test 提供的报告是优化网站性能的重要依据。以下是一些常见的优化策略:
优化图片
图片是影响网站加载速度的主要因素之一。优化图片的方法包括:
- 压缩图片大小:使用图片压缩工具,例如 TinyPNG (https://tinypng.com/) 或 ImageOptim (仅适用于 macOS)。
- 选择合适的图片格式:JPEG 适用于照片,PNG 适用于图标和矢量图形,WebP 是一种现代图片格式,可以在保证质量的同时减小文件大小。
- 使用响应式图片:根据设备屏幕大小加载不同尺寸的图片。
- 使用懒加载:延迟加载视窗外的图片,提高首屏加载速度。
利用浏览器缓存
浏览器缓存可以将静态资源(例如 CSS、JavaScript、图片)存储在用户的浏览器中,下次访问时直接从缓存加载,而无需重新下载。启用浏览器缓存可以显著提高网站加载速度。通常可以在服务器配置文件(例如 .htaccess)中设置缓存策略。
启用 Gzip 压缩
Gzip 是一种压缩算法,可以减小网页文件的大小。启用 Gzip 压缩可以显著提高网站加载速度。大多数服务器都支持 Gzip 压缩,可以通过配置服务器或使用 CDN 来启用。
减少 HTTP 请求
浏览器加载网页时需要发送多个 HTTP 请求,每个请求都会消耗时间。减少 HTTP 请求的方法包括:
- 合并 CSS 和 JavaScript 文件:将多个 CSS 或 JavaScript 文件合并成一个文件,减少请求数量。
- 使用 CSS Sprites:将多个小图标合并成一张图片,减少请求数量。
- 使用 Data URI:将小图片嵌入到 CSS 文件中,避免额外的 HTTP 请求。
使用 CDN (内容分发网络)
CDN 是一种分布式服务器网络,可以将网站内容缓存在全球各地的服务器上。当用户访问你的网站时,CDN 会自动选择离用户最近的服务器,从而提高加载速度。流行的 CDN 服务包括 Cloudflare (https://www.cloudflare.com/), Amazon CloudFront 和 Akamai.
Pingdom 与其他速度测试工具对比
除了 Pingdom Website Speed Test,还有很多其他的网站速度测试工具,例如 Google PageSpeed Insights、GTmetrix 等。它们各有特点,适用场景也不同。
| 工具名称 | 优点 | 缺点 |
|---|---|---|
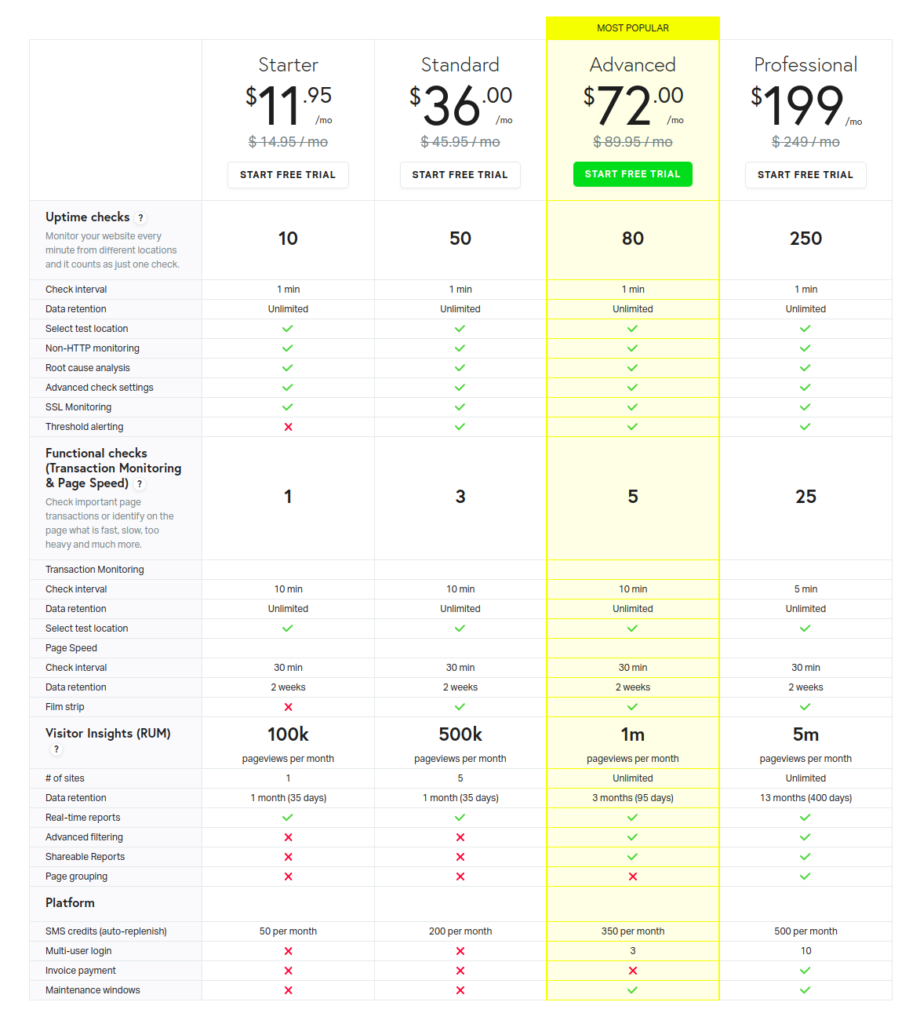
| Pingdom Website Speed Test | 简单易用,提供详细的性能报告,可以从多个地点进行测试。 | 免费版本功能有限,高级功能需要付费。 |
| Google PageSpeed Insights | 由 Google 提供,基于真实用户数据,提供详细的优化建议,对移动端优化友好。 | 评分标准严格,难以获得高分。 |
| GTmetrix | 提供详细的瀑布图,可以分析每个请求的加载过程,支持多种高级配置。 | 界面相对复杂,需要一定的技术知识。 |
选择哪个工具取决于你的具体需求。如果你需要简单易用的工具,Pingdom Website Speed Test 是一个不错的选择。如果你需要详细的性能分析和优化建议,Google PageSpeed Insights 和 GTmetrix 也是不错的选择。
总结
Pingdom Website Speed Test 是一款强大的工具,可以帮助你分析网站的加载速度和性能瓶颈。通过理解测试报告并采取相应的优化措施,你可以显著提升用户体验和搜索引擎排名。 记住,网站速度优化是一个持续的过程,需要不断地测试和改进。祝你优化顺利!
