GTmetrix 完全指南:优化你的网站性能
GTmetrix是一个流行的网站性能分析工具,它可以帮助你了解网站的加载速度瓶颈并提供改进建议。通过分析关键指标,你可以诊断问题、优化代码,最终提升用户体验和搜索引擎排名。本文将深入探讨GTmetrix的使用方法、报告解读以及性能优化的技巧。
什么是 GTmetrix?

GTmetrix (来源于 gtmetrix.com) 是一个免费(也提供付费升级)的在线工具,用于分析网页的性能和速度。它使用 Google PageSpeed Insights 和 YSlow 这两个引擎来评估页面,并生成详细的报告,其中包含关键性能指标、问题诊断以及优化建议。它是由Carbon60公司开发并维护的,Carbon60是一家位于加拿大的网络托管公司。
如何使用 GTmetrix 分析你的网站?
使用 GTmetrix 非常简单:
- 访问 GTmetrix 官网 gtmetrix.com。
- 在输入框中输入你想要分析的网址。
- 点击 "Test your site!" 按钮。
- 等待 GTmetrix 完成分析。
- 查看报告并根据建议进行优化。
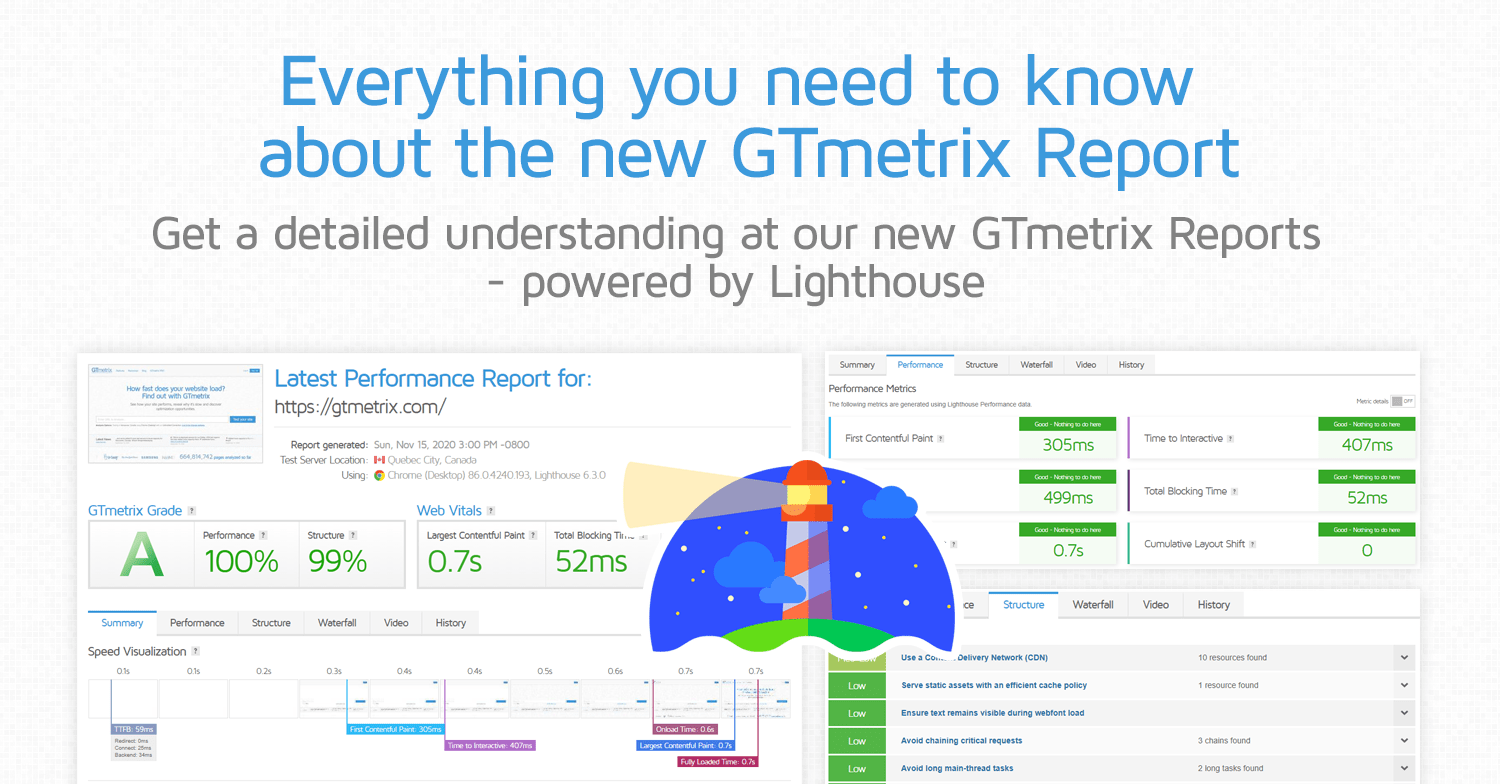
理解 GTmetrix 报告

GTmetrix 报告包含多个部分,以下是一些关键指标的解读:
GTmetrix Grade
这是一个综合性的评分,基于 PageSpeed 和 YSlow 的分数计算得出。A 代表最佳,F 代表最差。
Performance Score

衡量网站的整体性能表现,数值越高越好。
Structure Score
评估网站的结构和代码质量,数值越高越好。
Largest Contentful Paint (LCP)

衡量页面上最大内容元素(如图片或视频)的加载时间。理想情况下,LCP 应低于 2.5 秒。
Total Blocking Time (TBT)
测量页面无法响应用户输入的总时间。理想情况下,TBT 应低于 300 毫秒。
Cumulative Layout Shift (CLS)

衡量页面在加载过程中布局的稳定性。CLS 越低越好,理想情况下应低于 0.1。
Page Size
网页的总大小,包括所有资源 (HTML, CSS, JavaScript, 图片等)。较小的页面加载速度更快。
Requests
浏览器加载页面所需发起的 HTTP 请求数量。请求越少,加载速度通常越快。
GTmetrix 关键性能指标详解
PageSpeed Score vs YSlow Score
GTmetrix 同时使用 Google PageSpeed Insights 和 Yahoo! YSlow 两套标准来评估网站性能。
- PageSpeed Score: 侧重于 Google 的最佳实践,关注前端优化,如资源压缩、浏览器缓存等。
- YSlow Score: 侧重于 Yahoo! 的最佳实践,关注服务器配置、CDN 使用等。
两种评分体系各有侧重,综合考虑可以更全面地了解网站的性能状况。
瀑布图 (Waterfall Chart)
瀑布图是 GTmetrix 报告中最关键的部分之一,它以时间轴的形式展示了每个资源 (图片、CSS 文件、JavaScript 文件等) 的加载过程。通过分析瀑布图,你可以找出加载速度慢的资源,并确定优化的方向。
以下是一些常见的瀑布图分析技巧:
- TTFB (Time to First Byte): 服务器响应的第一个字节的时间。TTFB 过长通常意味着服务器性能问题。
- DNS Lookup: 域名解析的时间。使用 CDN 可以减少 DNS 查询时间。
- Connect: 建立连接的时间。HTTPS 连接需要更多时间。
- Send: 发送请求的时间。
- Wait: 服务器处理请求的时间。
- Receive: 接收响应的时间。
使用 GTmetrix 进行网站性能优化
图片优化
图片通常是网站上最大的资源之一。优化图片可以显著提升网站性能。
- 压缩图片: 使用工具如 TinyPNG 或 ImageOptim 压缩图片大小。
- 使用适当的图片格式: JPEG 适合照片,PNG 适合图标和图形,WebP 格式可以提供更好的压缩效果。
- 使用响应式图片: 根据设备屏幕大小提供不同尺寸的图片。
- 使用懒加载: 在图片进入视口时才加载图片。
代码优化
优化 HTML, CSS 和 JavaScript 代码可以减少文件大小,提升解析速度。
- 压缩代码: 移除不必要的空格、注释和换行符。
- 合并文件: 将多个 CSS 或 JavaScript 文件合并成一个,减少 HTTP 请求数量。
- 移除未使用的 CSS: 使用工具如 PurifyCSS 或 UnCSS 移除未使用的 CSS 规则。
- 延迟加载 JavaScript: 将不影响首屏渲染的 JavaScript 代码放在页面底部加载。
服务器优化
服务器配置对网站性能有重要影响。
- 启用浏览器缓存: 设置合适的缓存策略,让浏览器缓存静态资源。
- 启用 Gzip 压缩: 压缩传输的文件大小。
- 使用 CDN: 将静态资源分发到全球各地的服务器,减少加载延迟。
- 选择高性能的服务器: 选择响应速度快的服务器。
GTmetrix 高级功能
测试位置和浏览器
GTmetrix 允许你选择不同的测试位置和浏览器,模拟不同用户的访问体验。
连接速度
你可以模拟不同的网络连接速度,例如 3G 或 4G,来测试网站在移动设备上的性能。
视频录制
GTmetrix 可以录制网站加载过程的视频,帮助你更直观地了解性能瓶颈。
历史记录
GTmetrix 会保存你的测试历史记录,你可以跟踪网站性能的变化趋势。
GTmetrix 的替代方案
虽然 GTmetrix 是一个非常优秀的工具,但也有一些其他的选择:
| 工具名称 | 特点 | 价格 |
|---|---|---|
| Google PageSpeed Insights | Google 官方工具,提供 Core Web Vitals 指标。 | 免费 |
| WebPageTest | 功能强大的开源工具,提供详细的性能分析报告。 | 免费 |
| Pingdom Website Speed Test | 用户友好的界面,提供简单的性能概览。 | 免费,提供付费高级功能 |
结论
GTmetrix 是一个强大的网站性能分析工具,它可以帮助你快速定位性能瓶颈并提供优化建议。通过持续监控和优化网站性能,你可以提升用户体验,改善搜索引擎排名,并最终实现业务目标。 立即使用 GTmetrix 分析你的网站,开启性能优化之旅吧!
