Docusaurus:构建卓越文档网站的终极指南
Docusaurus是一个强大的静态网站生成器,专注于帮助开发者快速构建和部署美观、易于维护的文档网站。它由Facebook开源,并凭借其易用性、可扩展性和丰富的功能,迅速成为文档生成领域的热门选择。本文将深入探讨 Docusaurus 的核心概念、功能特性、使用方法,并提供实践案例,助你轻松搭建专业级文档网站。
Docusaurus 简介:文档网站的理想之选

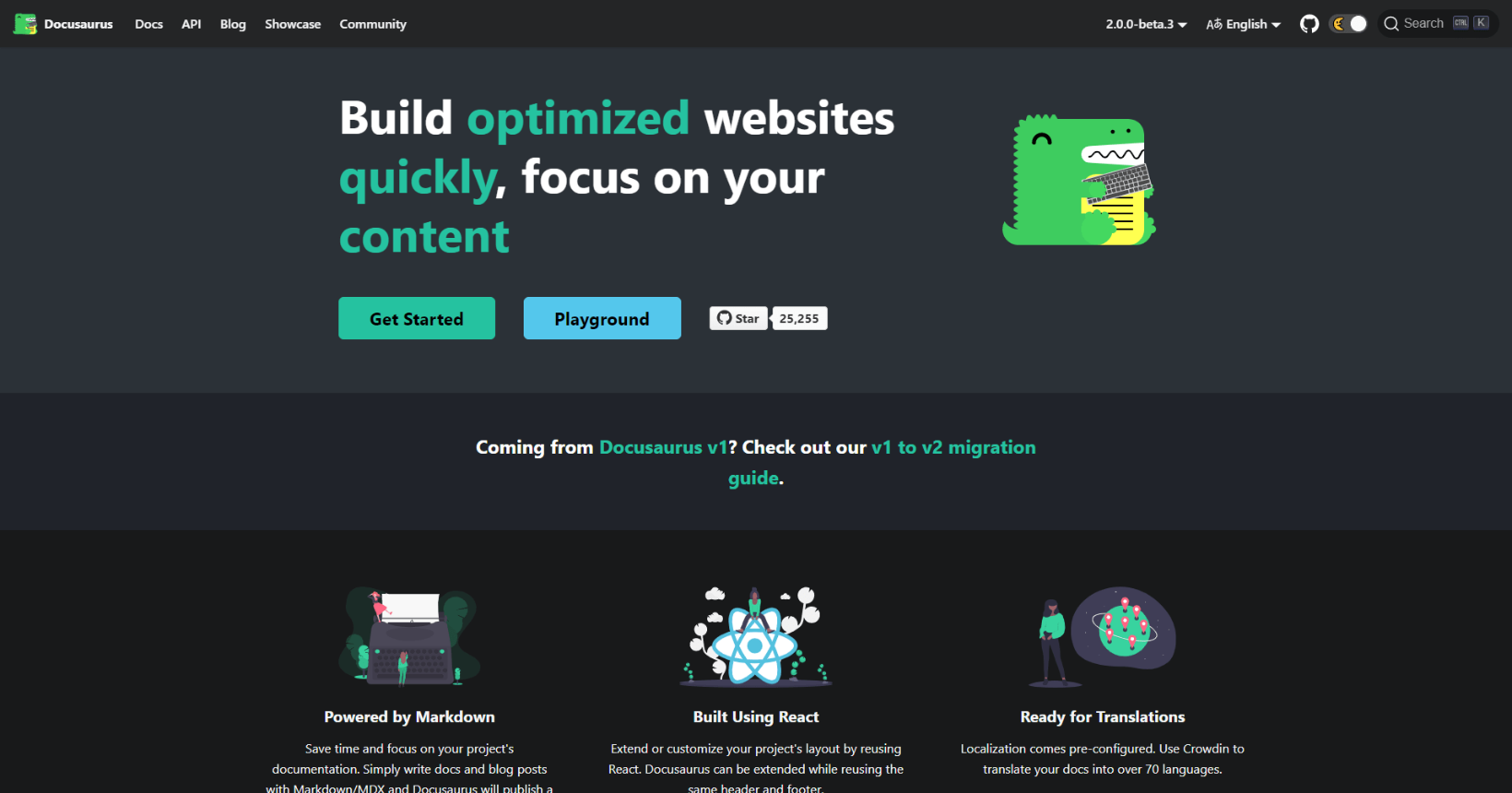
Docusaurus 是一个使用 React 构建的静态站点生成器,针对编写文档进行了优化。 它提供了开箱即用的功能,如版本控制、搜索和本地化。 Docusaurus 旨在让你能够专注于文档,而无需担心网站的基础架构。
Docusaurus 的优势
- 易于使用:Docusaurus 提供了清晰的文档和命令行工具,简化了网站的创建和维护过程。
- 功能丰富:内置了版本控制、搜索、本地化等常用功能,无需额外配置。
- 高度可定制:使用 React 组件可以自定义网站的外观和行为。
- 性能卓越:生成的静态网站具有出色的加载速度和 SEO 表现。
- 社区支持:拥有活跃的社区和丰富的插件生态系统。
Docusaurus 核心概念
要充分利用 Docusaurus,理解其核心概念至关重要。
项目结构

一个典型的 Docusaurus 项目包含以下目录:
/docs: 存放文档文件,使用 Markdown 或 MDX 编写。/blog: 存放博客文章文件,同样支持 Markdown 和 MDX。/src: 存放自定义 React 组件和样式文件。/static: 存放静态资源文件,如图片、字体等。docusaurus.config.js: Docusaurus 的配置文件,用于设置网站的各种参数。
Markdown 和 MDX
Docusaurus 使用 Markdown 编写文档,并支持 MDX 格式,允许在 Markdown 文件中嵌入 React 组件,实现更丰富的交互效果。
插件和主题

Docusaurus 具有强大的插件系统,可以扩展其功能。同时,它也支持自定义主题,可以完全控制网站的外观。
快速上手:搭建你的第一个 Docusaurus 网站
接下来,我们将演示如何快速搭建一个基本的 Docusaurus 网站。
步骤 1:创建项目

使用以下命令创建一个新的 Docusaurus 项目:
npx @docusaurus/init@latest init my-website classiccd my-website其中,my-website 是你的项目名称,classic 是一个预设的模板。
步骤 2:运行开发服务器

使用以下命令启动开发服务器:
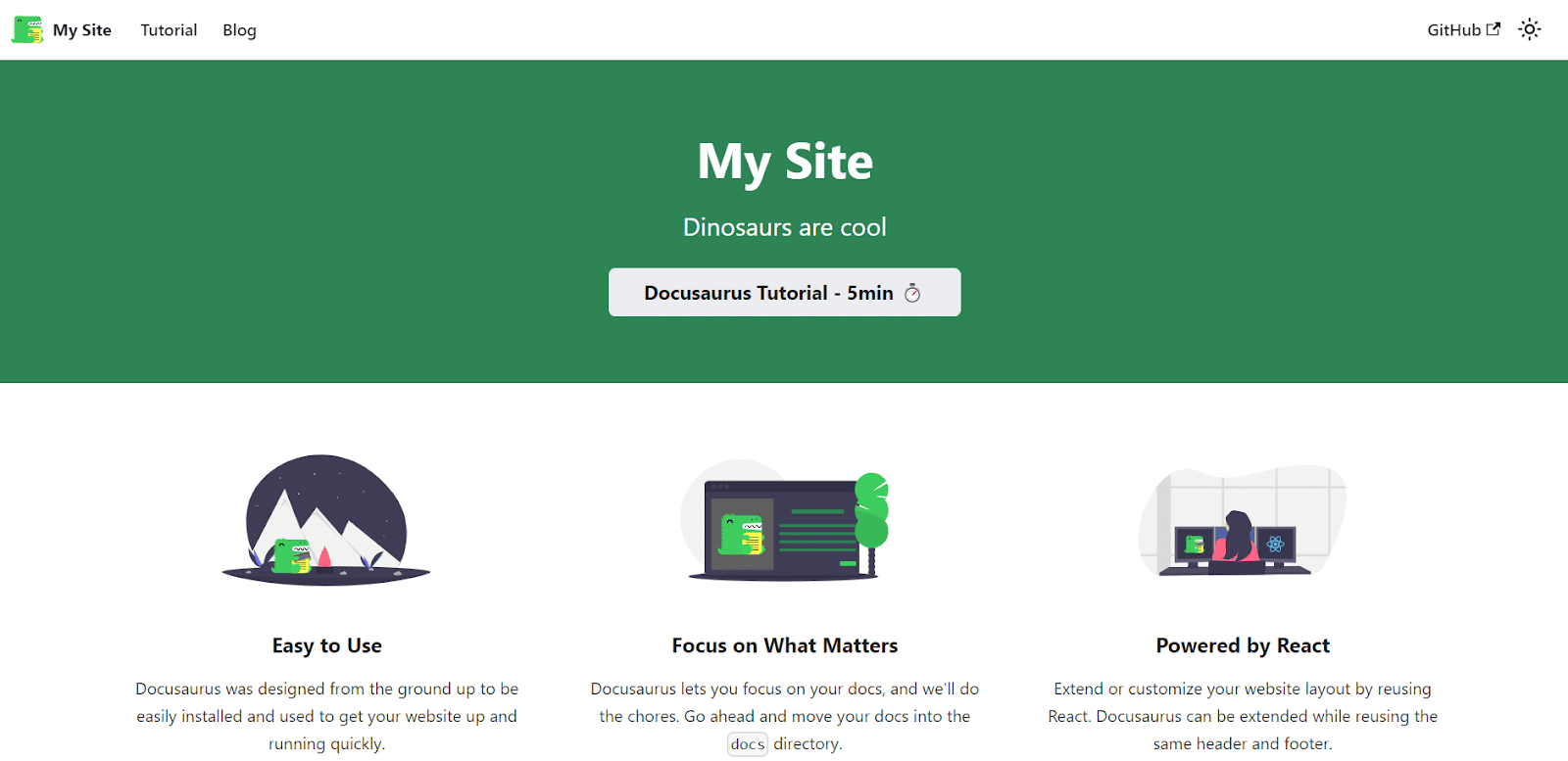
npm start打开浏览器,访问 http://localhost:3000,即可看到你的 Docusaurus 网站。
步骤 3:编辑文档
打开 /docs/intro.md 文件,修改其中的内容,即可更新网站上的文档。
Docusaurus 高级功能
Docusaurus 还提供了许多高级功能,可以进一步提升你的文档网站。
版本控制
Docusaurus 支持版本控制,可以轻松管理不同版本的文档。只需运行以下命令:
npm run docusaurus docs:version 1.0.0即可创建一个名为 versioned_docs/version-1.0.0 的目录,存放 1.0.0 版本的文档。
搜索
Docusaurus 集成了 Algolia DocSearch,可以为你的网站提供强大的搜索功能。你需要注册 Algolia 账号,并配置相应的 API 密钥。
本地化
Docusaurus 支持多语言,可以方便地将你的文档翻译成不同的语言。只需创建一个名为 i18n 的目录,存放不同语言的翻译文件。
实践案例:使用 Docusaurus 构建文档网站
下面是一个使用 Docusaurus 构建文档网站的案例。
项目背景
假设你需要为你的开源项目构建一个文档网站,内容包括项目介绍、API 文档、使用教程等。
解决方案
- 使用 Docusaurus 创建项目,并选择合适的模板。
- 将项目介绍、API 文档、使用教程等内容编写成 Markdown 或 MDX 文件,并存放在
/docs目录下。 - 配置
docusaurus.config.js文件,设置网站的标题、导航栏、侧边栏等。 - 部署网站到 GitHub Pages 或 Netlify 等平台。
Docusaurus 最佳实践
以下是一些使用 Docusaurus 的最佳实践:
- 保持文档结构清晰:使用合理的目录结构和命名规范,方便用户查找和浏览文档。
- 使用 Markdown 或 MDX 编写文档:Markdown 和 MDX 具有良好的可读性和可维护性。
- 添加图片和视频:使用图片和视频可以更直观地展示内容,提升用户体验。
- 使用代码示例:提供清晰的代码示例,帮助用户理解和使用你的项目。
- 保持文档更新:及时更新文档,确保内容与项目的最新版本保持一致。
Docusaurus 与其他静态站点生成器的比较
市场上还有许多其他的静态站点生成器,如 Jekyll、Hugo、Gatsby 等。Docusaurus 的优势在于其专注于文档网站,并提供了许多开箱即用的功能。
| 特性 | Docusaurus | Jekyll | Hugo | Gatsby |
|---|---|---|---|---|
| 主要用途 | 文档网站 | 博客、通用网站 | 博客、通用网站 | 通用网站、应用 |
| 易用性 | 高 | 中 | 中 | 中 |
| 功能 | 版本控制、搜索、本地化 | 基本功能,插件丰富 | 基本功能,速度快 | GraphQL 数据层、React |
| 技术栈 | React, JavaScript | Ruby, Liquid | Go, Go Templates | React, GraphQL, JavaScript |
结语:拥抱 Docusaurus,构建卓越文档
Docusaurus 是一款功能强大、易于使用的文档网站生成器。无论你是个人开发者还是大型团队,都可以使用 Docusaurus 构建专业级的文档网站,提升项目的可维护性和用户体验。 拥抱 Docusaurus,让你的文档更上一层楼!
扩展阅读
- Docusaurus 官方网站
- Docusaurus 安装指南
- Docusaurus 配置文档
参考资料:docusaurus.io
