Gridsome:构建现代静态网站的终极指南
Gridsome是一个基于Vue.js的静态站点生成器,它利用GraphQL作为数据层,帮助开发者快速构建高性能、SEO友好的现代网站。它适用于博客、文档站点和电子商务平台等各种项目,并且易于上手,拥有强大的插件生态系统和灵活的数据处理能力。使用Gridsome,您可以告别复杂的服务器配置,专注于内容创作,同时获得媲美动态网站的用户体验。
Gridsome是什么?

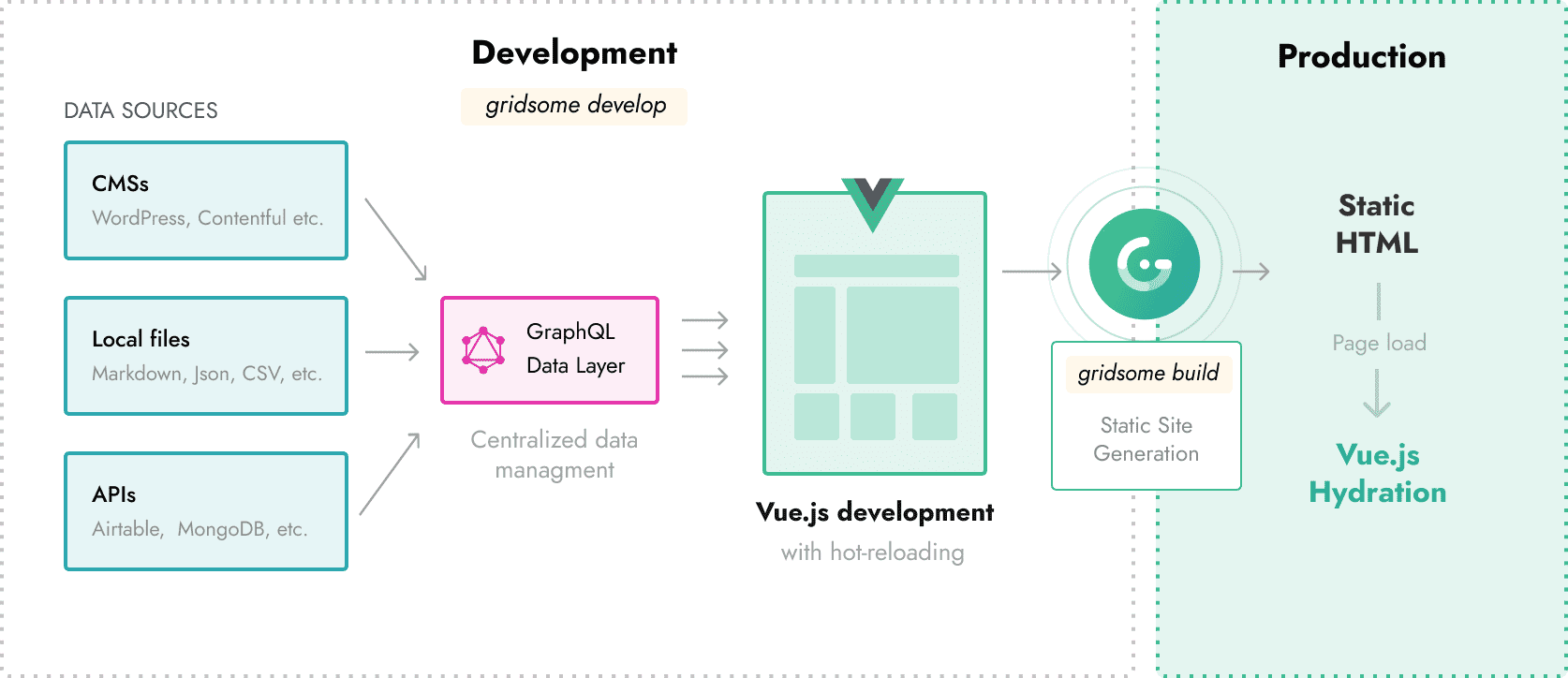
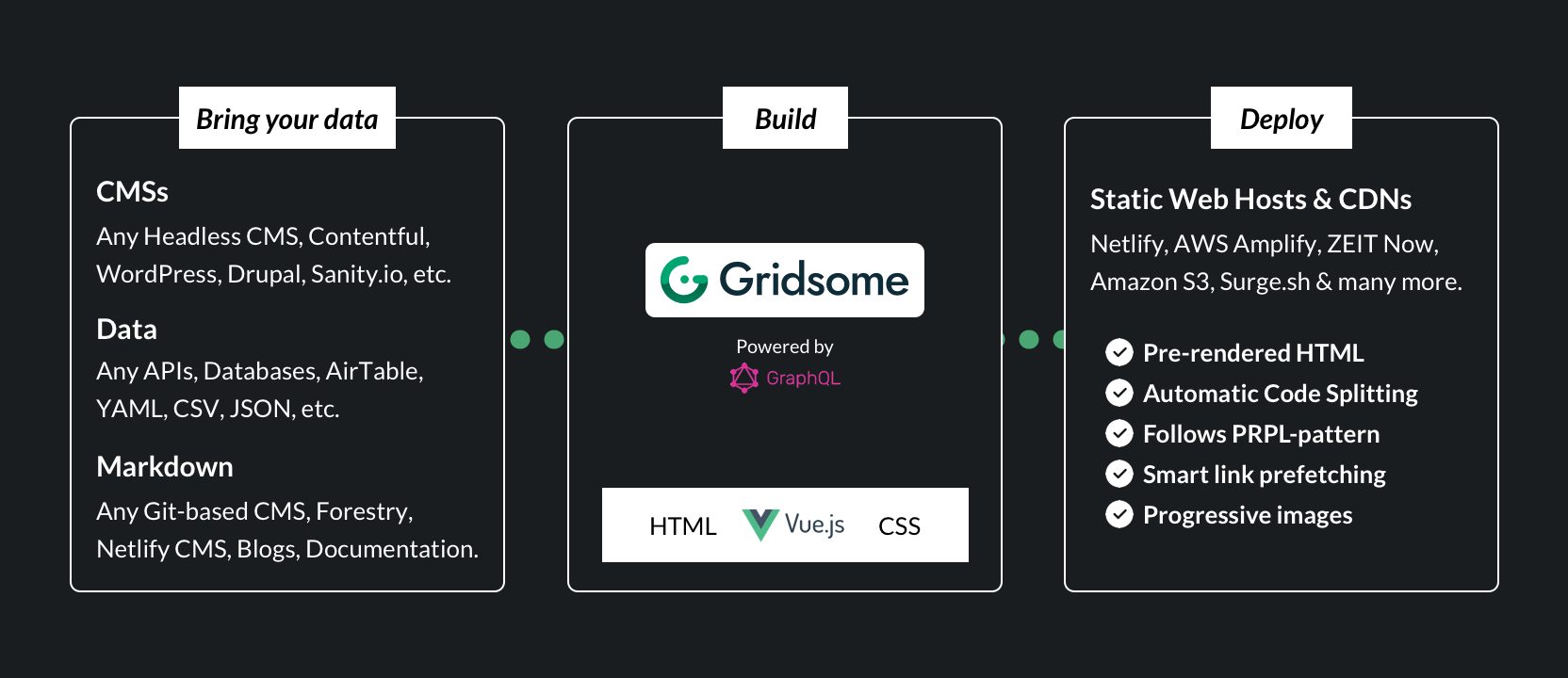
Gridsome是一个开源的静态站点生成器(SSG),它结合了Vue.js的前端渲染能力和GraphQL的数据查询语言。这意味着你可以使用Vue.js组件来构建用户界面,并通过GraphQL来获取和转换各种数据源(如Markdown文件、API、数据库等),最后Gridsome将这些数据和组件编译成静态HTML、CSS和JavaScript文件。这些静态文件可以直接部署到任何Web服务器或CDN上,无需后端服务器。
为什么要选择Gridsome?
Gridsome 提供了许多优势,使其成为构建现代静态网站的理想选择:
- 高性能:静态网站加载速度快,响应迅速,提供卓越的用户体验。
- SEO友好:预渲染的HTML更易于搜索引擎抓取和索引,有助于提高网站排名。
- 安全性:由于没有后端服务器,静态网站不易受到攻击。
- 易于部署:只需将静态文件部署到Web服务器或CDN即可,无需复杂的服务器配置。
- 基于Vue.js:使用流行的Vue.js框架,拥有丰富的社区支持和资源。
- GraphQL数据层:GraphQL提供了一种高效的数据查询方式,可以轻松获取和转换各种数据源。
- 插件生态系统:Gridsome拥有丰富的插件,可以扩展其功能,例如添加SEO元数据、图像优化、PWA支持等。
Gridsome的核心概念
1. Vue.js 组件

Gridsome 使用 Vue.js 组件来构建网站的各个页面和组件。你可以使用 Vue.js 的语法和特性来创建用户界面,并使用 Gridsome 提供的 API 来获取数据。
2. GraphQL 数据层
Gridsome 使用 GraphQL 作为数据层,允许你通过 GraphQL 查询来获取和转换各种数据源。Gridsome 会自动为你生成 GraphQL Schema,你可以使用 GraphQL Explorer 来探索数据和编写查询。
3. 数据源插件

数据源插件用于连接 Gridsome 和各种数据源,例如本地 Markdown 文件、API、数据库等。Gridsome 提供了许多官方和社区的数据源插件,例如 @gridsome/source-filesystem 用于读取本地文件,@gridsome/source-graphql 用于从 GraphQL API 获取数据。
4. 模板
模板用于定义页面的布局和结构。你可以使用 Vue.js 组件来创建模板,并在模板中使用 GraphQL 查询来获取数据。
5. 路由

Gridsome 会根据你的文件结构自动生成路由。你可以使用 gridsome.config.js 文件来配置路由。
Gridsome入门:创建一个简单的博客
让我们通过一个简单的例子来了解如何使用 Gridsome 创建一个博客。
1. 安装 Gridsome CLI

首先,你需要安装 Gridsome CLI:
npm install --global @gridsome/cli2. 创建一个新的 Gridsome 项目
使用 Gridsome CLI 创建一个新的项目:
gridsome create my-blogcd my-blog3. 安装数据源插件
我们需要一个数据源插件来读取 Markdown 文件。安装 @gridsome/source-filesystem 插件:
npm install @gridsome/source-filesystem4. 配置 gridsome.config.js
修改 gridsome.config.js 文件,配置 @gridsome/source-filesystem 插件:
module.exports = { siteName: 'My Blog', plugins: [ { use: '@gridsome/source-filesystem', options: { path: 'content/posts/*.md', typeName: 'Post', route: '/blog/:slug', refs: { tags: { typeName: 'Tag', create: true } } } } ], transformers: { remark: { plugins: [ '@gridsome/remark-prismjs' ] } }}5. 创建 Markdown 文件
创建一个 content/posts 目录,并在其中创建一些 Markdown 文件,例如 content/posts/hello-world.md:
---title: Hello Worlddate: 2023-10-27tags: - javascript - vuejs---# Hello WorldThis is my first blog post.6. 创建模板
修改 src/templates/Post.vue 文件,创建一个用于显示博客文章的模板:
<template> <Layout> <h1>{{ $page.post.title }}</h1> <p>{{ $page.post.date }}</p> <div v-html="$page.post.content" /> </Layout></template><page-query>query Post ($path: String!) { post: post (path: $path) { title date (format: "MMMM D, YYYY") content }}</page-query><script>export default { metaInfo () { return { title: this.$page.post.title } }}</script>7. 运行开发服务器
运行 Gridsome 开发服务器:
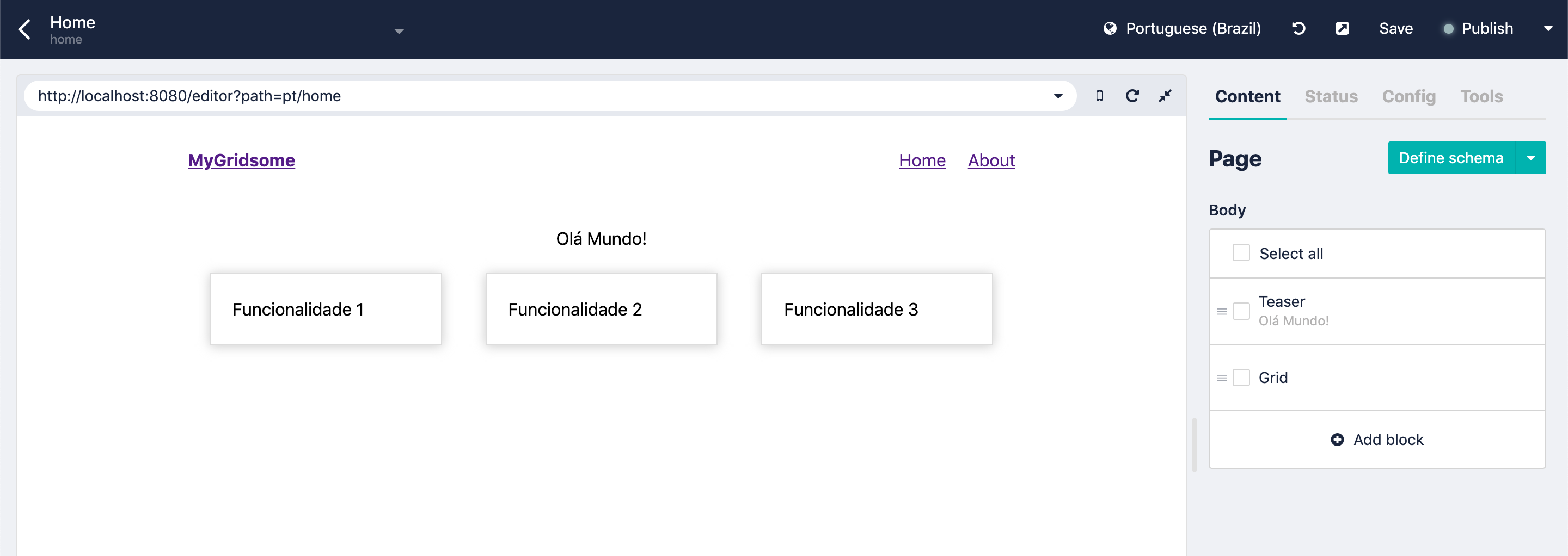
gridsome develop现在,你可以在浏览器中访问 http://localhost:8080 来查看你的博客。
Gridsome的插件生态系统
Gridsome 拥有丰富的插件生态系统,可以扩展其功能。以下是一些常用的插件:
@gridsome/plugin-google-analytics: 添加 Google Analytics 支持。@gridsome/plugin-sitemap: 生成站点地图。@gridsome/plugin-robots-txt: 生成 robots.txt 文件。@gridsome/plugin-pwa: 添加 PWA 支持。@gridsome/remark-prismjs: 为代码块添加语法高亮。
Gridsome的适用场景
Gridsome 适用于以下场景:
- 博客
- 文档站点
- 投资组合网站
- 落地页
- 小型电商网站
Gridsome的优缺点
Gridsome 具有以下优点:
- 高性能
- SEO友好
- 易于部署
- 基于 Vue.js
- GraphQL 数据层
- 插件生态系统
Gridsome 具有以下缺点:
- 构建时间可能较长,特别是对于大型网站。
- 不适合需要频繁更新内容的网站。
- 学习曲线可能略陡峭,特别是对于不熟悉 Vue.js 和 GraphQL 的开发者。
Gridsome vs. 其他静态站点生成器
以下表格对比了 Gridsome 与其他流行的静态站点生成器:
| 特性 | Gridsome | Gatsby | Hugo |
|---|---|---|---|
| 基于 | Vue.js | React | Go |
| 数据层 | GraphQL | GraphQL | 多种选择 |
| 插件生态 | 良好 | 非常丰富 | 丰富 |
| 速度 | 快 | 快 | 非常快 |
| 易用性 | 中等 | 中等 | 难 |
高级技巧
1. 使用 Gridsome Image 处理图片
Gridsome 提供 <g-image> 组件,用于优化图片加载。它可以自动生成不同尺寸的图片,并使用懒加载技术,提高网站性能。通过优化图片,可以更好的提升网站在移动端的体验。
2. 添加 SEO 元数据
使用插件 @gridsome/plugin-seo 可以方便地添加 SEO 元数据,例如标题、描述、关键词等,以提高网站在搜索引擎中的排名。
3. 使用 Algolia 进行站内搜索
Gridsome 可以与 Algolia 集成,提供强大的站内搜索功能。使用 @gridsome/plugin-algolia 插件可以轻松地将网站内容同步到 Algolia,并创建一个搜索界面。
结论
Gridsome 是一个强大的静态站点生成器,它结合了 Vue.js 的前端渲染能力和 GraphQL 的数据查询语言。它适用于各种项目,从简单的博客到复杂的文档站点。如果您正在寻找一个高性能、SEO 友好、易于部署的静态站点生成器,那么 Gridsome 是一个不错的选择。快来尝试使用 Gridsome 构建你自己的现代网站吧!
参考资料
- Gridsome 官网: https://gridsome.org/
- Vue.js 官网: https://vuejs.org/
- GraphQL 官网: https://graphql.org/
