Adobe Dreamweaver:网页设计的强大工具
Adobe Dreamweaver 是一款强大的网页设计和开发软件,它集可视化编辑和代码编辑于一体,让用户能够轻松创建和管理各种类型的网站。无论是初学者还是经验丰富的开发者,都可以利用 Adobe Dreamweaver 的丰富功能和灵活的界面,高效地构建出令人惊艳的网页作品。它支持最新的Web标准,包括HTML、CSS和JavaScript,并提供了强大的代码提示、自动完成和实时预览功能,帮助用户提高开发效率,减少错误。
Adobe Dreamweaver 简介

Adobe Dreamweaver 是 Adobe 公司推出的一款专业的网页设计和开发软件。它融合了可视化编辑和代码编辑的优点,旨在为用户提供一个高效、灵活的网页创作环境。通过 Adobe Dreamweaver,你可以轻松创建、设计和管理各种类型的网站,从简单的个人主页到复杂的企业级Web应用程序。
Adobe Dreamweaver 的主要特点
- 可视化编辑:通过直观的界面,无需编写代码即可完成网页布局和设计。
- 代码编辑:提供强大的代码编辑器,支持 HTML、CSS、JavaScript 等多种语言,具有代码提示、自动完成等功能。
- 实时预览:可以随时预览网页在不同设备上的显示效果。
- 响应式设计:支持响应式网页设计,可以轻松创建适应不同屏幕尺寸的网站。
- 代码同步: 可以通过Git等版本控制系统进行代码的同步管理。
Adobe Dreamweaver 的功能详解
Adobe Dreamweaver 提供了丰富的功能,满足不同用户的需求。下面我们将详细介绍 Adobe Dreamweaver 的主要功能。
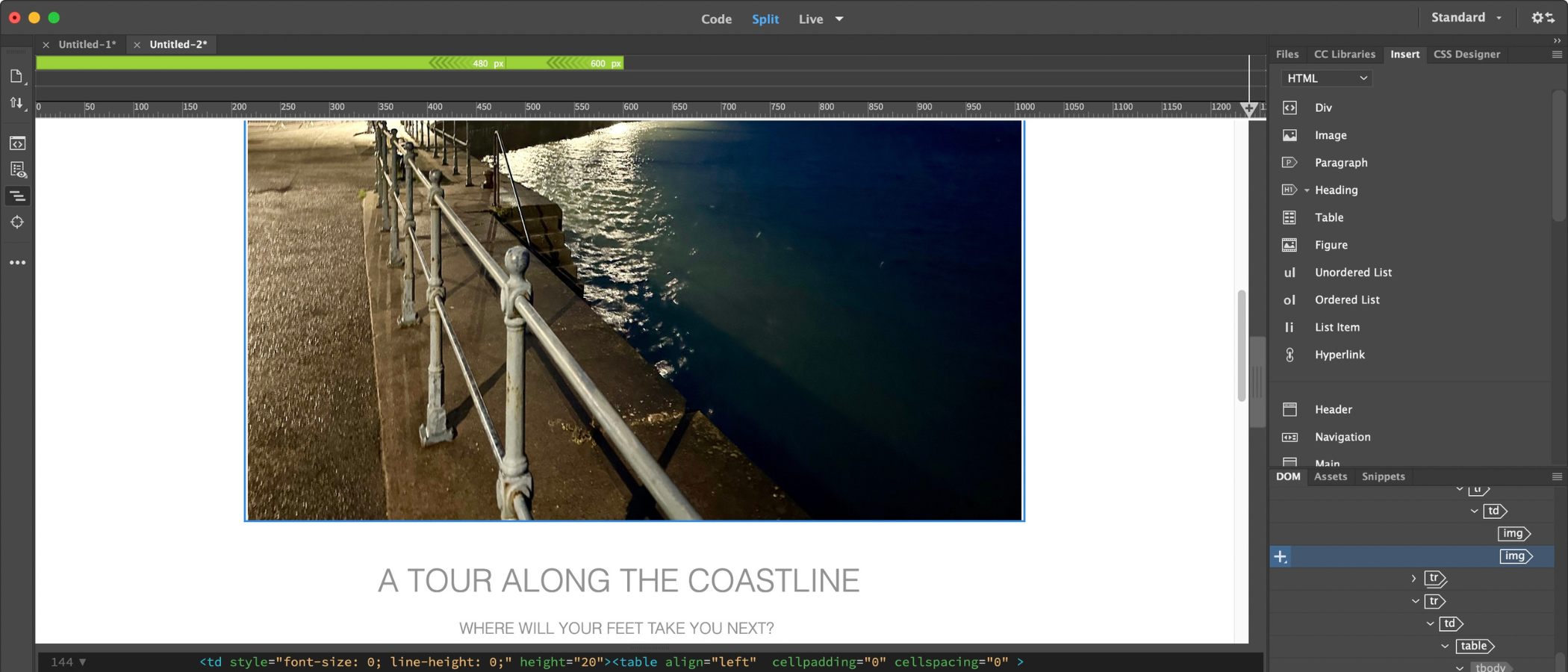
可视化编辑

Adobe Dreamweaver 的可视化编辑功能让用户可以通过拖拽、调整大小等方式,轻松创建网页布局。无需编写代码,即可完成网页元素的添加、删除和修改。
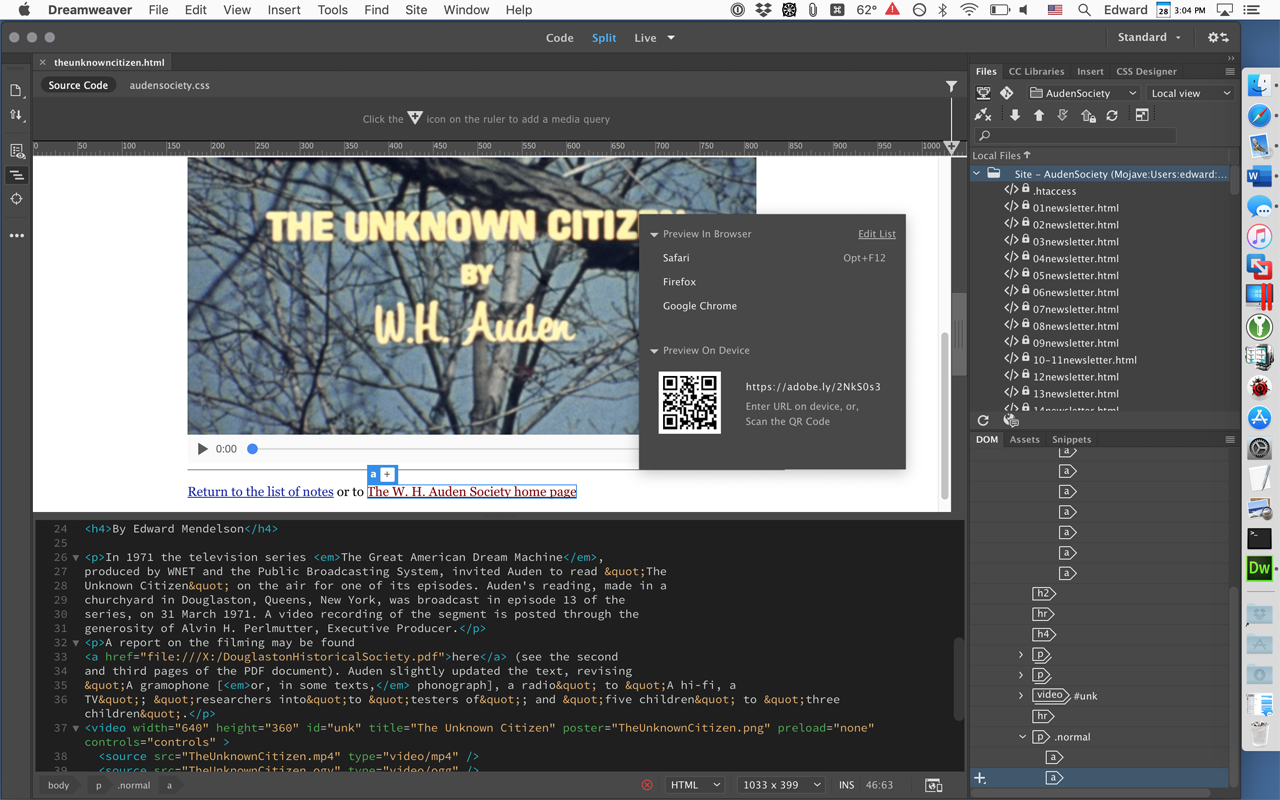
代码编辑
对于熟悉代码的用户,Adobe Dreamweaver 提供了强大的代码编辑器。它支持多种语言,包括 HTML、CSS、JavaScript 等,并具有代码提示、自动完成、语法检查等功能,可以帮助用户提高代码编写效率,减少错误。
实时预览

Adobe Dreamweaver 允许用户随时预览网页在不同设备上的显示效果。这可以帮助用户及时发现并解决问题,确保网页在各种设备上都能正常显示。
响应式设计
Adobe Dreamweaver 支持响应式网页设计,可以轻松创建适应不同屏幕尺寸的网站。用户可以使用 Adobe Dreamweaver 提供的响应式网格系统,或者自定义媒体查询,来控制网页在不同设备上的布局和样式。
代码同步

团队协作是现代网页开发中不可或缺的一部分。Adobe Dreamweaver 提供了与 Git 等版本控制系统的集成,方便团队成员协同工作,进行代码的同步和管理。您可以轻松地将代码提交到远程仓库,或者从远程仓库更新代码。
Adobe Dreamweaver 的应用场景
Adobe Dreamweaver 适用于各种类型的网页设计和开发项目。以下是一些常见的应用场景:
- 个人网站: 使用 Adobe Dreamweaver 可以轻松创建个人博客、作品集等。
- 企业网站: Adobe Dreamweaver 提供了丰富的功能,可以满足企业网站的设计和开发需求。
- 电子商务网站: Adobe Dreamweaver 支持与电子商务平台的集成,可以创建功能完善的在线商店。
- 移动应用: Adobe Dreamweaver 可以用于开发混合移动应用。
Adobe Dreamweaver 与其他网页设计工具的对比
市场上有很多网页设计工具,例如 Visual Studio Code, Sublime Text 等。Adobe Dreamweaver 与其他工具相比,具有以下优势:
| 工具 | 优点 | 缺点 |
|---|---|---|
| Adobe Dreamweaver | 可视化编辑、代码编辑、实时预览、响应式设计、代码同步 | 价格较高 |
| Visual Studio Code | 免费、插件丰富、代码编辑功能强大 | 可视化编辑功能较弱 |
| Sublime Text | 轻量级、速度快、代码编辑功能强大 | 免费版功能有限,需要付费购买完整版 |
如何开始使用 Adobe Dreamweaver
要开始使用 Adobe Dreamweaver,你需要先下载并安装 Adobe Dreamweaver 软件。你可以从 Adobe 官网下载 Adobe Dreamweaver 的试用版。
Adobe Dreamweaver 的安装步骤
- 访问 Adobe 官网。
- 下载 Adobe Dreamweaver 的试用版或购买完整版。
- 运行安装程序,按照提示完成安装。
- 启动 Adobe Dreamweaver,并使用 Adobe ID 登录。
Adobe Dreamweaver 的学习资源
以下是一些 Adobe Dreamweaver 的学习资源:
- Adobe 官方文档: Adobe 官网提供了详细的 Adobe Dreamweaver 文档,包括用户手册、教程等。Adobe Dreamweaver 用户指南
- 在线教程: 网上有很多关于 Adobe Dreamweaver 的在线教程,例如 YouTube、慕课网等。
- 书籍: 也可以购买关于 Adobe Dreamweaver 的书籍,系统地学习 Adobe Dreamweaver 的知识。
Adobe Dreamweaver 技巧分享
以下是一些使用 Adobe Dreamweaver 的技巧,可以帮助你提高工作效率:
- 使用代码提示: Adobe Dreamweaver 的代码提示功能可以帮助你快速输入代码。
- 使用自动完成: Adobe Dreamweaver 的自动完成功能可以帮助你自动完成代码。
- 使用实时预览: 随时使用实时预览功能,可以及时发现并解决问题。
- 使用响应式网格系统: 使用 Adobe Dreamweaver 提供的响应式网格系统,可以轻松创建适应不同屏幕尺寸的网站。
总结
Adobe Dreamweaver 是一款功能强大的网页设计和开发软件,它可以帮助用户轻松创建和管理各种类型的网站。无论是初学者还是经验丰富的开发者,都可以利用 Adobe Dreamweaver 的丰富功能和灵活的界面,高效地构建出令人惊艳的网页作品。通过本文的介绍,相信你已经对 Adobe Dreamweaver 有了更深入的了解。现在就开始使用 Adobe Dreamweaver,开启你的网页设计之旅吧!
参考文献:Adobe Dreamweaver 官网
