Pinegrow:网页设计开发的效率利器
Pinegrow 是一款强大的可视化网页编辑器,它允许开发者以直观的方式构建响应式网站。通过实时预览、组件库和强大的 CSS 编辑功能,Pinegrow 极大地提高了网页设计的效率。本文将深入探讨 Pinegrow 的功能特点、使用方法以及与其他类似软件的比较,帮助你更好地了解并掌握这款工具,从而显著提升你的网页开发体验。
Pinegrow 核心功能详解

Pinegrow 不仅仅是一个简单的网页编辑器,它集成了多种强大的功能,旨在简化并加速网页开发流程。
可视化编辑与实时预览
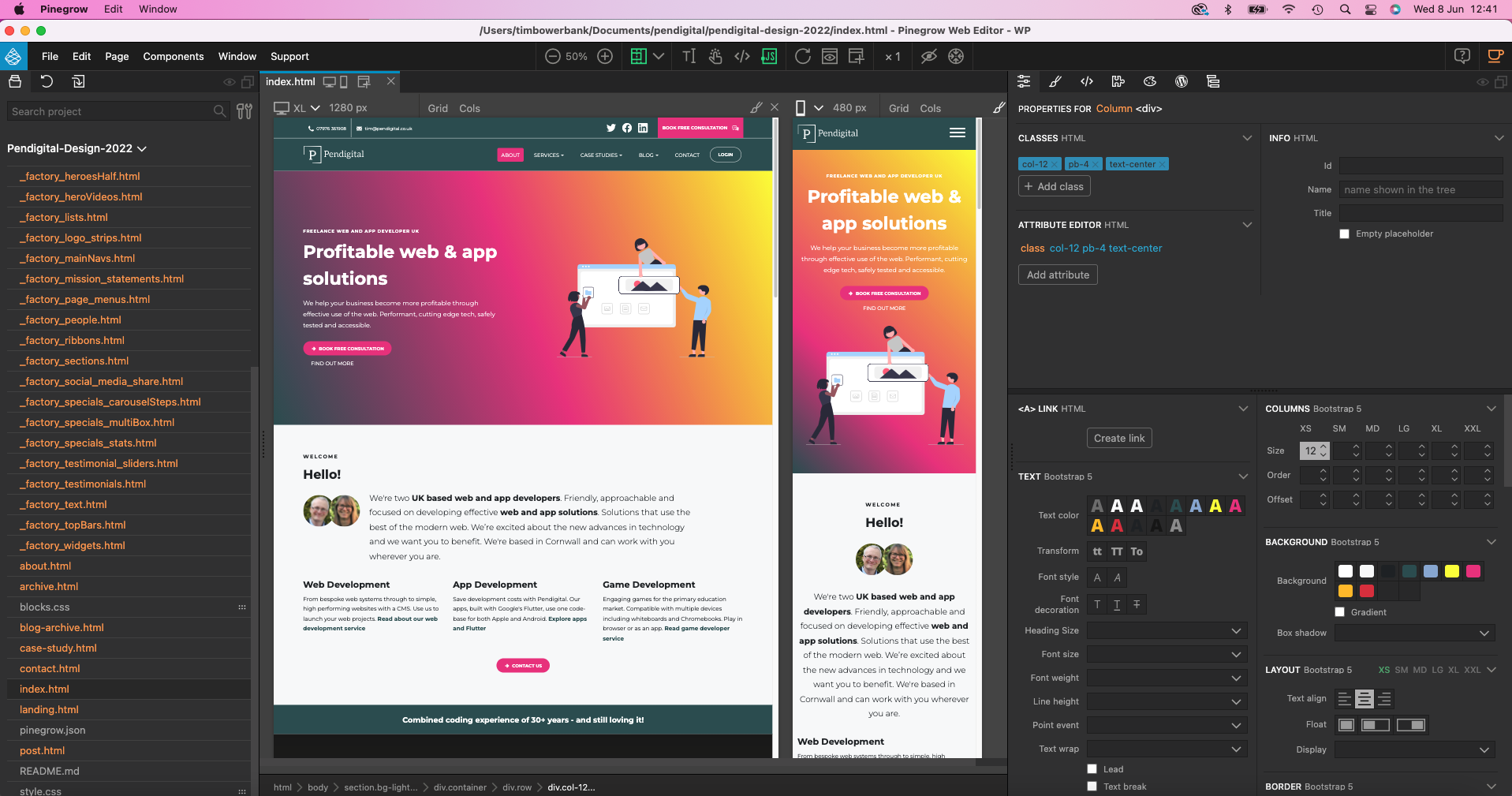
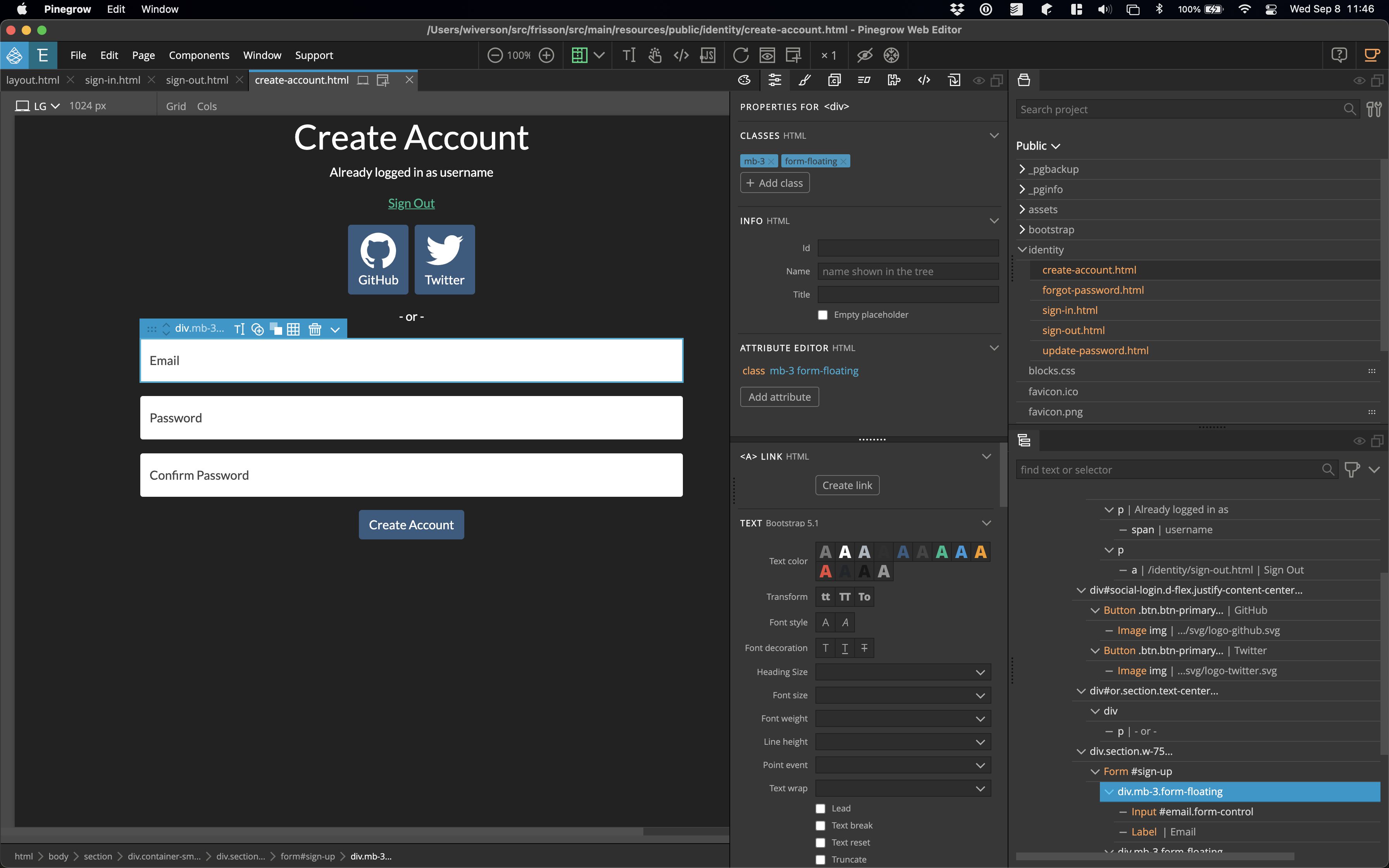
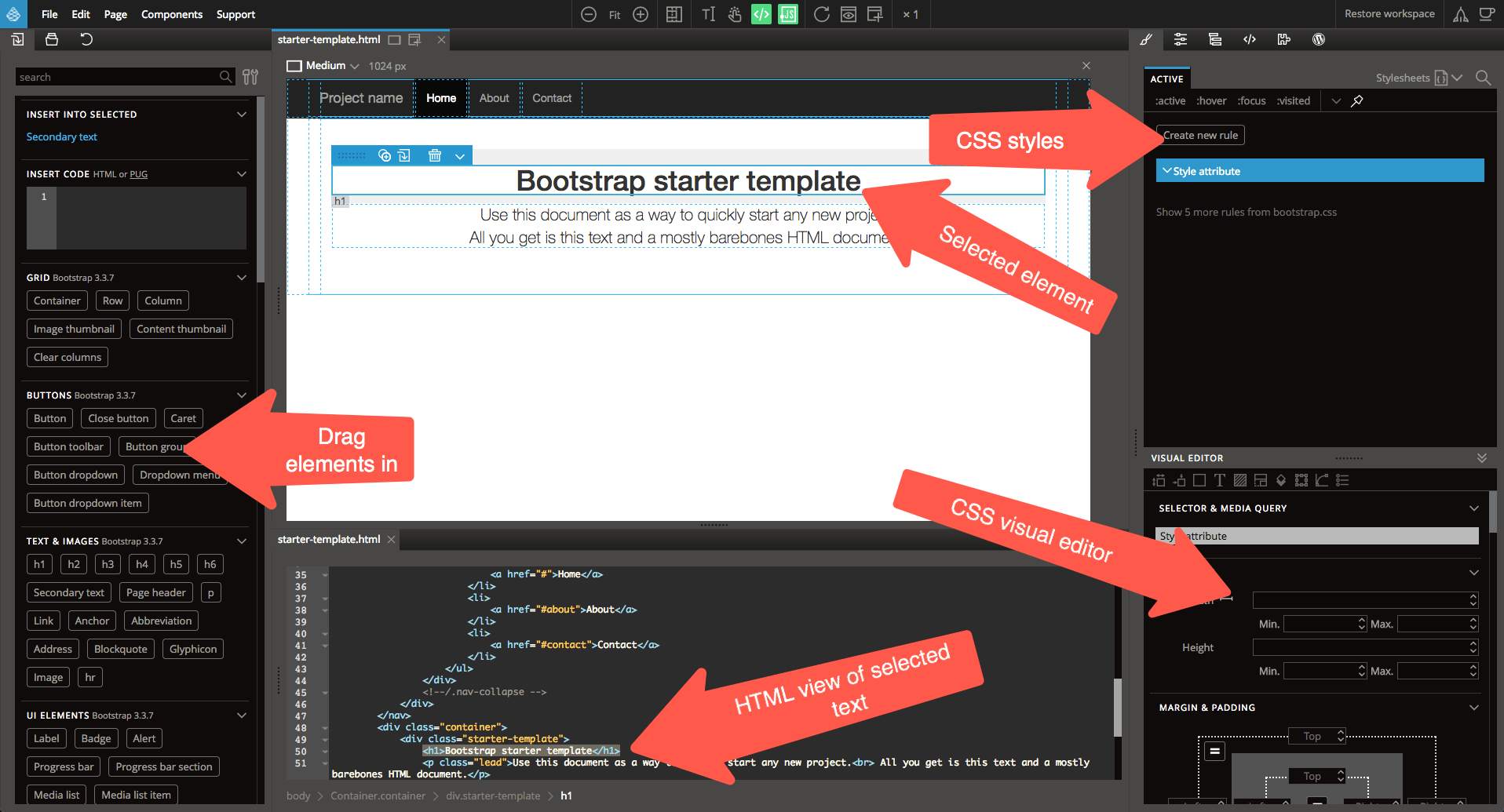
Pinegrow 的核心在于其强大的可视化编辑能力。用户可以直接在界面上拖拽、调整元素,实时查看修改效果。无需编写大量的代码,即可快速构建网页布局。Pinegrow 的实时预览功能让你可以在多种设备上模拟网页的显示效果,确保你的网站在不同屏幕尺寸上都能完美呈现。
强大的 CSS 编辑器

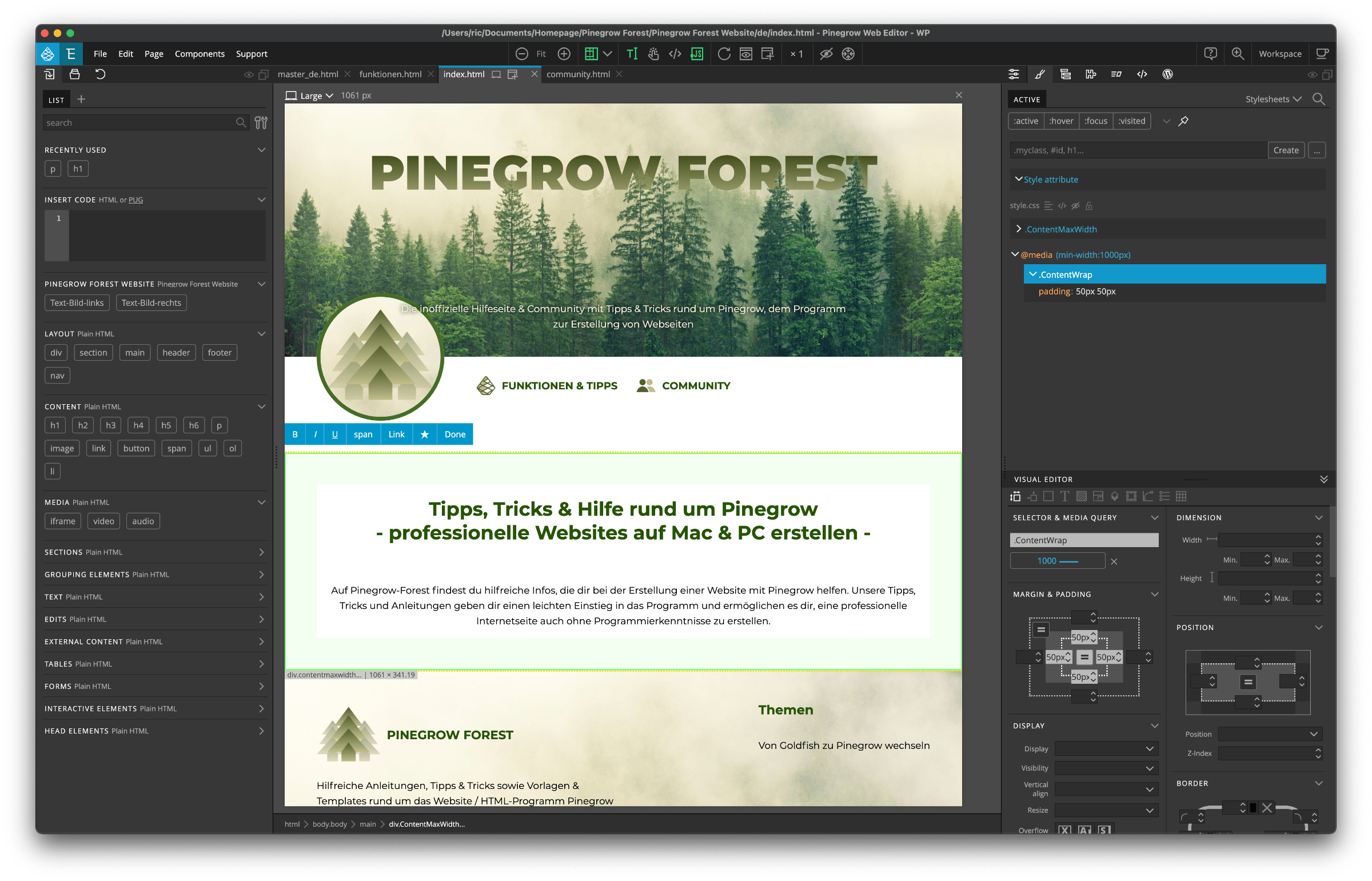
Pinegrow 内置的 CSS 编辑器功能强大且易于使用。你可以通过可视化界面修改元素的样式,也可以直接编辑 CSS 代码。Pinegrow 支持 CSS Grid 和 Flexbox,让你可以轻松创建复杂的网页布局。此外,Pinegrow 还提供了 CSS 代码提示、自动完成等功能,帮助你更高效地编写 CSS 代码。
组件库与框架支持
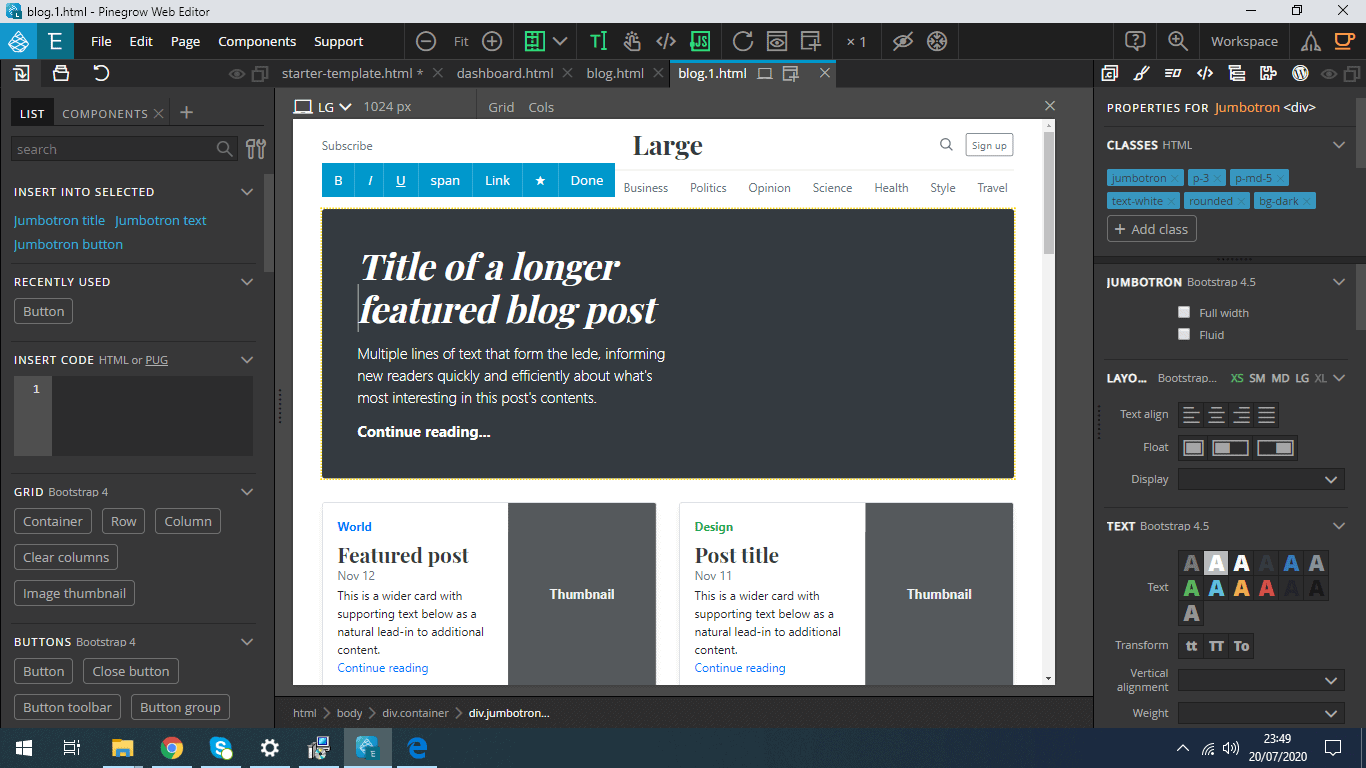
Pinegrow 提供了丰富的组件库,包括 Bootstrap、Tailwind CSS、Foundation 等流行的前端框架。你可以直接使用这些组件来构建你的网站,而无需从头开始编写代码。Pinegrow 还允许你自定义组件,方便你重复使用常用的网页元素。
WordPress 主题制作

Pinegrow 提供了专门的 WordPress 主题制作功能,你可以使用 Pinegrow 可视化地创建 WordPress 主题,而无需编写大量的 PHP 代码。Pinegrow 可以自动生成 WordPress 主题所需的 PHP 文件,让你更专注于设计本身。
Pinegrow 使用教程:快速入门
下面是一个简单的 Pinegrow 使用教程,帮助你快速入门。
创建新项目
- 启动 Pinegrow。
- 点击 "New Project"(新建项目)。
- 选择项目类型,例如 "HTML Page"(HTML 页面)。
- 设置项目名称和保存路径。
- 点击 "Create"(创建)。
添加与编辑元素
- 在 "Library"(库)面板中选择要添加的元素,例如 "div"、"h1"、"p"。
- 将元素拖拽到页面上。
- 双击元素,即可编辑其内容。
- 在 "Properties"(属性)面板中修改元素的属性,例如字体、颜色、大小等。
应用 CSS 样式
- 选择要应用样式的元素。
- 在 "CSS Rules"(CSS 规则)面板中添加新的 CSS 规则。
- 修改 CSS 规则的属性,例如 background-color、color、font-size 等。
- Pinegrow 会实时显示修改效果。
Pinegrow 与其他网页编辑器的对比

市面上有很多网页编辑器,例如 Adobe Dreamweaver、Visual Studio Code 等。Pinegrow 有哪些优势和劣势呢?下面是一个简单的对比。
| 软件 | 优点 | 缺点 | 价格 |
|---|---|---|---|
| Pinegrow | 可视化编辑、强大的 CSS 编辑器、组件库、WordPress 主题制作 | 学习曲线略高、对服务器环境有一定要求 | 终身授权或订阅 |
| Adobe Dreamweaver | 功能强大、历史悠久、支持多种技术 | 价格昂贵、体积庞大、学习曲线陡峭 | 订阅 |
| Visual Studio Code | 免费、开源、扩展性强、轻量级 | 需要安装插件来实现可视化编辑、配置复杂 | 免费 |
Pinegrow 的适用场景
Pinegrow 适用于多种网页设计开发场景,包括:
- 快速原型设计:使用 Pinegrow 可以快速创建网页原型,验证设计方案。
- 响应式网站开发:Pinegrow 的实时预览功能可以帮助你构建在不同设备上都能完美呈现的响应式网站。
- WordPress 主题制作:使用 Pinegrow 可以可视化地创建 WordPress 主题,无需编写大量的 PHP 代码。
- 静态网站生成:Pinegrow 可以将你的设计导出为静态 HTML、CSS、JavaScript 文件,方便你部署到服务器上。
结语

Pinegrow 是一款功能强大、易于使用的网页编辑器,它可以极大地提高网页设计的效率。如果你正在寻找一款可视化网页编辑器,那么 Pinegrow 绝对值得一试。无论是前端开发者,还是想要快速构建网站的设计师,都能从 Pinegrow 中受益。通过掌握 Pinegrow,你将能够更高效地创建出精美的网页。
请访问 Pinegrow 官网了解更多信息。
