Boxy SVG:一款强大的矢量图形编辑器
AI使用2025-03-27 13:52:34
Boxy SVG 是一款基于 Web 技术的矢量图形编辑器,专注于为 Web 设计师和 Web 开发者提供干净、直观和高效的 SVG 编辑体验。它拥有简洁的界面、强大的功能集和跨平台支持,成为越来越多专业人士和业余爱好者的首选工具。
Boxy SVG 简介

Boxy SVG 的目标是成为市场上最佳的 SVG 编辑器。它具有创建和编辑 SVG 所需的全部功能,包括绘制工具、路径编辑、文本操作、变换、渐变、图案、滤镜等。与传统的桌面软件相比,Boxy SVG 更加轻量级、易于使用,并且可以在任何支持现代 Web 浏览器的设备上运行。
Boxy SVG 的特点
- 简洁直观的界面: Boxy SVG 的用户界面设计简洁明了,易于上手。工具栏、侧边栏和属性面板的布局合理,方便用户快速找到所需的功能。
- 强大的绘图工具: Boxy SVG 提供了丰富的绘图工具,包括矩形、圆形、多边形、线条、贝塞尔曲线等。用户可以使用这些工具轻松创建各种形状和图形。
- 灵活的路径编辑: Boxy SVG 具有强大的路径编辑功能,允许用户精确地控制形状的每个节点和控制点。用户可以添加、删除、移动和修改节点,从而创建复杂的自定义形状。
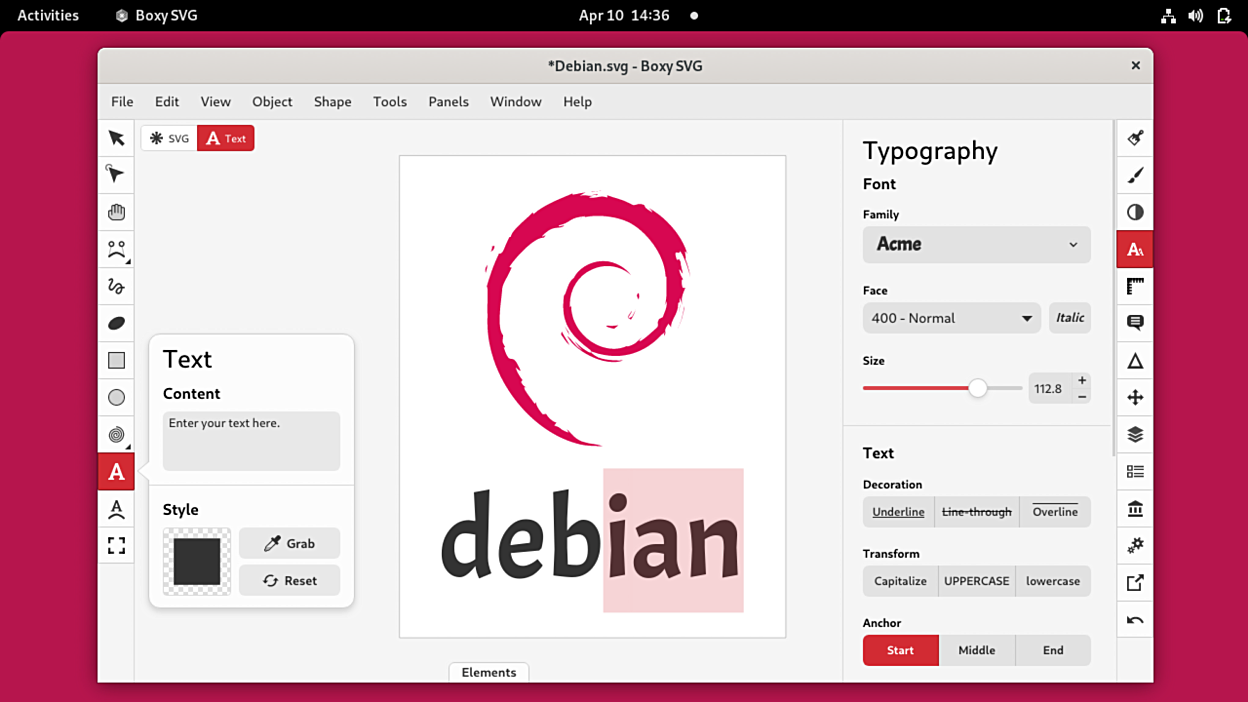
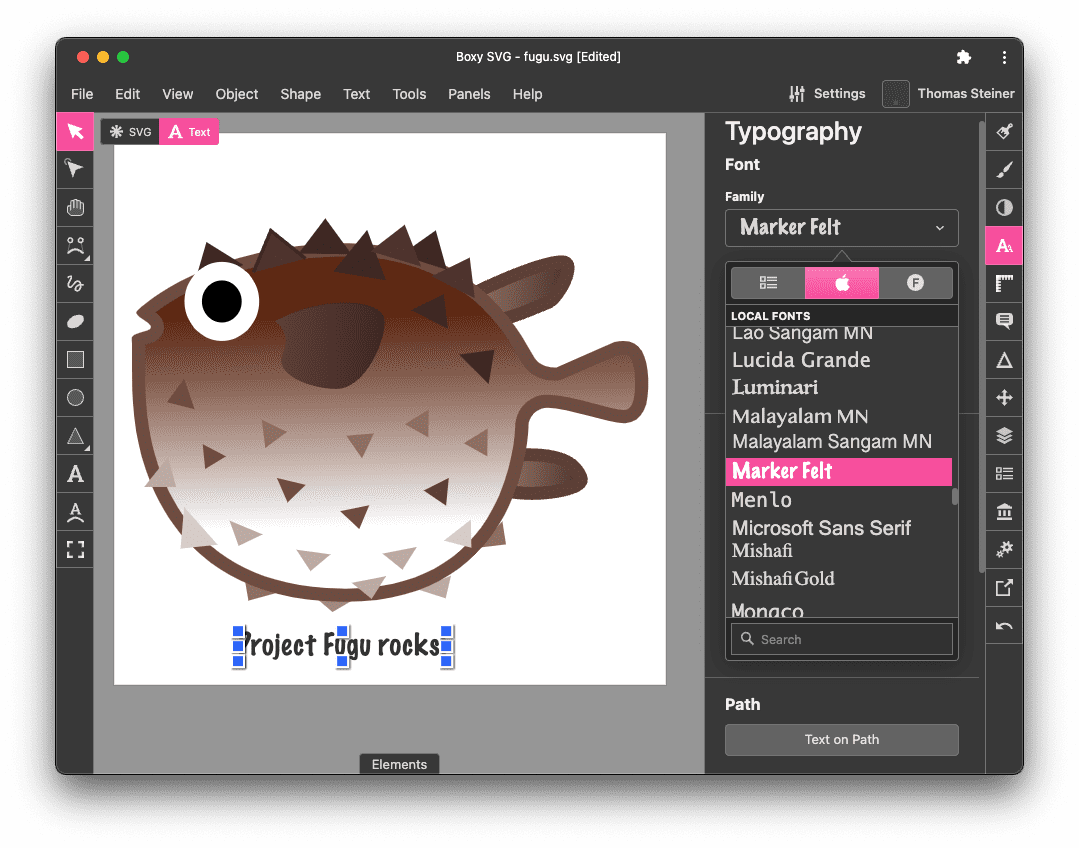
- 丰富的文本操作: Boxy SVG 支持各种文本操作,包括添加文本、设置字体、大小、颜色、对齐方式等。用户还可以将文本转换为路径,从而实现更高级的文本效果。
- 强大的变换功能: Boxy SVG 提供了多种变换功能,包括移动、旋转、缩放、倾斜等。用户可以使用这些功能轻松地调整图形的大小、位置和方向。
- 高级的渐变和图案: Boxy SVG 支持线性渐变、径向渐变和网格渐变,以及各种图案填充。用户可以使用这些功能创建丰富的视觉效果。
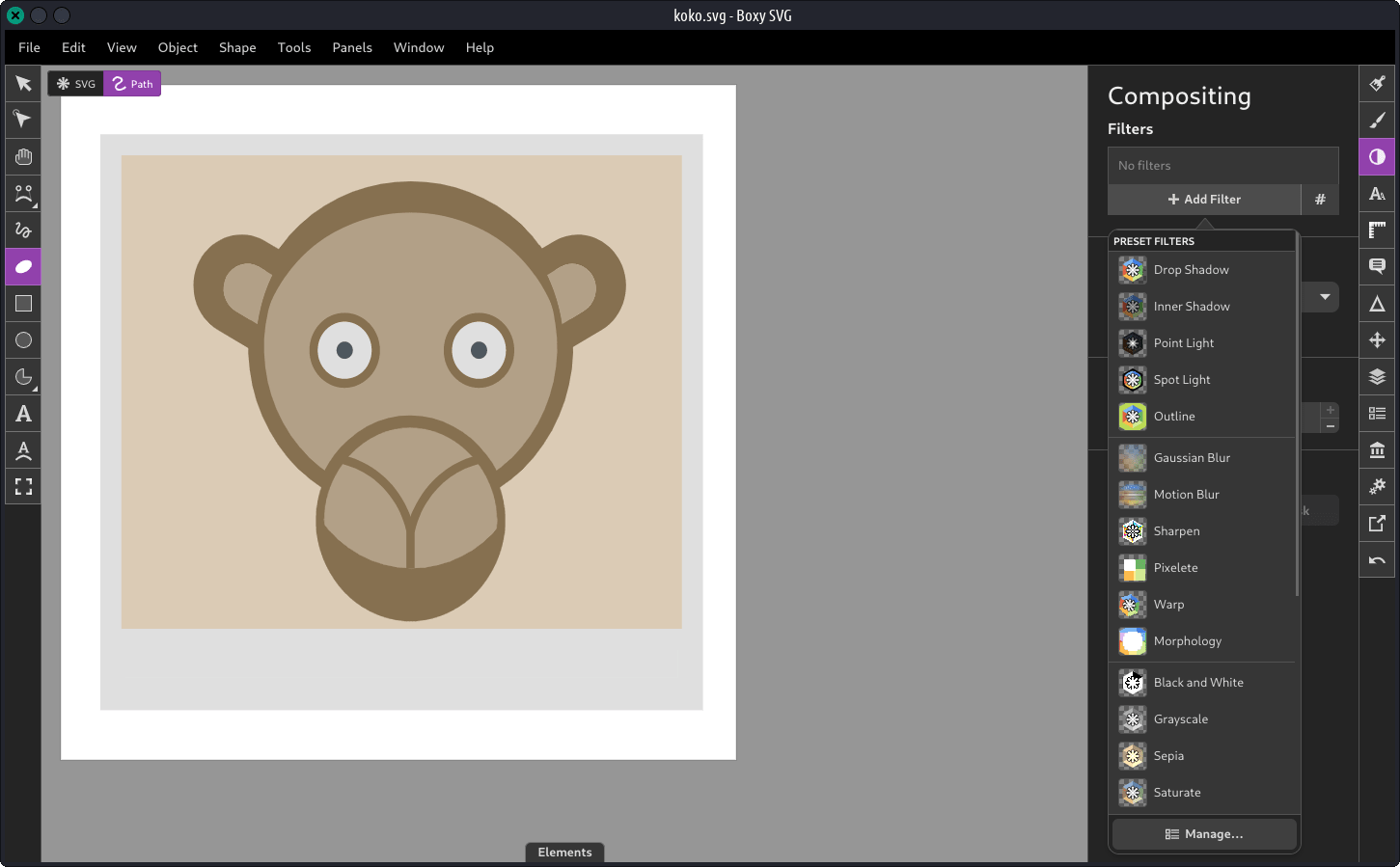
- 实用的滤镜效果: Boxy SVG 提供了多种滤镜效果,包括模糊、阴影、发光等。用户可以使用这些效果增强图形的视觉表现力。
- 跨平台支持: Boxy SVG 可以在 Windows、macOS、Linux 等多种操作系统上运行,并且支持 Chrome、Firefox、Safari 等主流 Web 浏览器。
- 导出优化: Boxy SVG 允许用户将 SVG 文件导出为各种格式,包括 SVG、PNG、JPEG 等。它还提供了优化选项,可以减小文件大小,提高加载速度。
Boxy SVG 的应用场景
Boxy SVG 适用于各种 SVG 设计场景,例如:
- 网页图标设计: Boxy SVG 可以用于创建高质量的网页图标,这些图标可以无损地缩放到任何大小,并且可以在各种设备上清晰显示。
- 用户界面设计: Boxy SVG 可以用于创建用户界面元素,例如按钮、导航栏、表单等。这些元素可以使用 SVG 矢量图形,从而提高用户界面的美观性和可访问性。
- 数据可视化: Boxy SVG 可以用于创建各种数据可视化图表,例如柱状图、饼图、折线图等。这些图表可以使用 SVG 矢量图形,从而提高数据可视化的清晰度和可交互性。
- 插画设计: Boxy SVG 可以用于创建各种插画作品,例如卡通人物、风景画、抽象艺术等。它提供了丰富的绘图工具和效果,可以帮助用户创作出精美的插画作品。
- 动画设计: Boxy SVG 可以结合 CSS 和 JavaScript,创建各种动画效果。用户可以使用 SVG 矢量图形,创建流畅、高效的 Web 动画。
Boxy SVG 的优势与劣势
| 优势 | 劣势 |
|---|---|
|
|
Boxy SVG 与其他 SVG 编辑器的比较

市场上有很多 SVG 编辑器,例如 Adobe Illustrator、Inkscape 和 Vectr。Boxy SVG 与这些编辑器相比,具有以下优势:
- 更易于使用: Boxy SVG 的界面更加简洁直观,易于上手。即使是初学者也可以快速掌握基本操作。
- 更轻量级: Boxy SVG 是一款基于 Web 技术的应用程序,无需安装,可以直接在浏览器中运行。它占用的系统资源更少,运行速度更快。
- 更经济实惠: Boxy SVG 的价格相对较低,适合个人和小型团队使用。
如何开始使用 Boxy SVG
您可以直接访问 Boxy SVG 官方网站 下载并安装 Boxy SVG 桌面版,或者直接在浏览器中使用在线版本。
学习资源
- 官方文档: Boxy SVG 官方网站提供了详细的文档,介绍了 Boxy SVG 的各种功能和用法。
- 在线教程: 在 YouTube 上可以找到很多关于 Boxy SVG 的在线教程,这些教程可以帮助您快速掌握 Boxy SVG 的使用技巧。
- 社区论坛: Boxy SVG 有一个活跃的社区论坛,您可以在这里与其他用户交流经验,解决问题。
Boxy SVG 案例分析

很多设计师和开发者使用 Boxy SVG 创建了各种精美的作品。以下是一些案例:
- 网页图标: 许多网站使用 Boxy SVG 创建自定义的网页图标,这些图标可以提高网站的品牌形象和用户体验。
- 用户界面: 很多应用程序使用 Boxy SVG 创建用户界面元素,这些元素可以使用 SVG 矢量图形,从而提高用户界面的美观性和可访问性。
- 数据可视化: 一些数据分析师使用 Boxy SVG 创建数据可视化图表,这些图表可以使用 SVG 矢量图形,从而提高数据可视化的清晰度和可交互性。
总结
Boxy SVG 是一款功能强大、易于使用、经济实惠的 SVG 编辑器。它适用于各种 SVG 设计场景,是网页设计师和 Web 开发者的理想选择。无论您是专业人士还是业余爱好者,都可以使用 Boxy SVG 轻松创建精美的 SVG 作品。

数据来源:Boxy SVG 官网

