SVG-Edit:开源矢量图形编辑器的全面指南
SVG-Edit是一个基于Web的、开源的矢量图形编辑器。它允许用户直接在浏览器中创建和编辑SVG图像,无需安装任何软件。本文将详细介绍SVG-Edit的功能、使用方法、以及如何将其应用于实际项目中,帮助你快速上手并掌握这个强大的工具。
什么是SVG-Edit?

SVG-Edit是一个由JavaScript构建的开源矢量图形编辑器。这意味着你可以在任何现代Web浏览器中使用它,而无需下载或安装任何插件。它提供了一个直观的用户界面,可以用来创建和修改SVG(可缩放矢量图形)图像。 SVG图像的优势在于它们可以无损地缩放到任何大小,这使得它们非常适合用于Web设计、图标设计和动画。
SVG-Edit的核心功能
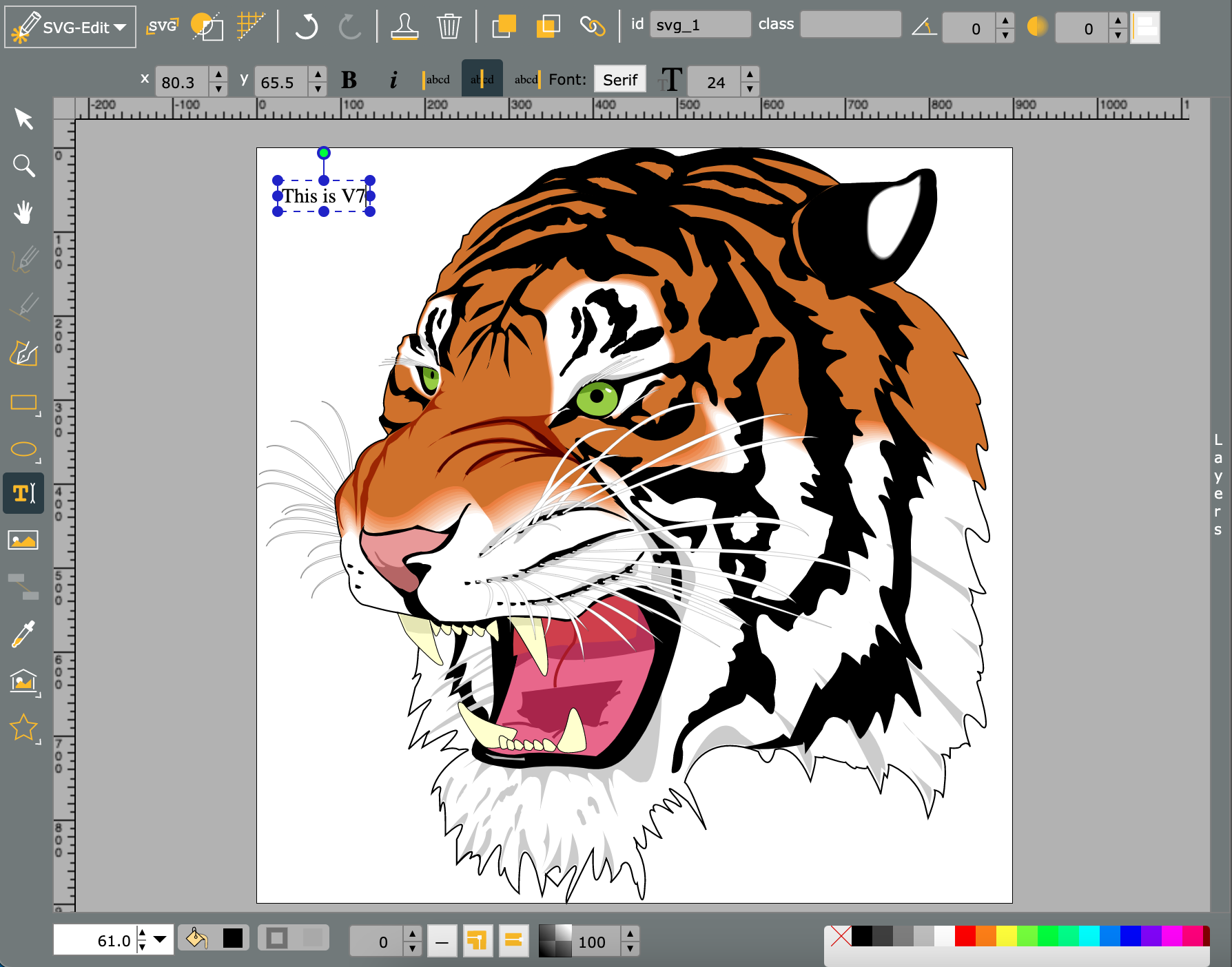
SVG-Edit提供了许多强大的功能,可以满足各种矢量图形编辑需求。
基本绘图工具
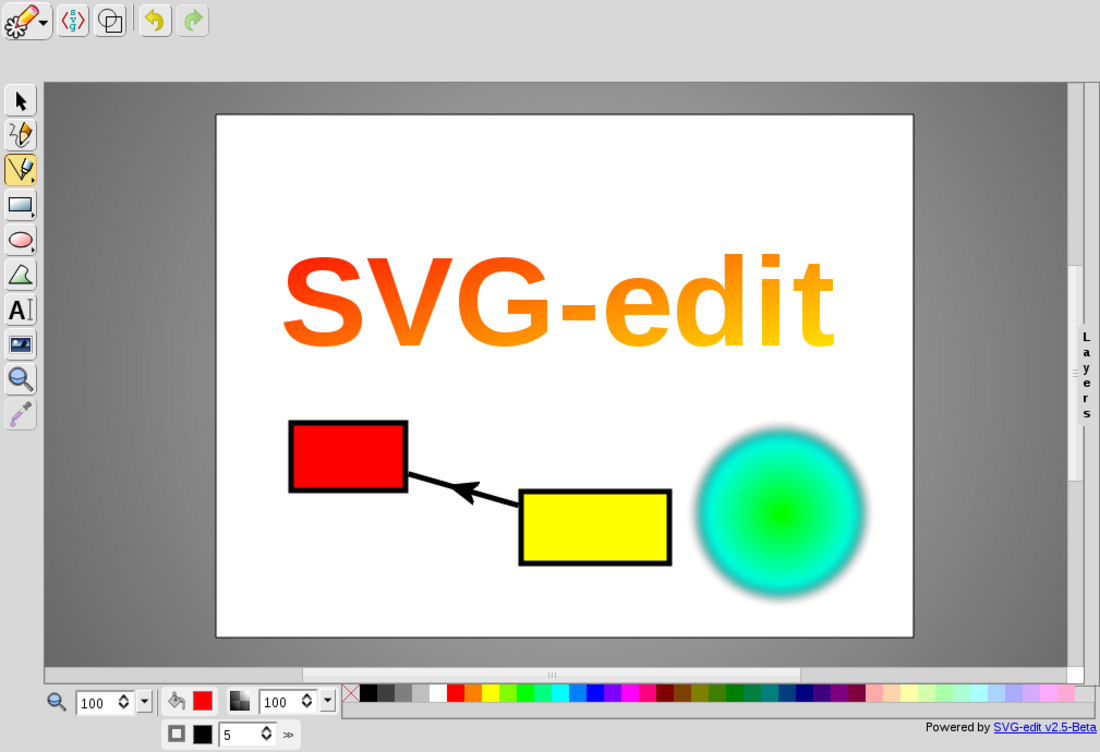
- 形状工具: 包括矩形、圆形、椭圆形、线条、多边形等,允许用户快速绘制基本图形。
- 自由绘制工具: 使用钢笔工具可以创建自定义的路径和形状。
- 文本工具: 添加和编辑文本,支持各种字体、大小和样式。
编辑和变换工具
- 选择工具: 选择、移动、缩放和旋转对象。
- 路径编辑工具: 编辑路径的节点和控制点,实现精确的形状控制。
- 组合和取消组合: 将多个对象组合成一个组,或将一个组分解为单独的对象。
高级功能
- 图层管理: 控制对象的堆叠顺序和可见性。
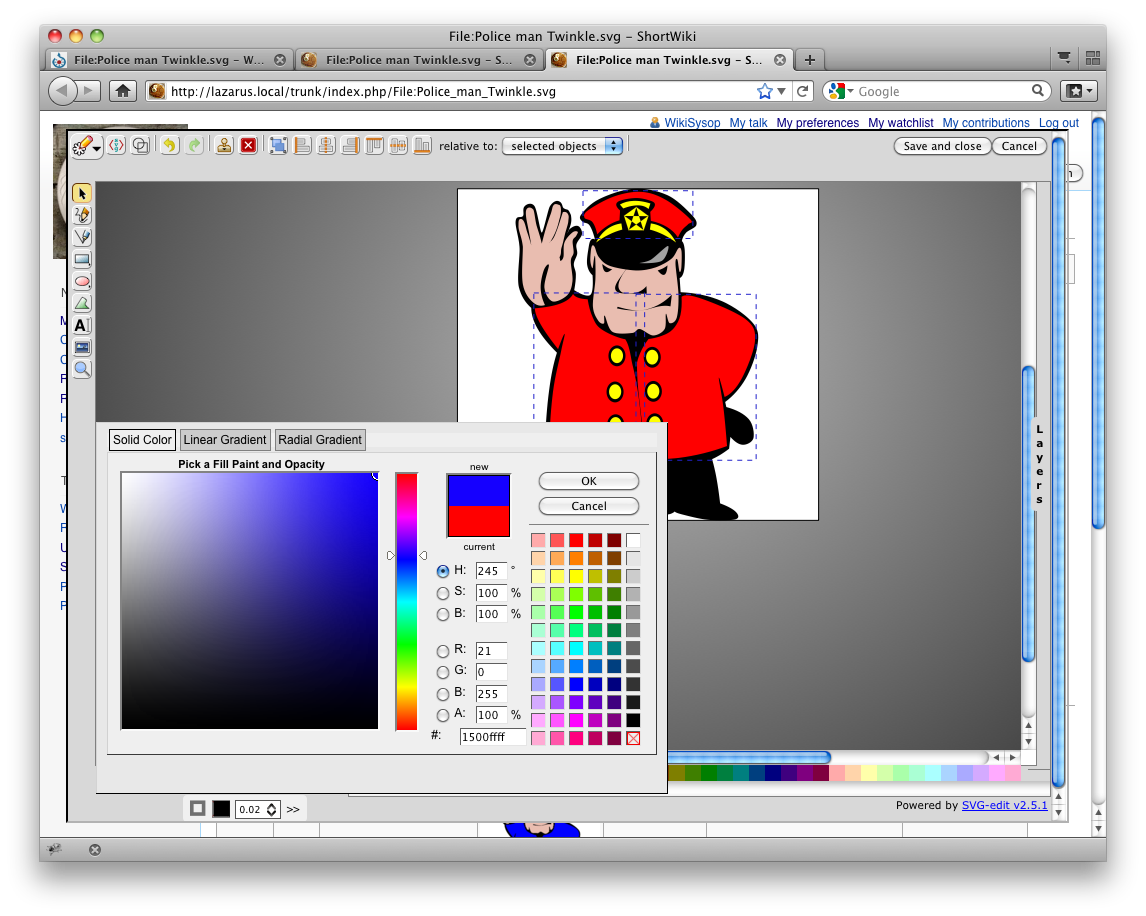
- 渐变和填充: 应用各种渐变和填充效果。
- 滤镜: 添加模糊、阴影等滤镜效果。
- 导出: 将作品导出为SVG、PNG、JPEG等格式。
如何使用SVG-Edit

使用SVG-Edit非常简单,只需以下几个步骤:
- 打开浏览器: 在任何现代Web浏览器中打开SVG-Edit。 (可以搜索SVG-Edit在线版本)
- 创建新文档: 点击“新建”按钮创建一个新的SVG文档。
- 使用绘图工具: 选择合适的绘图工具,在画布上绘制图形。
- 编辑对象: 使用选择工具选择对象,并进行移动、缩放、旋转等操作。
- 保存作品: 点击“保存”按钮将作品保存为SVG文件。
SVG-Edit的应用场景
SVG-Edit适用于各种矢量图形编辑场景,例如:
Web设计

使用SVG-Edit创建Web图标、按钮、徽标和其他图形元素。SVG图像可以无损地缩放到任何大小,这使得它们非常适合用于响应式Web设计。
图标设计
使用SVG-Edit设计各种类型的图标,包括应用程序图标、网站图标、社交媒体图标等。SVG图标具有清晰、可缩放的特点,可以提高用户体验。
插画

使用SVG-Edit创建插画作品,例如海报、宣传册、书籍插图等。SVG-Edit提供了丰富的绘图工具和编辑功能,可以满足各种插画需求。
原型设计
使用SVG-Edit快速创建用户界面原型,例如按钮、表单、导航栏等。SVG图像可以轻松地集成到各种原型设计工具中。
SVG-Edit与其他矢量图形编辑器的对比

市场上有很多矢量图形编辑器,例如Adobe Illustrator、Inkscape等。 SVG-Edit作为一款开源的Web编辑器,具有以下优势:
免费和开源
SVG-Edit是免费和开源的,这意味着你可以免费使用它,并且可以根据自己的需求进行修改和定制。
跨平台
SVG-Edit可以在任何现代Web浏览器中使用,无需安装任何软件,因此可以在各种操作系统上运行,实现了真正的跨平台。
轻量级
SVG-Edit是一个轻量级的Web应用程序,加载速度快,占用资源少。这使得它非常适合在低配置的设备上使用。
易于使用
SVG-Edit具有直观的用户界面和简单的操作流程,即使是初学者也可以快速上手。
| 特性 | SVG-Edit | Adobe Illustrator | Inkscape |
|---|---|---|---|
| 价格 | 免费/开源 | 付费订阅 | 免费/开源 |
| 平台 | Web浏览器 | Windows, macOS | Windows, macOS, Linux |
| 功能 | 基本绘图和编辑 | 高级绘图和编辑 | 中级绘图和编辑 |
| 易用性 | 简单易用 | 功能强大但复杂 | 相对易用 |
SVG-Edit的优缺点
优点
- 免费和开源
- 跨平台
- 轻量级
- 易于使用
缺点
- 功能相对简单
- 不适合处理复杂的矢量图形
如何扩展SVG-Edit的功能
虽然SVG-Edit的功能相对简单,但它可以通过插件进行扩展。你可以使用JavaScript编写自定义插件,添加新的绘图工具、编辑功能和导出选项。这使得你可以根据自己的需求定制SVG-Edit,使其更加强大和灵活。
SVG与SEO
使用SVG格式的图片对于SEO是有益的。因为SVG是矢量图,所以无论放大多少倍都不会失真,这保证了图片在不同设备上的清晰度。此外,SVG文件是XML格式,搜索引擎可以读取其中的文本信息,这有助于提高网站的关键词排名。 因此,在网站设计中使用SVG图片是一个不错的选择。
结语
SVG-Edit是一款强大而易用的开源矢量图形编辑器。它适用于各种矢量图形编辑场景,例如Web设计、图标设计和插画。如果你正在寻找一款免费、跨平台、轻量级的矢量图形编辑器,那么SVG-Edit绝对是一个不错的选择。通过本文的介绍,相信你已经对SVG-Edit有了更深入的了解,赶快开始使用它,创作出精美的矢量图形作品吧!
希望本文能够帮助你更好地了解和使用SVG-Edit。 无论你是设计师、开发者还是爱好者,都可以使用SVG-Edit来创建各种精美的矢量图形作品。
