Firefox开发者工具:提升网页开发效率的利器
Firefox Developer Tools(火狐浏览器开发者工具)是一套集成在Firefox浏览器中的强大调试工具集。它允许开发者检查和修改网页代码,分析性能瓶颈,以及模拟不同的设备环境,从而大幅提升网页开发和调试效率。
什么是Firefox Developer Tools?

Firefox Developer Tools是Firefox浏览器内置的一组工具,旨在帮助Web开发者更快、更有效地构建和调试网页。它提供了一系列功能,包括元素检查器、JavaScript调试器、网络监视器、性能分析器等等。 这些工具都可以通过简单地在Firefox浏览器中按下 F12 键来访问。
Firefox Developer Tools的主要功能
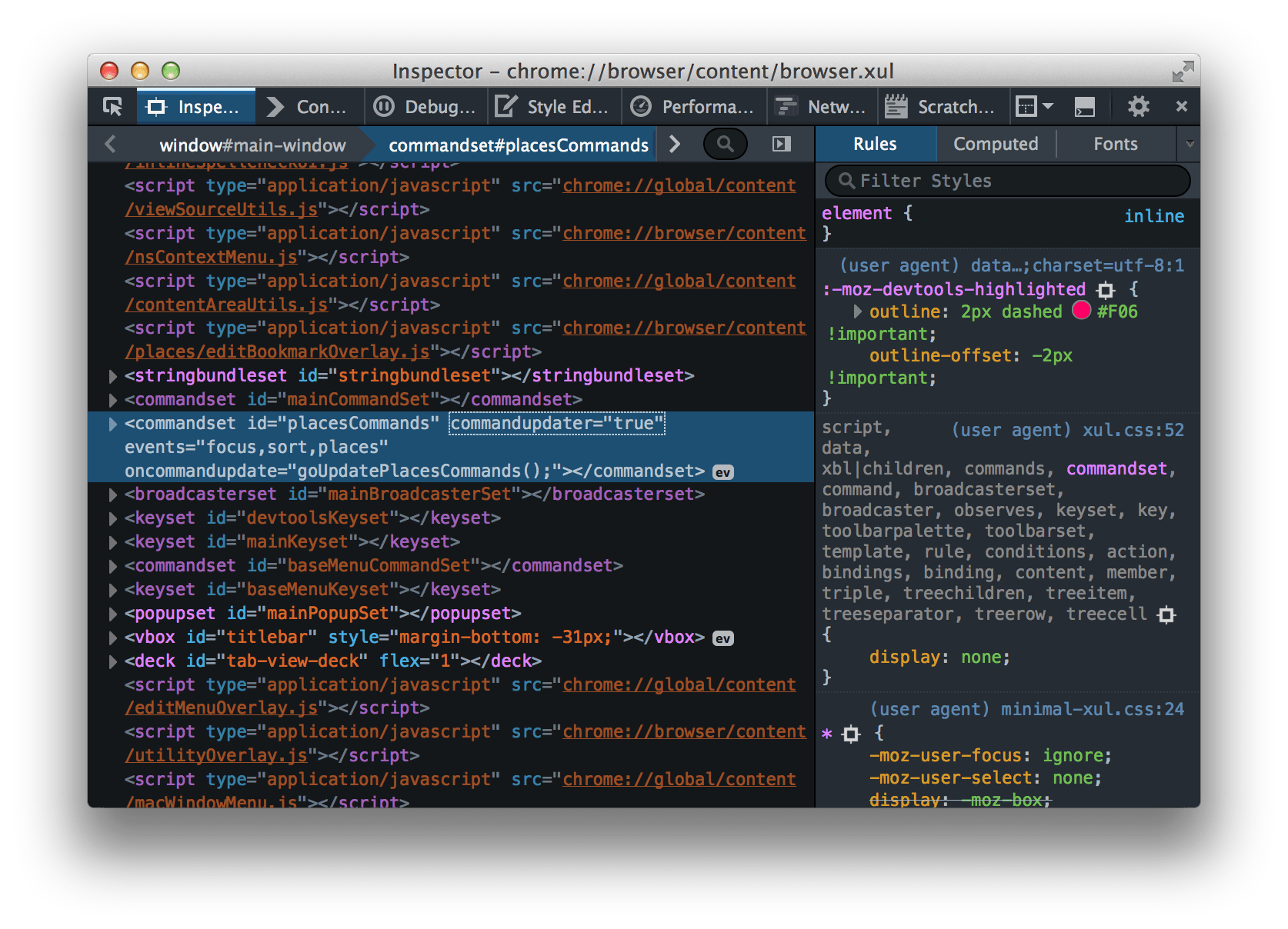
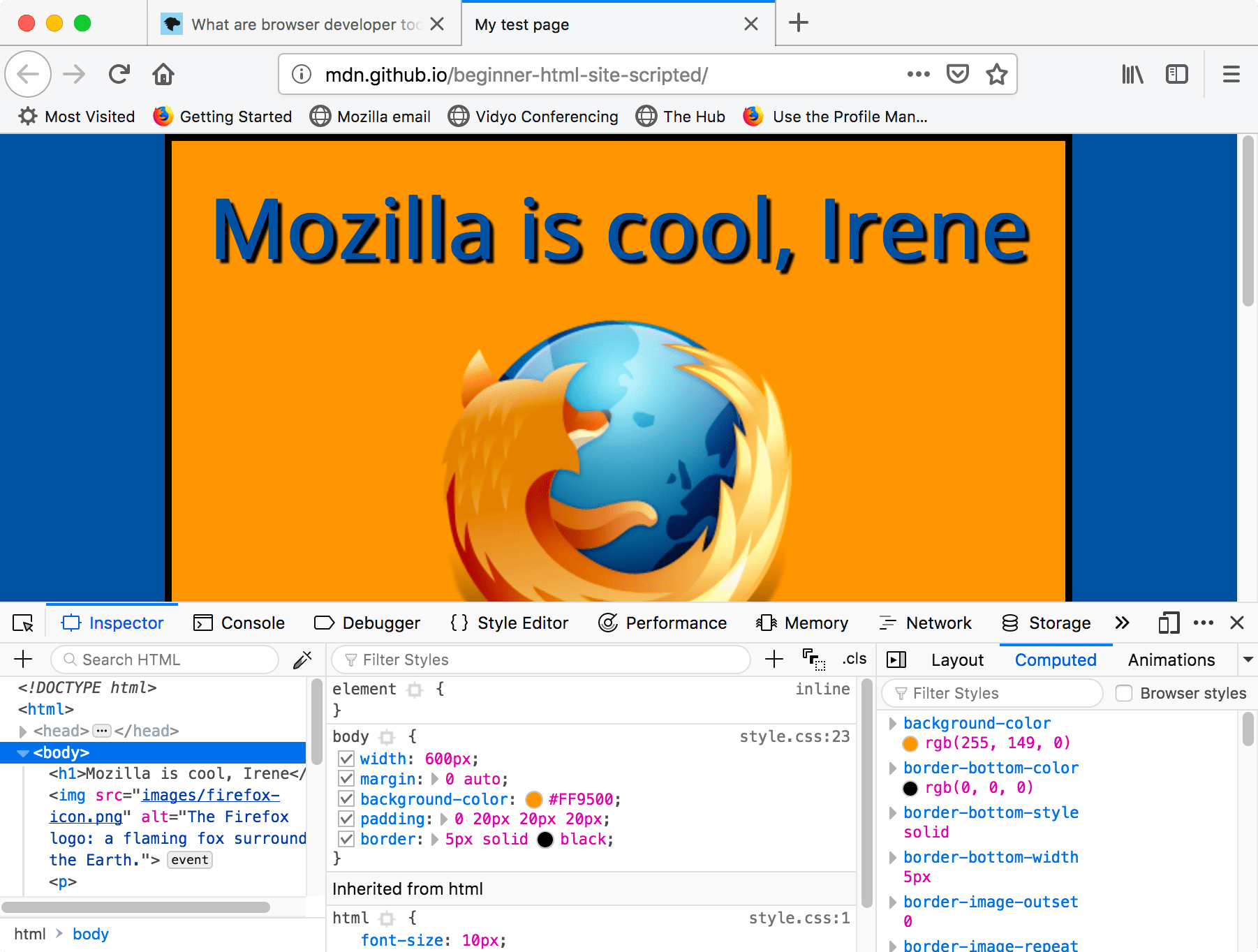
1. 元素检查器
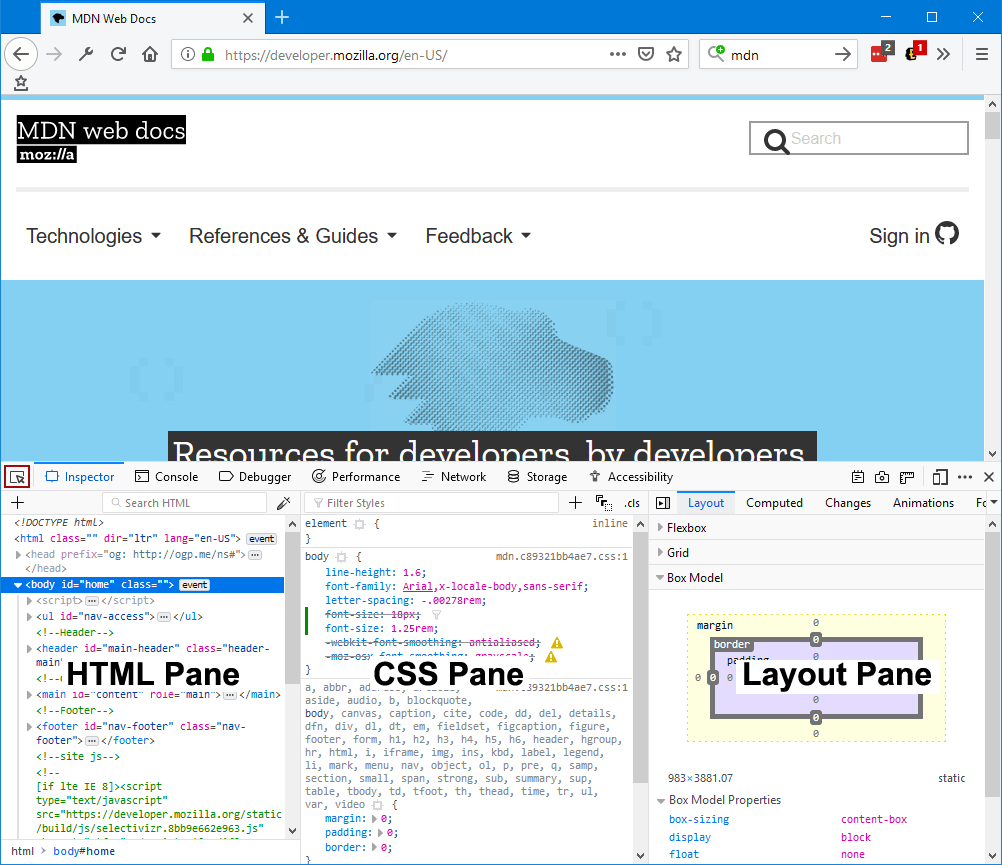
元素检查器允许你检查网页的HTML结构和CSS样式。你可以实时修改元素,并立即看到更改的效果。这对于调试布局问题和尝试不同的样式非常有用。比如你可以选中页面上的任何元素,查看其应用的CSS规则,修改这些规则,并实时预览效果。
2. JavaScript调试器

JavaScript调试器允许你逐步执行JavaScript代码,设置断点,检查变量的值。这对于查找JavaScript错误和理解代码的执行流程非常有用。它支持设置断点,单步执行,查看调用堆栈,以及评估表达式。这对于查找和修复 JavaScript 代码中的 bug 至关重要。
3. 网络监视器
网络监视器可以记录浏览器发出的所有网络请求,包括HTTP请求头、响应头、状态码、请求体和响应体。这可以帮助你分析网页的加载速度,查找瓶颈,并优化网络请求。通过它,你可以查看每个资源加载的时间、大小和类型,从而找出性能瓶颈。尤其对于分析第三方资源加载速度非常有帮助。
4. 性能分析器

性能分析器可以记录网页的性能数据,包括CPU使用率、内存使用率、垃圾回收等等。这可以帮助你找出性能瓶颈,并优化网页的性能。你可以使用它来记录网页的运行情况,然后分析记录,找出导致性能问题的代码。
5. 存储检查器
存储检查器允许你检查网页的本地存储、Cookie和会话存储。这可以帮助你调试数据存储问题,以及管理用户的会话状态。你可以查看和修改存储在浏览器中的数据,这对于调试与本地存储相关的问题非常有用。
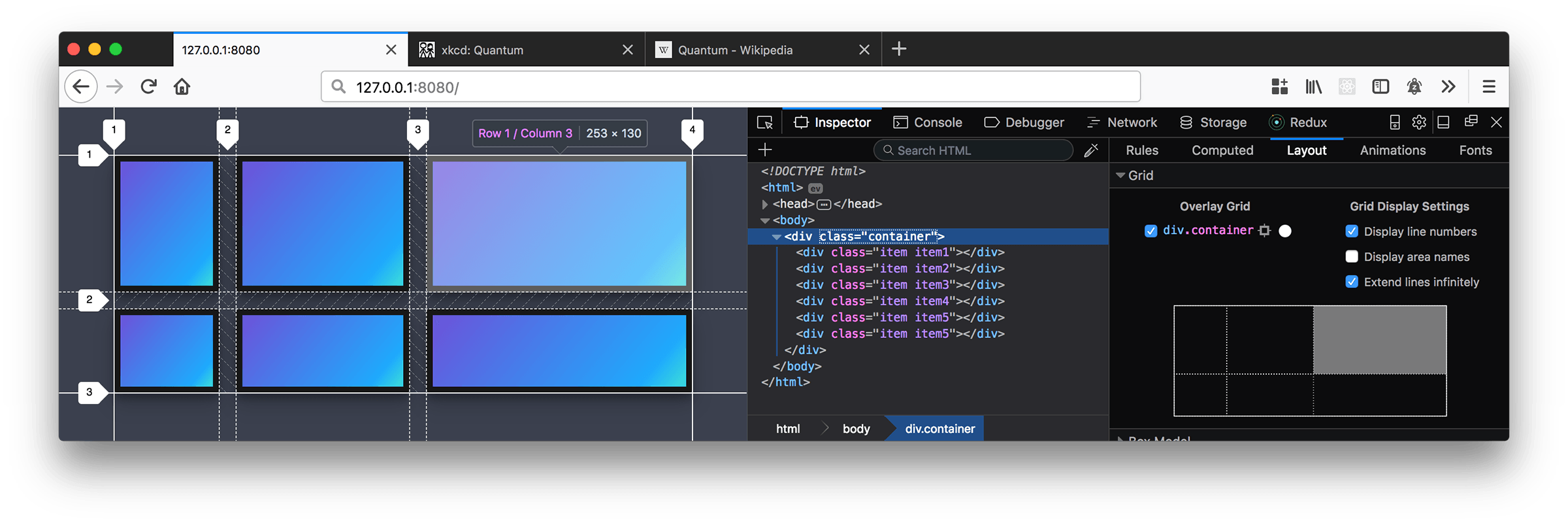
6. 响应式设计模式

Firefox Developer Tools 可以模拟不同的屏幕尺寸和设备,用于测试网页在不同设备上的响应式布局。 你可以快速切换到不同的设备预设,或者自定义屏幕尺寸,以确保你的网页在各种设备上都能正常显示。
如何使用Firefox Developer Tools?
要打开Firefox Developer Tools,你可以按下F12键,或者右键点击网页,选择“检查元素”。
常用快捷键
| 快捷键 | 功能 |
|---|---|
| F12 | 打开/关闭开发者工具 |
| Ctrl + Shift + C | 选择元素 |
| Ctrl + Shift + I | 打开元素检查器 |
| Ctrl + Shift + K | 打开控制台 |
| Ctrl + Shift + M | 切换响应式设计模式 |
Firefox Developer Tools的优势
- 集成在Firefox浏览器中,无需安装额外的插件。
- 功能强大,涵盖了Web开发和调试的各个方面。
- 易于使用,界面友好,操作简单。
- 开源免费,可以自由使用和修改。
Firefox Developer Tools的进阶使用技巧
1. 使用条件断点

在JavaScript调试器中,你可以设置条件断点,只有当满足特定条件时,才会触发断点。这可以帮助你更快速地定位问题。
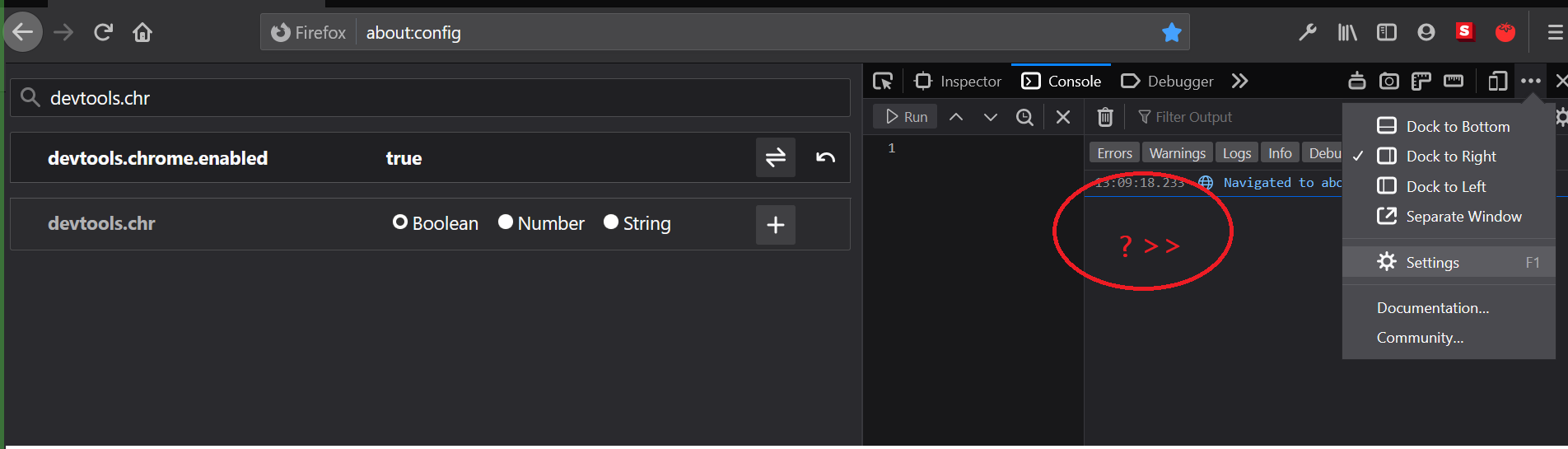
2. 使用控制台命令
Firefox Developer Tools控制台支持各种命令,例如console.log()用于输出日志,console.time()和console.timeEnd()用于测量代码的执行时间,$0可以引用当前选中的元素。灵活运用这些命令可以提高调试效率。
3. 使用代码覆盖率工具
代码覆盖率工具可以帮助你了解哪些代码被执行了,哪些代码没有被执行。这可以帮助你找出未测试的代码,并提高代码质量。在开发者工具的“性能”面板中,你可以找到代码覆盖率工具。
与其他开发者工具的对比
虽然 Chrome DevTools 也很流行,但是 Firefox Developer Tools在某些方面具有独特的优势。例如,Firefox 更强调隐私保护,并提供了一些独特的开发者工具,如形状编辑器和字体编辑器。
掌握Firefox Developer Tools是成为一名优秀Web开发者的必备技能。通过学习和实践,你可以更好地利用这些工具,提高你的开发效率和代码质量。
引用: MDN Web Docs
