Chrome DevTools 完全指南:提升你的前端开发效率
Chrome DevTools 是一套内置于 Google Chrome 浏览器中的 Web 开发和调试工具。它允许开发者深入了解网页内部运行机制,诊断问题,并优化性能。通过 Chrome DevTools,你可以检查和修改网页的 HTML、CSS 和 JavaScript 代码,分析网络请求,模拟不同的设备和网络环境,以及进行性能分析,从而显著提升前端开发效率。
Chrome DevTools 核心功能概览

Chrome DevTools 提供了丰富的功能模块,涵盖了前端开发的各个方面。 掌握这些核心功能,能够极大地提高开发效率和代码质量。
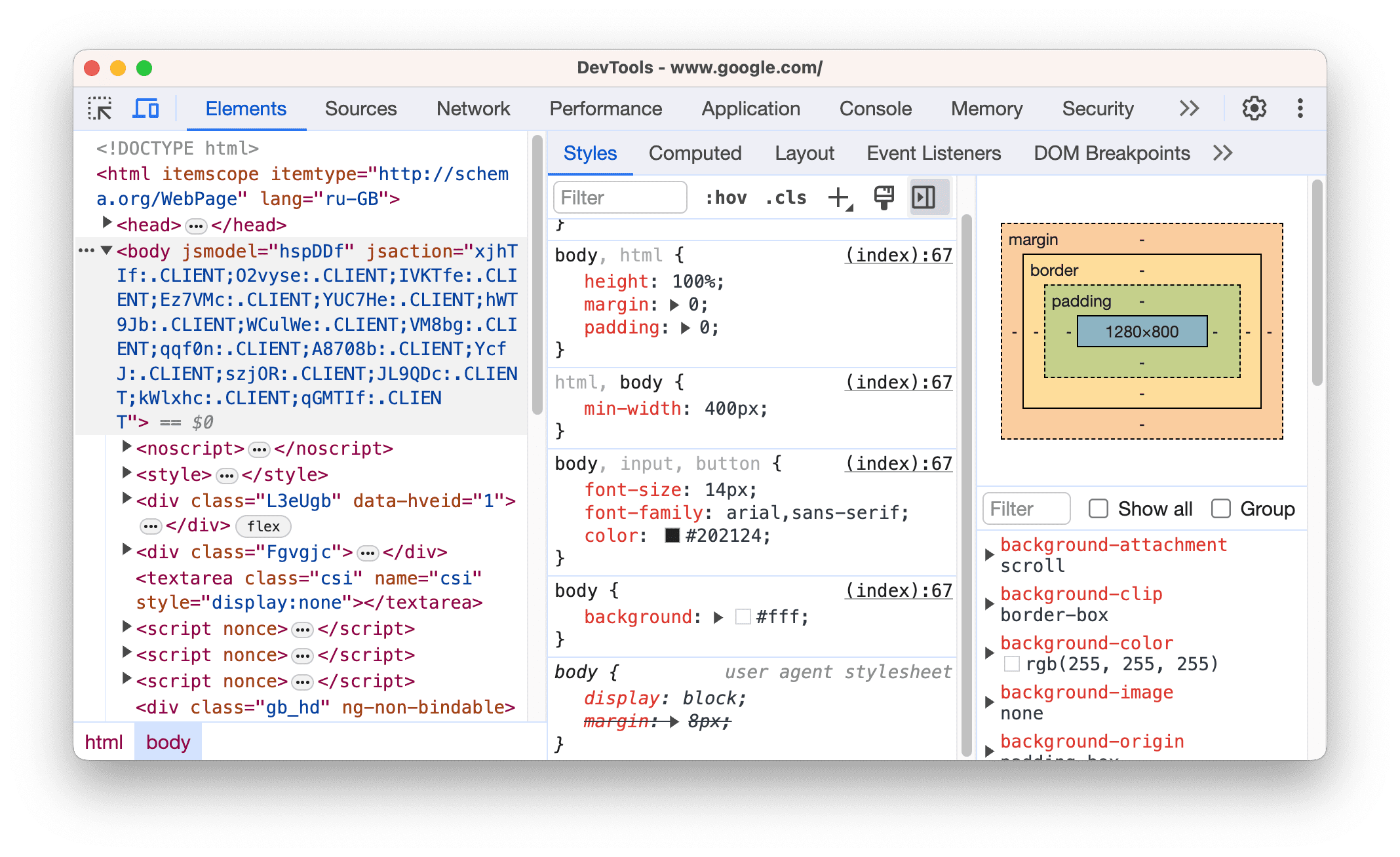
Elements(元素)面板
Elements 面板允许你查看和修改网页的 HTML 结构和 CSS 样式。你可以实时编辑 HTML 元素,添加、删除或修改 CSS 属性,并立即看到效果。这对于快速调试和原型设计非常有用。
- 实时编辑:双击 HTML 元素或 CSS 属性即可进行编辑。
- CSS 预览:查看元素的 CSS 规则,并可以进行筛选和搜索。
- 计算样式:查看元素最终应用的样式,包括继承和层叠的样式。
- 盒子模型:查看元素的盒子模型,包括 margin、border、padding 和 content 的尺寸。
Console(控制台)面板

Console 面板用于记录和显示 JavaScript 代码的执行日志、错误和警告。你也可以在控制台中执行 JavaScript 代码,进行调试和测试。
- 日志记录:使用
console.log(),console.warn(),console.error()等方法记录信息。 - 错误调试:查看 JavaScript 代码中的错误和异常信息,并可以跳转到代码位置。
- 代码执行:在控制台中输入 JavaScript 代码并执行,方便测试和调试。
- 对象检查:使用
console.dir()检查 JavaScript 对象,查看其属性和方法。
Sources(源代码)面板
Sources 面板用于查看和调试 JavaScript 代码。你可以设置断点,单步执行代码,并查看变量的值。它是一个强大的 JavaScript 调试工具。
- 断点调试:在代码中设置断点,当代码执行到断点时暂停。
- 单步执行:逐行执行代码,查看每一步的执行结果。
- 变量检查:查看变量的值,并可以修改变量的值。
- 调用堆栈:查看函数调用堆栈,了解代码的执行流程。
Network(网络)面板

Network 面板用于查看网页加载过程中发出的所有网络请求。你可以查看请求的 URL、HTTP 方法、状态码、响应头、响应内容等信息,并可以分析网页的性能瓶颈。
- 请求列表:查看所有网络请求的列表,并可以按类型、大小、时间等进行排序和过滤。
- 请求详情:查看单个请求的详细信息,包括请求头、响应头、响应内容等。
- 时间线:查看网络请求的时间线,分析网页的加载速度。
- 性能分析:分析网页的性能瓶颈,找出需要优化的资源。
Performance(性能)面板
Performance 面板用于分析网页的性能。你可以录制网页的性能数据,并查看火焰图、时间线等信息,找出性能瓶颈并进行优化。 这对于构建高性能的 Web 应用至关重要。
- 录制性能:录制网页的性能数据,包括 CPU 使用率、内存使用率、渲染时间等。
- 火焰图:查看 CPU 使用情况的火焰图,找出耗时的函数。
- 时间线:查看网页的渲染时间线,分析渲染性能。
- 内存分析:分析网页的内存使用情况,找出内存泄漏。
Application(应用)面板

Application 面板用于管理网页的本地存储、Cookie、缓存等数据。你可以查看和修改这些数据,并可以模拟不同的存储状态。它对于调试本地存储和离线应用非常有用。
- 本地存储:查看和修改网页的 Local Storage 和 Session Storage 数据。
- Cookie:查看和修改网页的 Cookie 数据。
- 缓存:查看和管理网页的缓存数据。
- Service Workers:调试和管理 Service Workers。
Chrome DevTools 进阶技巧
除了核心功能之外,Chrome DevTools 还提供了许多进阶技巧,可以进一步提升你的开发效率。
命令菜单

使用 Ctrl+Shift+P (Windows/Linux) 或 Cmd+Shift+P (Mac) 打开命令菜单,可以快速执行各种操作,例如:
- 截取屏幕截图: Capture full size screenshot
- 切换主题: Switch to dark theme / Switch to light theme
- 模拟网络状态: Simulate slow network (Throttle network)
设备模式
使用设备模式可以模拟不同的设备和屏幕尺寸,方便你进行响应式设计。 你可以测试你的网站在各种设备上的显示效果。
- 模拟设备:选择不同的设备,例如 iPhone、iPad、Android 设备等。
- 自定义尺寸:自定义屏幕尺寸和像素密度。
- 模拟触摸事件:模拟触摸事件,测试触摸操作。
代码片段
代码片段允许你保存和执行常用的 JavaScript 代码。 你可以将常用的调试代码或工具函数保存为代码片段,方便随时使用。 推荐阅读由专业的前端技术网站提供的相关教程,提升使用技巧。
- 创建代码片段:在 Sources 面板中创建新的代码片段。
- 保存代码:将 JavaScript 代码保存到代码片段中。
- 执行代码:点击运行按钮或使用快捷键 Ctrl+Enter (Windows/Linux) 或 Cmd+Enter (Mac) 执行代码。
Chrome DevTools 性能优化实战
利用 Chrome DevTools 可以有效地进行性能优化。以下是一个简单的性能优化案例。
案例:优化图片加载
假设你的网页加载速度很慢,经过分析发现是图片加载占用了大量时间。 你可以使用 Chrome DevTools 的 Network 面板来分析图片加载情况。
- 打开 Network 面板:查看所有图片请求的加载时间。
- 优化图片:
- 压缩图片:使用图片压缩工具(例如 TinyPNG)压缩图片大小。
- 使用 WebP 格式:WebP 格式通常比 JPEG 和 PNG 格式更小。
- 懒加载:使用懒加载技术,只加载可见区域的图片。
- 再次测试:重新加载网页,查看图片加载速度是否提升。
通过上述优化,可以显著提升网页的加载速度,改善用户体验。
总结
Chrome DevTools 是一款强大的 Web 开发和调试工具。 熟练掌握 Chrome DevTools 的各项功能,能够显著提升前端开发效率,优化网页性能,并提高代码质量。 通过不断的学习和实践,你将能够充分利用 Chrome DevTools,成为一名高效的前端工程师。 通过本文章学习,能够让你对Chrome DevTools有更进一步的认识。
常用快捷键
以下表格整理了一些常用的 Chrome DevTools 快捷键,方便你快速操作。
| 快捷键 | 描述 |
|---|---|
| Ctrl + Shift + C (Windows/Linux) / Cmd + Shift + C (Mac) | 选择元素 |
| Ctrl + Shift + P (Windows/Linux) / Cmd + Shift + P (Mac) | 打开命令菜单 |
| Ctrl + Shift + I (Windows/Linux) / Cmd + Shift + I (Mac) | 打开 Chrome DevTools |
| F12 | 打开/关闭 Chrome DevTools |
| Ctrl + R (Windows/Linux) / Cmd + R (Mac) | 刷新页面 |
<
p style="text-align: center;">数据来源: Chrome DevTools 官方文档
