Adobe XD 全面指南:从入门到精通的设计利器
Adobe XD是一款强大的用户界面(UI)和用户体验(UX)设计工具,广泛应用于网站、移动应用和其他数字产品的原型设计和交互设计。本文将深入探讨Adobe XD的核心功能、应用场景、最佳实践,并分享一些实用的资源和技巧,助你快速掌握这款设计利器,提升你的设计效率和创造力。
Adobe XD 基础入门
什么是 Adobe XD?

Adobe XD (Experience Design) 是 Adobe 公司推出的一款矢量图形的UI/UX设计工具。它主要用于创建网站、移动应用程序和其他数字产品的用户界面和交互原型。与Photoshop和Illustrator等其他Adobe产品不同,Adobe XD专注于UI/UX设计,提供了更 streamlined 的工作流程和针对性的功能。
Adobe XD 的主要特点
- 矢量绘图工具: 支持各种矢量图形的绘制和编辑,方便创建各种UI元素。
- 原型设计: 强大的原型设计功能,可以快速创建交互式原型,模拟用户体验。
- 组件和样式: 支持组件和样式管理,方便复用设计元素,保持设计一致性。
- 协作功能: 支持多人协作,方便团队成员共同参与设计项目。
- 插件生态系统: 丰富的插件生态系统,可以扩展 Adobe XD 的功能。
- 自动动画:可以轻松创建微交互和动画效果,增强用户体验。
- 响应式调整大小: 自动调整设计元素以适应不同的屏幕尺寸。
Adobe XD 的优势与劣势
优势:
- 易于学习: Adobe XD 的界面简洁直观,易于上手。
- 高效的原型设计: 快速创建交互式原型,方便测试和迭代。
- 强大的协作功能: 方便团队成员协同工作。
- 与 Adobe 生态系统集成: 可以与其他 Adobe 产品(如 Photoshop 和 Illustrator)无缝集成。
- 免费入门版本: 提供免费的入门版本,方便用户体验。

劣势:
- 功能相对单一: 相比于 Photoshop 等软件,Adobe XD 的功能相对单一,不适合进行复杂的图像处理。
- 插件质量参差不齐: 插件生态系统虽然丰富,但插件质量参差不齐。
- 高级功能需要付费订阅: 完整功能需要付费订阅 Adobe Creative Cloud。
Adobe XD 的核心功能与应用
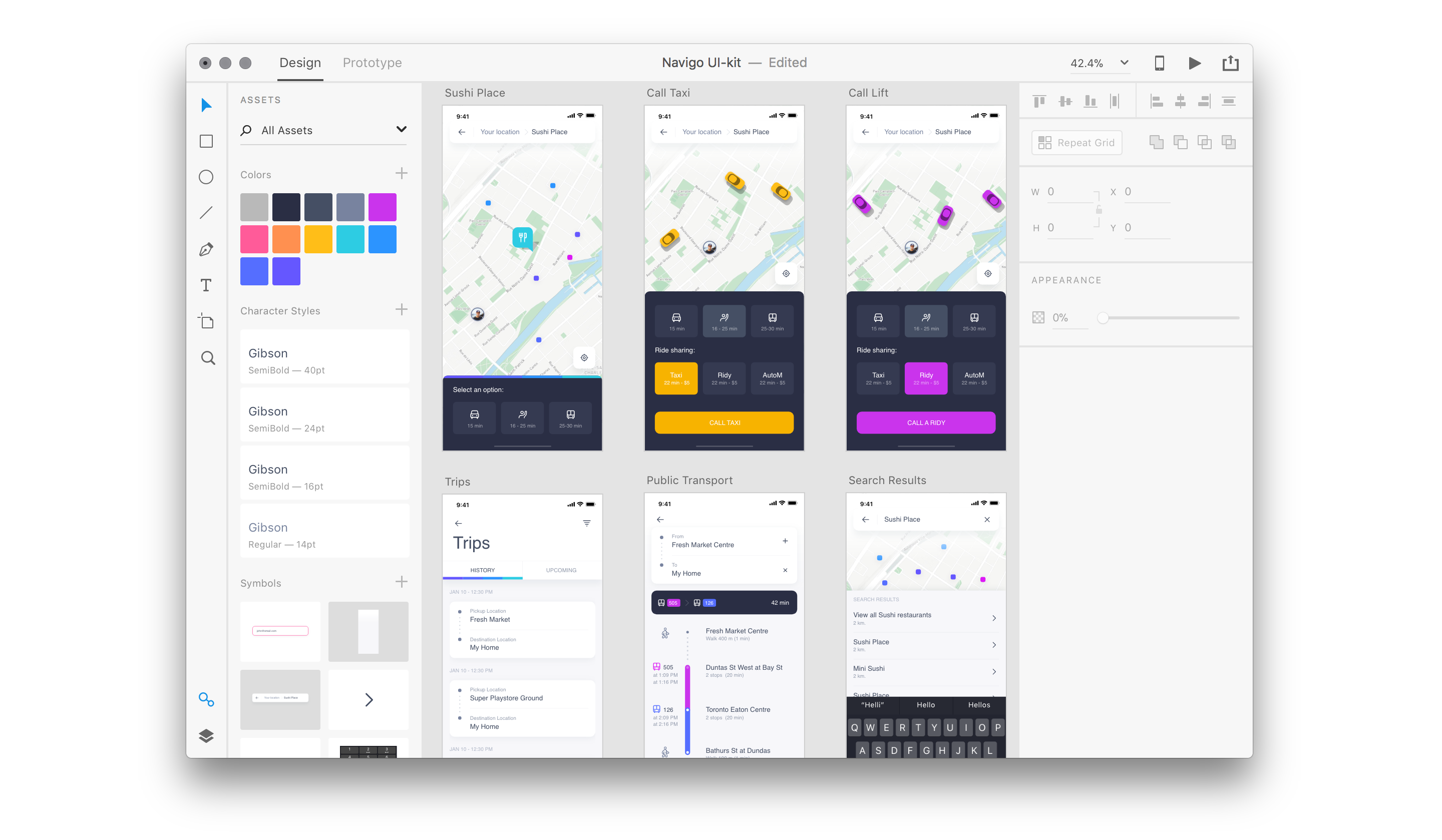
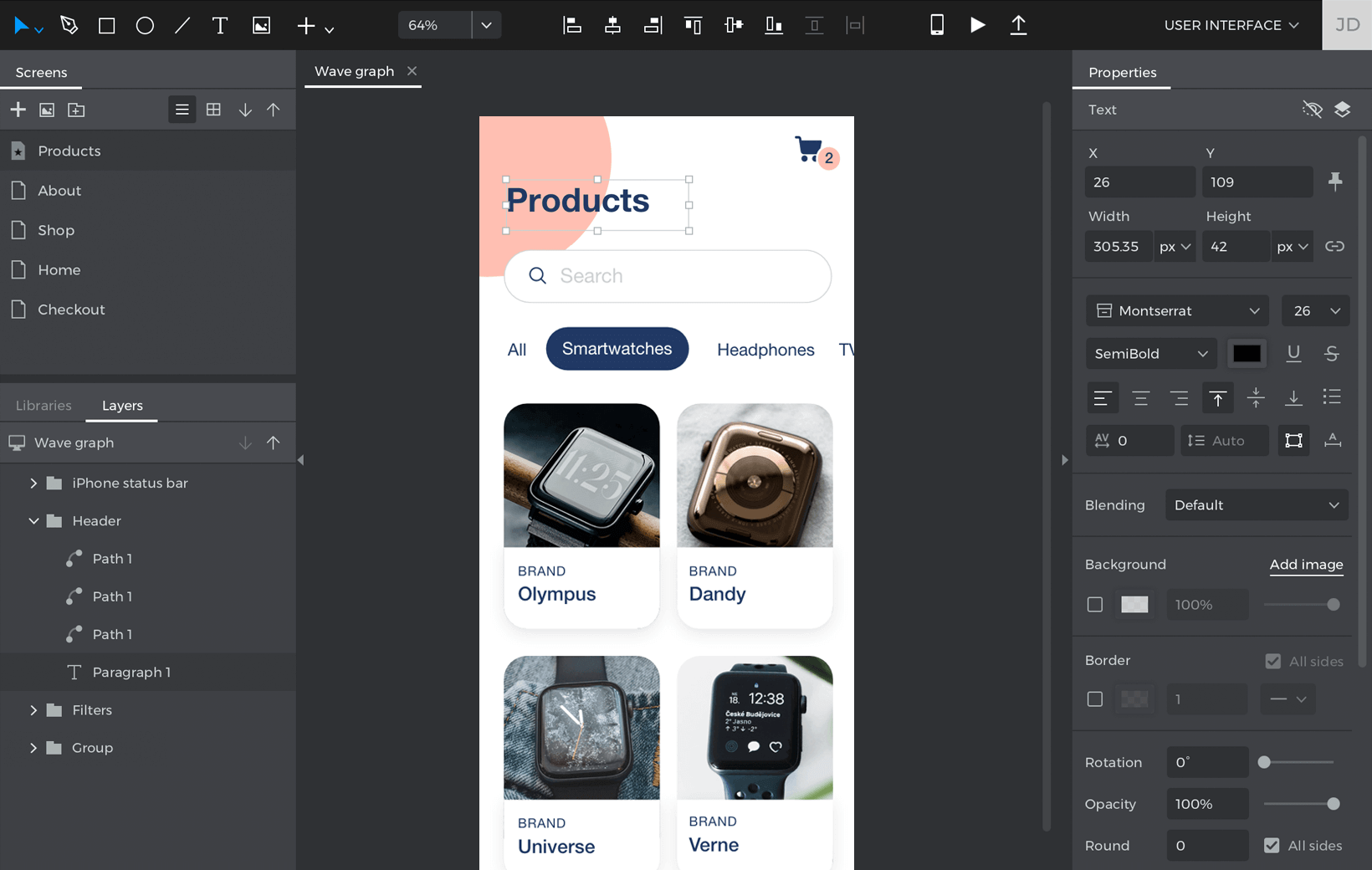
界面设计
Adobe XD 提供了丰富的界面设计工具,可以方便地创建各种UI元素,如按钮、表单、导航栏等。它支持矢量绘图,可以创建高分辨率的界面设计。使用组件功能可以方便的复用设计元素,并保持设计一致性。
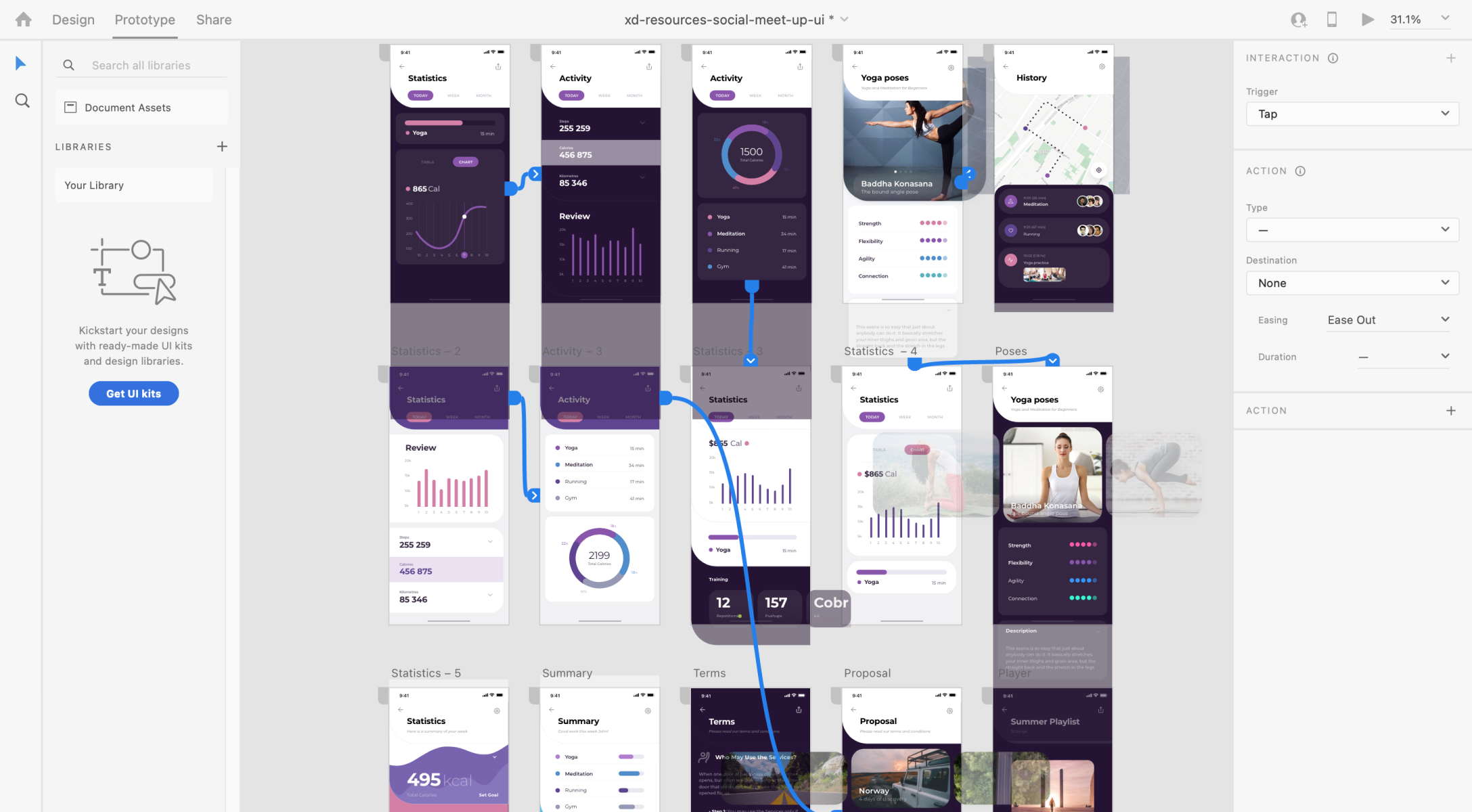
原型设计与交互

Adobe XD 的原型设计功能非常强大。你可以通过简单的拖拽操作,将不同的设计稿连接起来,创建交互式原型。可以设置各种交互事件,如点击、悬停、滚动等,模拟真实的用户体验。同时, Adobe XD 还支持动画效果,可以创建更生动的原型。
团队协作
Adobe XD 支持多人协作,方便团队成员共同参与设计项目。你可以邀请团队成员一起编辑设计稿,共享设计资源,并进行实时评论。这大大提高了团队的协作效率。
响应式设计

在当今多设备环境下,响应式设计至关重要。Adobe XD 提供了强大的响应式调整大小功能,可以自动调整设计元素以适应不同的屏幕尺寸。这使得你可以轻松创建适用于各种设备的UI设计。
Adobe XD 实用技巧与最佳实践
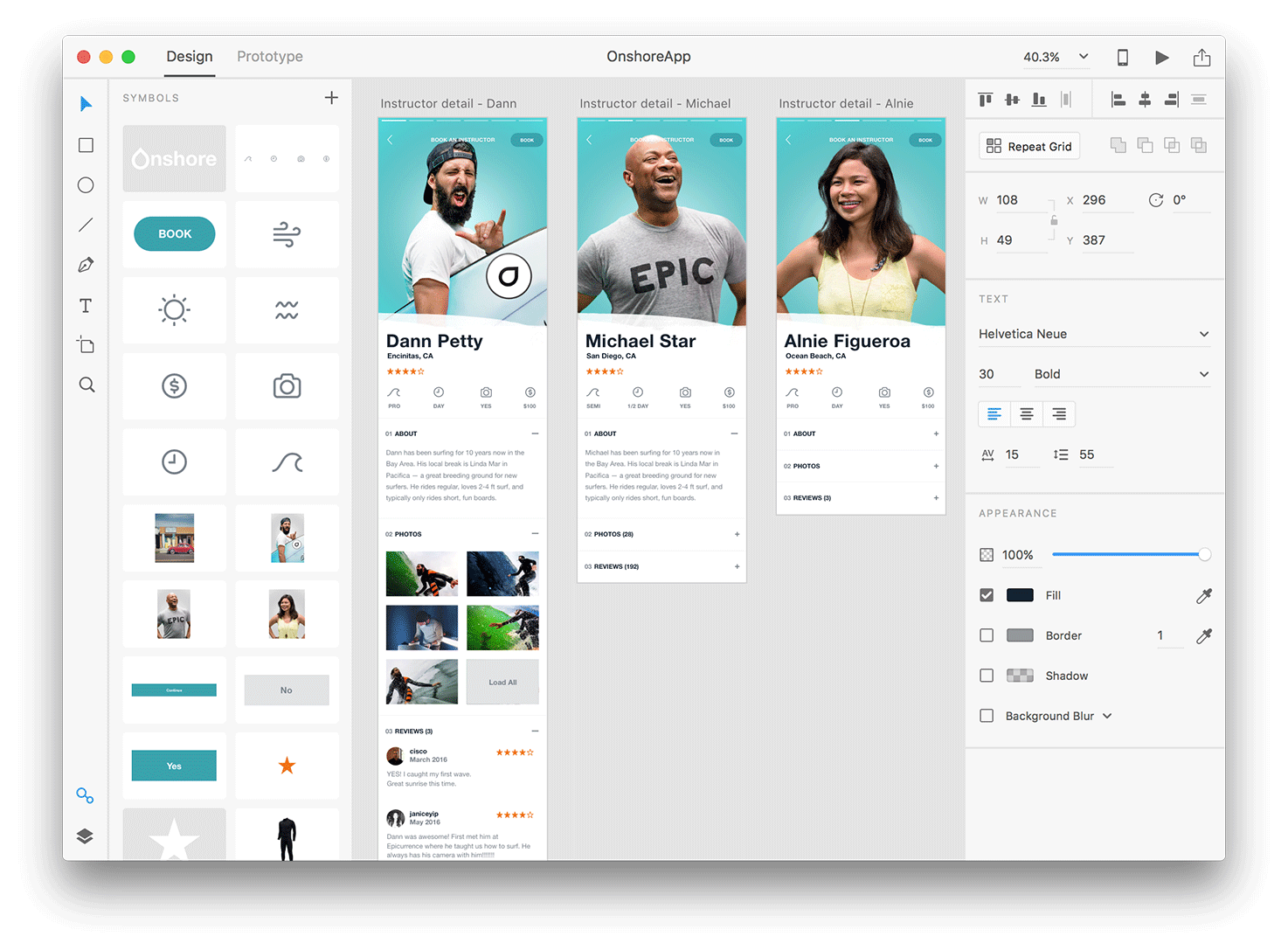
善用组件和样式
组件和样式是 Adobe XD 中非常重要的功能。使用组件可以方便地复用设计元素,并保持设计一致性。使用样式可以方便地管理和修改设计稿中的字体、颜色等属性。善用组件和样式可以大大提高你的设计效率。
充分利用插件

Adobe XD 拥有丰富的插件生态系统。你可以通过安装插件来扩展 Adobe XD 的功能。例如,可以使用 Iconify 插件快速插入各种图标,可以使用 Unsplash 插件快速插入高质量的图片。但是需要注意插件的质量,选择可靠的插件。
原型测试与迭代
原型测试是UI/UX设计过程中非常重要的一步。你可以使用 Adobe XD 的原型分享功能,将原型分享给用户进行测试,并收集用户的反馈。根据用户的反馈,不断迭代你的设计,最终创建出最佳的用户体验。
与其他 Adobe 产品集成
Adobe XD 可以与其他 Adobe 产品(如 Photoshop 和 Illustrator)无缝集成。你可以将 Photoshop 中的图像导入到 Adobe XD 中,也可以将 Illustrator 中的矢量图形复制到 Adobe XD 中。这使得你可以充分利用 Adobe 生态系统的优势。
Adobe XD 资源推荐
官方文档与教程
Adobe 官方提供了详细的 Adobe XD 文档和教程,涵盖了 Adobe XD 的各个方面。这些资源是学习 Adobe XD 的最佳起点。 可以在 Adobe 官方网站上找到这些资源 https://helpx.adobe.com/xd/user-guide.html。
UI Kits 和模板
网上有很多免费的 Adobe XD UI Kits 和模板,可以帮助你快速创建UI设计。一些常用的资源网站包括:
- Adobe XD资源网站: Adobe官方提供了一些免费的UI Kits和模板。
- UI8: UI8 是一个流行的 UI 设计资源网站,提供了大量的 Adobe XD UI Kits 和模板。
- Dribbble: Dribbble 是一个设计师社区,你可以在上面找到很多优秀的 Adobe XD 设计作品,并下载一些免费的资源。
在线课程与社区
如果你想更系统地学习 Adobe XD,可以参加一些在线课程。一些常用的在线学习平台包括:
- Adobe Learn: Adobe 官方提供了 Adobe XD 的在线课程。
- Coursera: Coursera 上有很多大学和机构提供的 UI/UX 设计课程。
- Udemy: Udemy 上有很多个人讲师提供的 Adobe XD 课程。
此外,你还可以加入一些 Adobe XD 的社区,与其他设计师交流学习。一些常用的社区包括:
- Adobe XD Community: Adobe 官方的 Adobe XD 社区。
- Dribbble: Dribbble 是一个设计师社区,你可以在上面与其他设计师交流学习。
Adobe XD 与其他设计工具对比
市场上有很多UI/UX设计工具,如 Sketch、Figma 等。 Adobe XD 与这些工具相比,各有优劣。以下是一个简单的对比表格:
| 特性 | Adobe XD | Sketch | Figma |
|---|---|---|---|
| 平台 | Windows, macOS | macOS | Web, Windows, macOS |
| 价格 | 订阅制 (Creative Cloud) | 一次性购买/订阅制 | 免费/订阅制 |
| 协作功能 | 强大 | 需要插件 | 强大 |
| 插件生态系统 | 丰富 | 非常丰富 | 丰富 |
| 易用性 | 易于上手 | 中等 | 中等 |
选择哪种工具取决于你的个人需求和偏好。如果你是 Adobe Creative Cloud 用户,那么 Adobe XD 是一个不错的选择。如果你需要强大的插件生态系统,Sketch 可能是更好的选择。如果你的团队需要强大的协作功能,Figma 可能是最好的选择。
结语
Adobe XD 是一款强大的UI/UX设计工具,可以帮助你快速创建高质量的界面设计和交互原型。通过学习本文提供的知识和技巧,相信你可以快速掌握 Adobe XD,提升你的设计能力。现在就开始使用 Adobe XD 吧!
