Figma:协作式UI设计神器,从入门到精通
Figma 是一款基于云的协作式UI设计工具,广泛应用于网页设计、移动应用设计、原型设计等领域。它以其强大的协作功能、易用性和跨平台性,成为设计师和开发者的首选工具之一。本文将深入探讨 Figma 的核心功能、使用技巧和实际应用,助你快速掌握并高效使用 Figma。
Figma 简介:UI 设计的未来

Figma 是一款基于浏览器的矢量图形编辑工具,专注于用户界面(UI)和用户体验(UX)设计。与传统的桌面设计软件不同,Figma 强调协作和实时同步,允许多个用户同时在一个项目中工作,极大地提高了团队效率。
Figma 的核心优势
- 云端协作: 实时同步,多人协作,版本控制。
- 跨平台性: 可以在任何操作系统上运行,只需一个浏览器。
- 矢量编辑: 强大的矢量图形编辑功能,满足各种设计需求。
- 原型设计: 内置原型设计工具,方便快捷地创建交互式原型。
- 插件生态: 丰富的插件,扩展 Figma 的功能。
- 免费版本: 提供免费版本,满足个人和小型团队的基本需求。
Figma 基础:上手指南
掌握 Figma 的基本操作是学习的第一步。以下是一些常用的功能和操作:
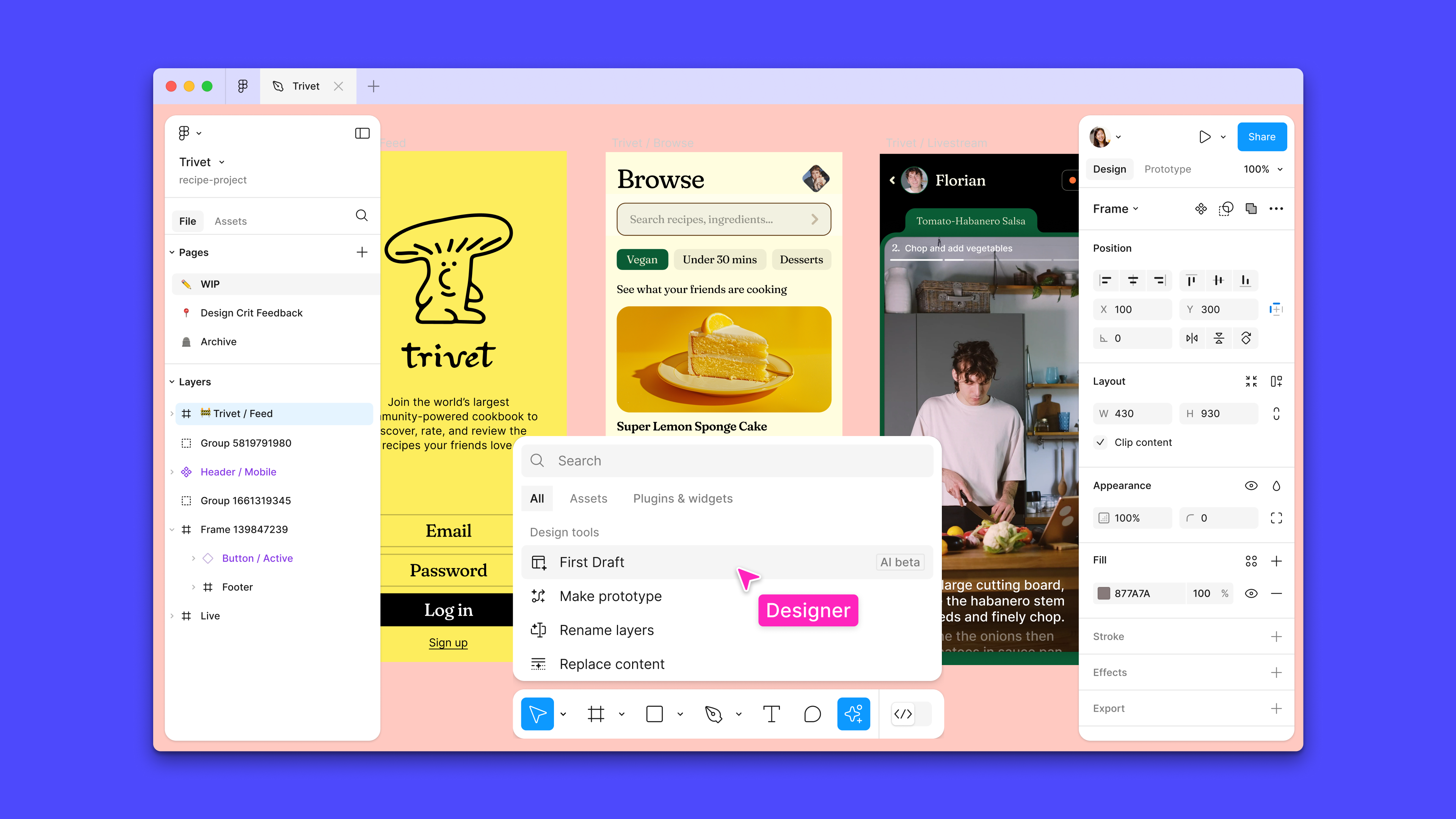
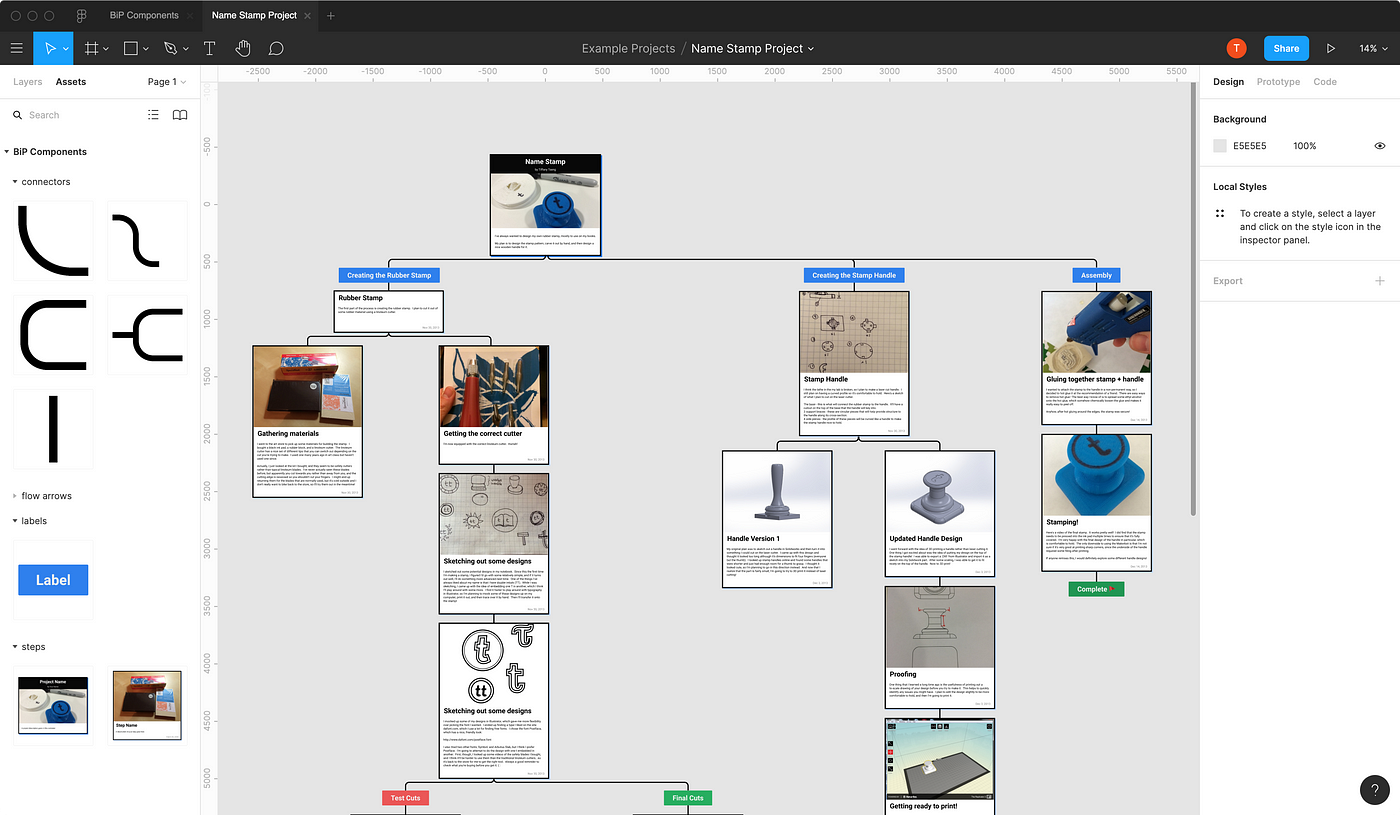
界面介绍

Figma 的界面主要分为以下几个部分:
- 工具栏: 位于顶部,包含选择工具、图形工具、文本工具等。
- 图层面板: 位于左侧,显示当前项目中的所有图层。
- 属性面板: 位于右侧,显示选中图层的属性,如颜色、字体、大小等。
- 画布: 中间区域,用于绘制和编辑图形。
常用工具
- 选择工具: 用于选择和移动图层。
- 矩形工具、椭圆工具: 用于创建矩形和椭圆。
- 钢笔工具: 用于绘制复杂的矢量图形。
- 文本工具: 用于添加和编辑文本。
- 移动工具: 用于平移画布。
- 缩放工具: 用于放大和缩小画布。
基本操作
- 创建图层: 使用图形工具或文本工具创建新的图层。
- 移动和调整图层: 使用选择工具移动和调整图层的大小和位置。
- 修改图层属性: 在属性面板中修改图层的颜色、字体、大小等。
- 图层分组: 将多个图层组合成一个组,方便管理。
- 图层锁定: 锁定图层,防止误操作。
- 图层隐藏: 隐藏图层,方便查看其他图层。
Figma 进阶:提升设计效率
掌握 Figma 的高级功能可以显著提升设计效率。
组件(Components)

组件是 Figma 中可重复使用的设计元素。通过创建组件,可以避免重复劳动,保持设计的一致性。例如,你可以创建一个按钮组件,并在多个页面中使用。当需要修改按钮样式时,只需修改组件,所有使用该组件的实例都会自动更新。
样式(Styles)
样式用于定义颜色、字体、阴影等属性。通过创建样式,可以保持设计的一致性。例如,你可以创建一个颜色样式,并在多个图层中使用。当需要修改颜色时,只需修改样式,所有使用该样式的图层都会自动更新。
自动布局(Auto Layout)

自动布局是 Figma 中强大的布局工具。它可以自动调整元素的大小和位置,使其适应内容的变化。例如,你可以使用自动布局创建一个列表,当添加或删除列表项时,列表会自动调整布局。
约束(Constraints)
约束用于定义元素在父容器中的位置和大小。通过设置约束,可以确保元素在不同屏幕尺寸下都能保持良好的布局。例如,你可以设置一个按钮位于屏幕的右下角,无论屏幕尺寸如何变化,按钮都会保持在右下角。
Figma 协作:团队设计的利器

Figma 的最大优势在于其强大的协作功能。以下是一些常用的协作技巧:
实时协作
多个用户可以同时在一个项目中工作,实时同步修改。可以通过光标颜色区分不同的用户。
评论(Comments)
可以在设计稿上添加评论,与团队成员交流意见。可以@提及特定的用户,通知他们查看评论。
版本控制(Version History)
Figma 会自动保存项目的版本历史,可以随时回滚到之前的版本。可以为重要的版本添加标签,方便查找。
共享(Sharing)
可以将项目共享给其他用户,设置不同的权限。可以设置为只读权限,防止其他人修改设计稿。
Figma 插件:扩展无限可能
Figma 拥有丰富的插件生态,可以扩展其功能,满足各种设计需求。以下是一些常用的插件:
| 插件名称 | 功能 | 推荐理由 |
|---|---|---|
| Unsplash | 免费高质量的图片素材 | 方便快捷地插入图片,提升设计效果 |
| Iconify | 丰富的图标库 | 快速找到需要的图标,提升设计效率 |
| Content Reel | 生成随机文本、头像等内容 | 方便填充占位内容,快速预览设计效果 |
| Lorem ipsum | 生成占位文本 | 快速填充占位文本,方便排版 |
更多插件可以在 Figma 的插件市场中找到。
Figma 实战:案例分析
通过实际案例分析,可以更好地理解 Figma 的应用。
案例一:网页设计
使用 Figma 设计一个简单的网页界面。可以利用组件、样式和自动布局等功能,快速构建网页的结构,并保持设计的一致性。例如,可以使用 Figma 的矢量编辑工具绘制 logo,使用 Unsplash 插件插入高质量的图片,使用 Iconify 插件添加图标。 此外,在设计完成后,可以与团队成员共享设计稿,收集反馈意见,并及时修改。
案例二:移动应用设计
使用 Figma 设计一个简单的移动应用界面。可以利用原型设计工具,创建交互式原型,模拟用户的操作流程。 例如,可以使用 Figma 的原型设计功能,添加点击事件、滑动事件等交互效果。 在设计移动应用时,需要考虑不同设备的屏幕尺寸,可以使用约束功能,确保界面在不同设备上都能正常显示。 推荐参考Figma 官方模板库,里面有丰富的模板可供参考。
Figma 资源:学习和提升
以下是一些 Figma 的学习资源:
- Figma 官方网站:https://www.figma.com/ 提供详细的文档、教程和示例。
- Figma 官方博客:https://www.figma.com/blog/ 分享最新的 Figma 动态、设计技巧和行业趋势。
- YouTube 视频教程: 搜索 "Figma tutorial",可以找到大量的视频教程。
- 在线课程: 在 Udemy、Coursera 等平台上可以找到 Figma 的在线课程。
总结
Figma 是一款功能强大、易于使用的 UI 设计工具。通过掌握 Figma 的核心功能、使用技巧和实际应用,可以显著提升设计效率,并更好地与团队成员协作。希望本文能帮助你快速入门 Figma,并在设计道路上更进一步。如果你想了解更多关于UI设计的知识,可以关注我们 相关内容。
