VuePress:打造静态网站的终极指南
VuePress 是一个由 Vue 驱动的静态网站生成器,专门为编写技术文档而优化。它易于上手,功能强大,并能轻松集成 Vue 组件,是构建博客、文档站点和项目主页的理想选择。使用 VuePress,你可以快速搭建美观、高性能且易于维护的网站。
什么是 VuePress?

VuePress 是一个静态网站生成器,意味着它会将你的 Markdown 文件和 Vue 组件转换成 HTML、CSS 和 JavaScript 文件。这些静态文件可以轻松部署到任何 Web 服务器,例如 Netlify、GitHub Pages 或你自己的服务器。VuePress 的核心目标是提供一种简单而有效的方式来创建文档站点,特别是那些需要包含交互式 Vue 组件的站点。
VuePress 的优势
- 易于上手:如果你熟悉 Markdown 和 Vue,那么 VuePress 几乎不需要学习曲线。
- Vue 驱动:你可以充分利用 Vue 的强大功能,在你的文档中添加交互性元素。
- 高性能:VuePress 生成的静态网站加载速度非常快。
- SEO 友好:VuePress 生成的 HTML 结构清晰,有利于搜索引擎优化。
- 可扩展性:你可以通过插件和主题来扩展 VuePress 的功能。
快速开始:安装与配置
安装 VuePress
要开始使用 VuePress,你需要先安装它。你可以使用 npm 或 yarn:
npm install -g vuepress# 或者yarn global add vuepress创建你的第一个 VuePress 站点

创建一个新的目录,并在其中创建一个 `docs` 文件夹。在该文件夹中,创建一个 `README.md` 文件,作为你站点的首页。 一个最基本的站点只需要这样几个文件,更多配置可参考VuePress 官方文档
mkdir my-vuepress-sitecd my-vuepress-sitemkdir docsecho '# Hello, VuePress!' > docs/README.md运行 VuePress 开发服务器
进入 `docs` 目录,然后运行 VuePress 的开发服务器:
cd docsvuepress dev .
这将在你的浏览器中启动一个开发服务器,你可以在 `http://localhost:8080` 上查看你的站点。当你修改 Markdown 文件时,浏览器会自动刷新。
构建 VuePress 站点
要构建你的 VuePress 站点以进行部署,运行以下命令:
vuepress build .
这将在 `.vuepress/dist` 目录中生成静态 HTML、CSS 和 JavaScript 文件。你可以将这些文件部署到任何 Web 服务器。
VuePress 核心概念
Markdown 扩展
VuePress 支持标准的 Markdown 语法,并提供了一些额外的扩展,例如:
- YAML frontmatter:用于配置页面的元数据,例如标题、描述和布局。
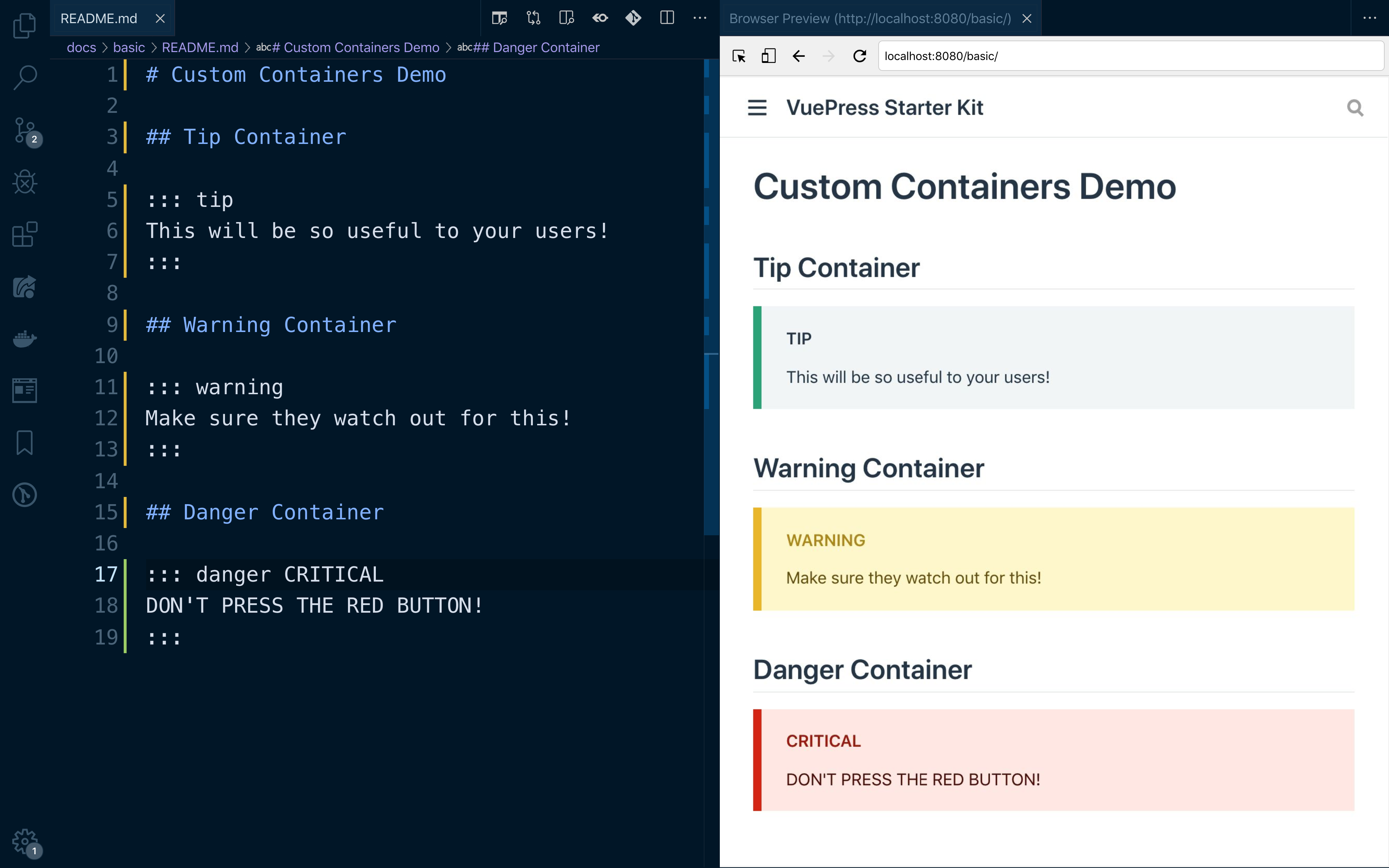
- 自定义容器:用于创建特殊样式的容器,例如提示、警告和错误。
- 代码高亮:支持多种编程语言的代码高亮显示。
- Emoji:支持使用 Emoji 表情符号。
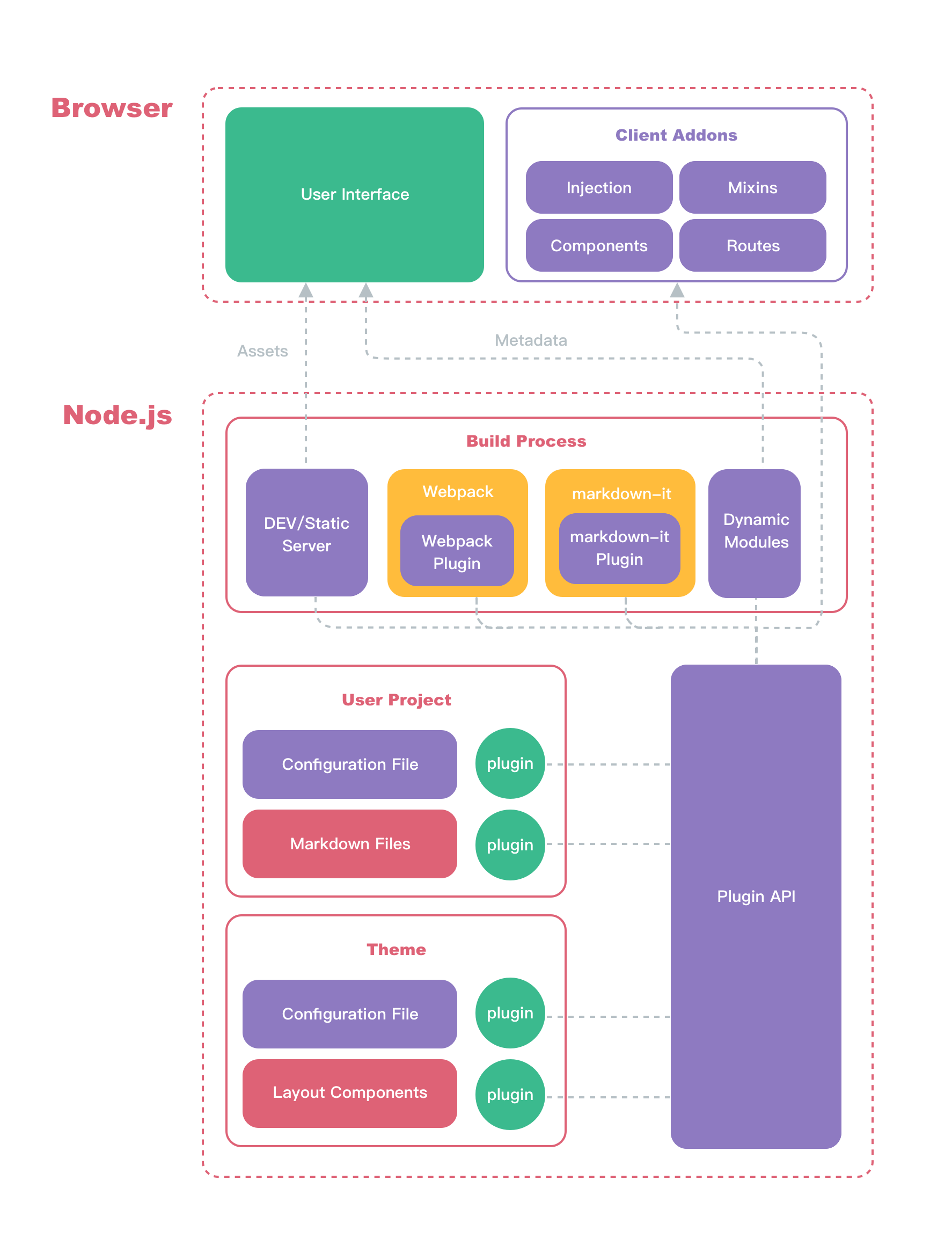
主题

VuePress 的主题定义了站点的外观和感觉。你可以使用默认主题,也可以创建自定义主题。主题可以控制站点的布局、颜色、字体和导航。
插件
VuePress 的插件可以扩展其功能。你可以使用现有的插件,也可以创建自定义插件。插件可以添加新的 Markdown 扩展、修改构建过程或提供其他功能。
VuePress 高级用法
自定义主题
如果你想完全控制站点的外观和感觉,可以创建自定义主题。VuePress 的主题是一个 Vue 组件,它可以访问站点的所有数据和配置。
开发插件
如果你想扩展 VuePress 的功能,可以开发插件。VuePress 的插件是一个 JavaScript 模块,它可以注册 Markdown 扩展、修改构建过程或提供其他功能。插件可参考VuePress 插件 API
部署到 GitHub Pages
VuePress 站点可以轻松部署到 GitHub Pages。你只需要将构建生成的静态文件推送到 GitHub 仓库的 `gh-pages` 分支即可。
VuePress 应用场景
文档站点
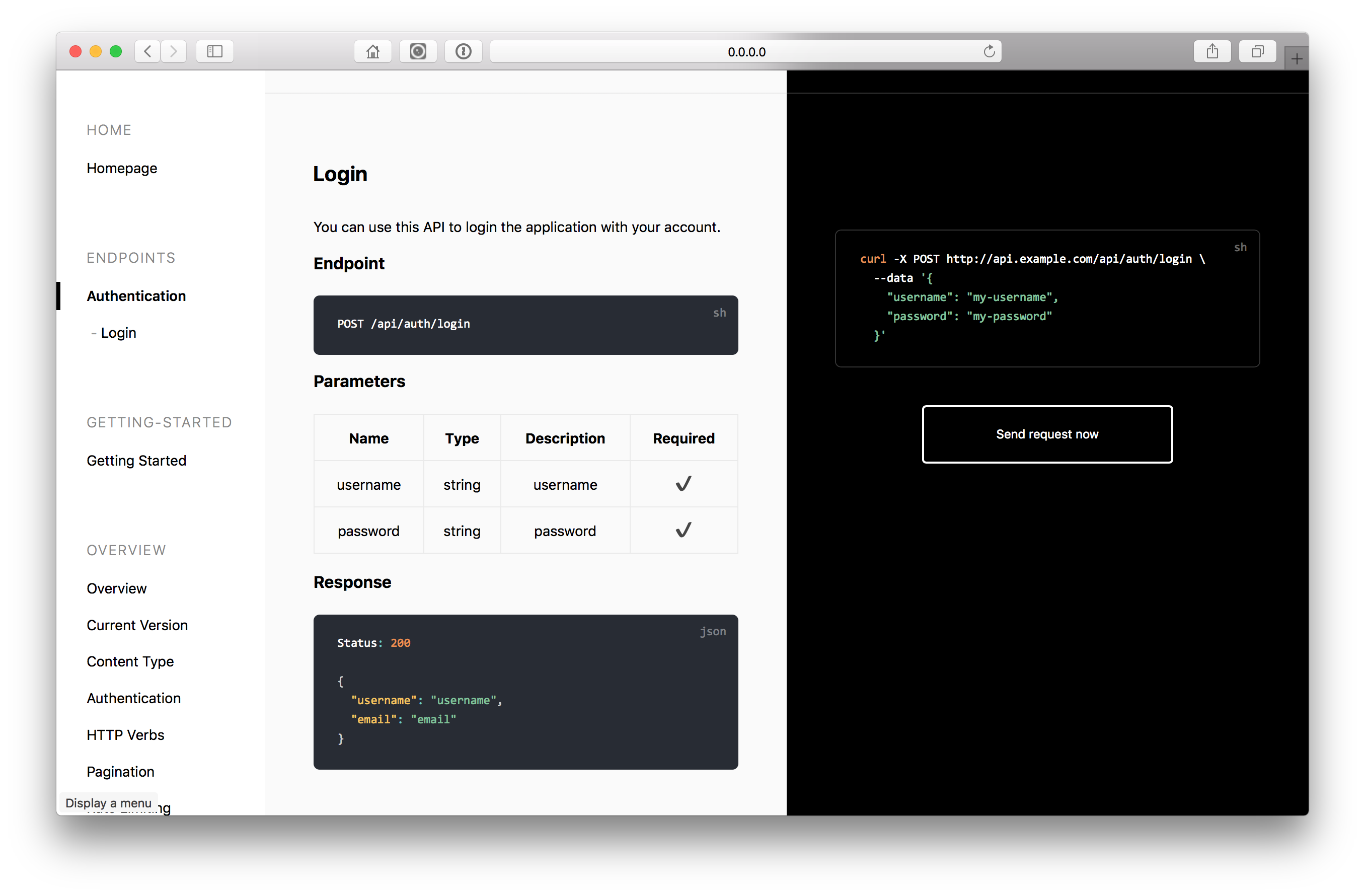
VuePress 最常见的应用场景是构建文档站点。它可以轻松地将 Markdown 文件转换成美观、易于阅读的文档,并支持代码高亮、自定义容器和交互式组件。
博客
VuePress 也可以用于构建博客。你可以使用 Markdown 文件编写文章,并使用 VuePress 的主题和插件来定制博客的外观和功能。
项目主页
VuePress 还可以用于构建项目主页。你可以使用 Markdown 文件介绍项目,并使用 VuePress 的 Vue 组件来展示项目的示例和演示。
与其他静态站点生成器的比较
有很多静态站点生成器可供选择,例如 Jekyll、Hugo 和 Gatsby。VuePress 的独特之处在于它基于 Vue.js,并且专注于文档站点。
| 特性 | VuePress | Jekyll | Hugo |
|---|---|---|---|
| 编程语言 | JavaScript (Vue.js) | Ruby | Go |
| 易用性 | 高 (Vue.js 开发者) | 中 | 中 |
| 性能 | 高 | 中 | 非常高 |
| 插件生态 | 良好 | 庞大 | 良好 |
| 主要用途 | 文档、博客、项目主页 | 博客、网站 | 博客、网站 |
如果你已经熟悉 Vue.js,并且需要构建一个文档站点,那么 VuePress 是一个不错的选择。如果你需要构建一个更通用的网站,或者需要更高的性能,那么可以考虑使用 Jekyll 或 Hugo。
