Blocs:可视化网页设计利器,无需代码也能构建专业网站
Blocs 是一款强大的可视化网页设计工具,它允许用户无需编写任何代码即可构建专业级别的响应式网站。通过拖放组件和直观的界面,Blocs 大大简化了网页设计流程,让更多人能够轻松创建精美的网站。本文将深入探讨 Blocs 的功能、优势、使用场景以及与其他同类工具的对比,助你全面了解这款高效的建站工具。
什么是 Blocs?

Blocs 是一款适用于 macOS 的静态网站构建器。它采用可视化操作方式,用户通过拖拽预先设计好的“blocs”(区块)来组合网页,而无需手动编写 HTML、CSS 或 JavaScript 代码。Blocs 的目标是让网页设计变得简单快捷,让设计师和非技术人员都能轻松创建美观且功能完善的网站。 它特别适合创建登陆页面、小型企业网站和作品集网站。
Blocs 的主要功能
可视化设计
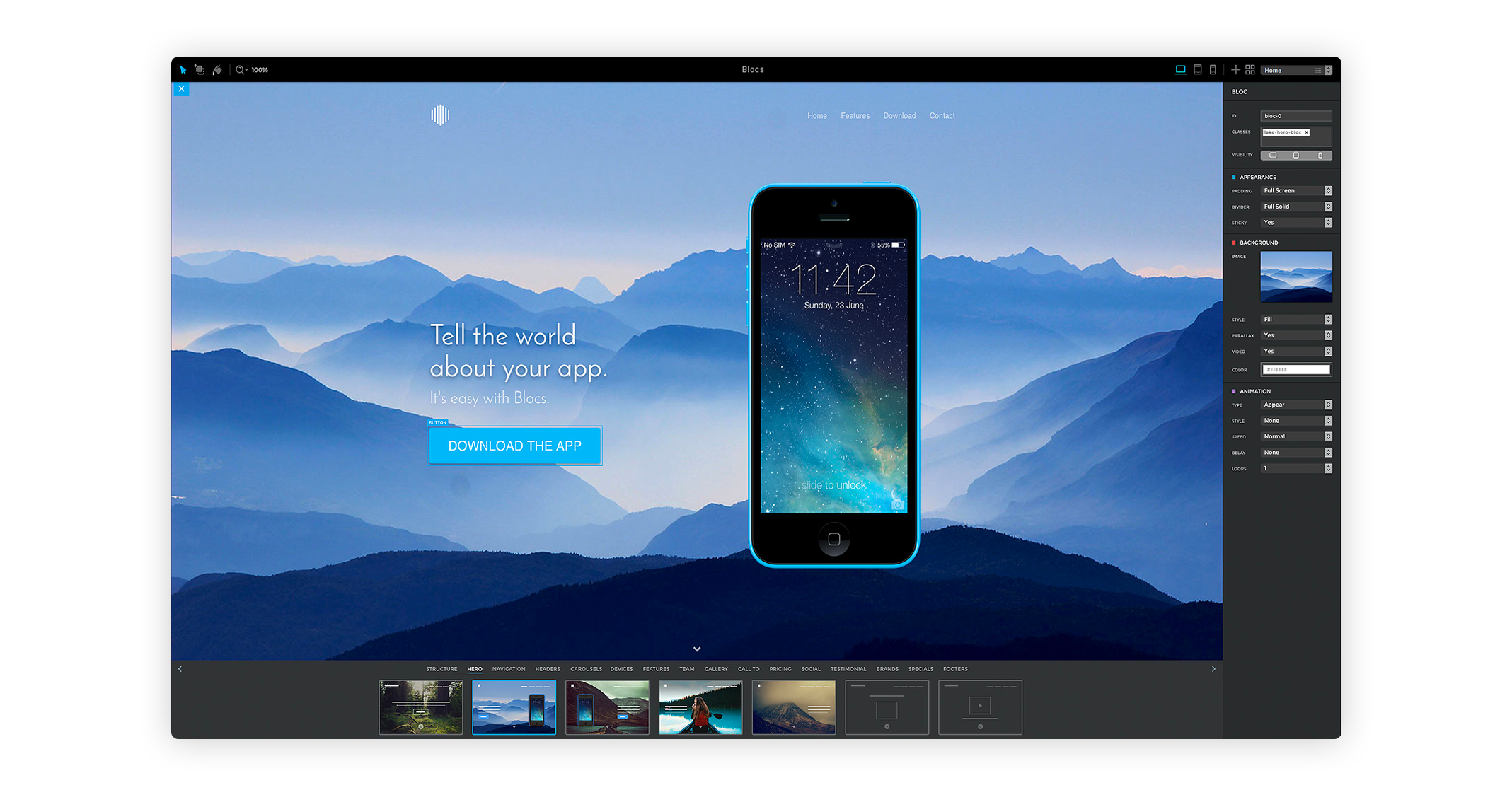
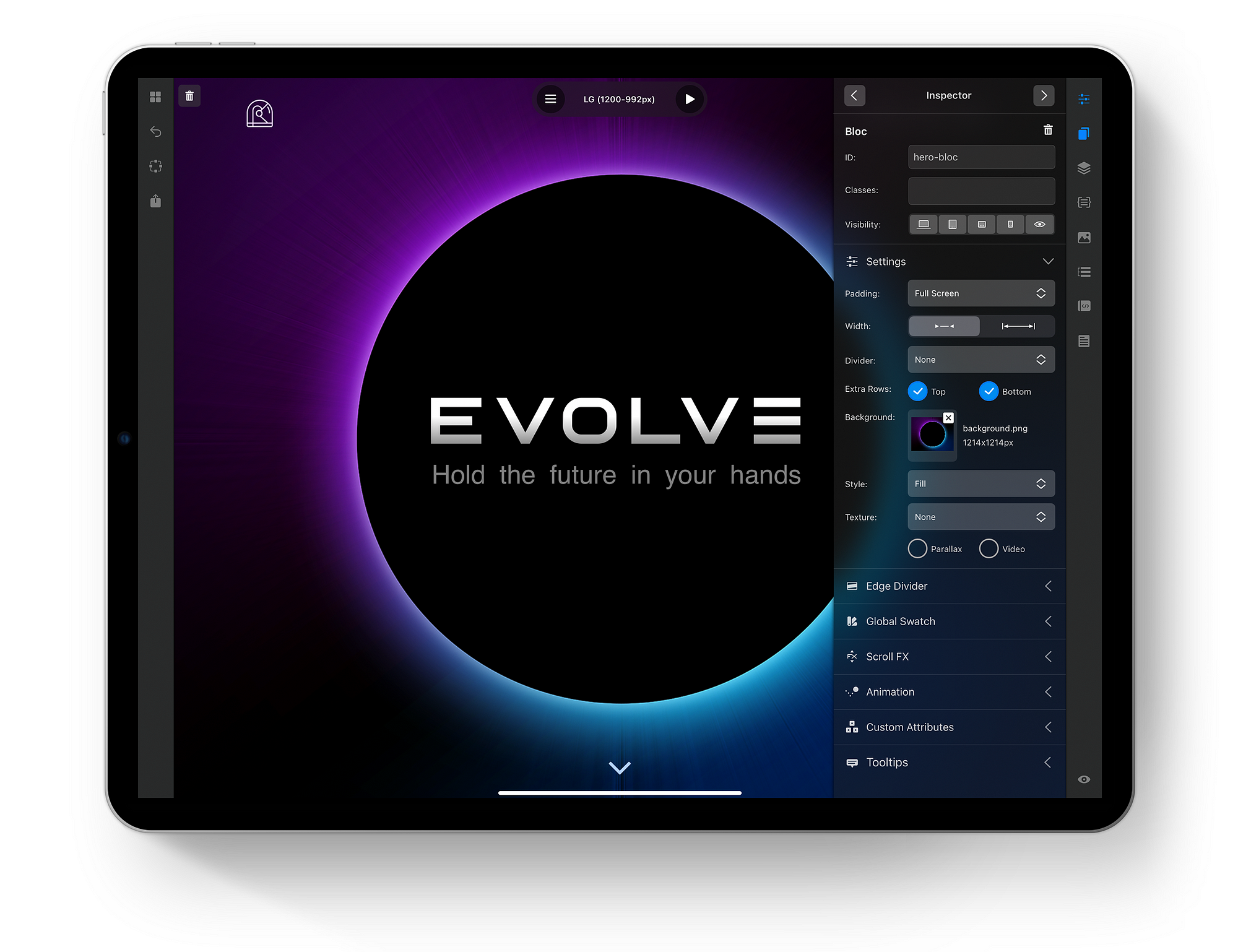
Blocs 提供了完全可视化的设计环境,用户可以直接在画布上编辑和预览网页,所见即所得。这意味着你无需反复切换编辑器和浏览器来查看效果,大大提高了设计效率。
拖放式操作

Blocs 的核心理念是拖放式操作。用户可以从丰富的预制 blocs 库中选择需要的区块,然后拖放到画布上进行组合。这些 blocs 涵盖了各种常见的网页元素,如导航栏、标题、文本、图像、视频、表单等等。
响应式设计
Blocs 内置了强大的响应式设计功能,可以自动适应不同屏幕尺寸的设备。用户可以轻松地为桌面、平板和移动设备创建不同的布局,确保网站在任何设备上都能呈现最佳效果。
自定义样式

Blocs 允许用户自定义每个 blocs 和元素的样式,包括颜色、字体、间距等等。用户可以通过简单的界面调整这些属性,或者使用 CSS 代码进行更高级的定制。
内置 SEO 工具
Blocs 包含了一些内置的 SEO 工具,可以帮助用户优化网站的搜索引擎排名。例如,用户可以设置网页标题、描述、关键词,以及生成站点地图等等。
集成第三方服务

Blocs 可以与许多第三方服务集成,如 Google Analytics、MailChimp、Typekit 等等。这些集成可以扩展 Blocs 的功能,让用户更好地管理和分析网站。
Blocs 的优势
- 易于使用: Blocs 的可视化操作方式和简洁的界面使其非常容易上手,即使没有编程经验的用户也能快速掌握。
- 高效: Blocs 的拖放式操作和预制 blocs 可以大大缩短网页设计时间,提高工作效率。
- 专业: Blocs 生成的代码干净、规范,符合行业标准,可以保证网站的质量和性能。
- 灵活: Blocs 提供了丰富的自定义选项,用户可以根据自己的需求定制网站的样式和功能。
- 性价比高: 相比于聘请专业的网页设计师或开发人员,使用 Blocs 可以节省大量的成本。
Blocs 的适用场景
Blocs 适用于以下场景:
- 小型企业网站: Blocs 可以快速创建美观、专业的企业网站,展示公司形象和产品服务。
- 个人作品集: Blocs 可以轻松搭建个人作品集网站,展示自己的技能和作品。
- 登陆页面: Blocs 可以快速创建高转化率的登陆页面,用于推广产品或服务。
- 活动网站: Blocs 可以用于创建活动网站,发布活动信息和接受报名。
- 博客: 虽然 Blocs 不是专业的博客平台,但也可以用于创建简单的博客网站。
Blocs 与其他网页设计工具的对比

市面上有很多类似的网页设计工具,如 Webflow、Wix、Squarespace 等等。下面我们将 Blocs 与其中一些工具进行对比:
| 工具 | 优点 | 缺点 | 价格 |
|---|---|---|---|
| Blocs | 易于使用,生成干净的代码,性价比高 | 功能相对简单,生态系统不够丰富 | 一次性购买 |
| Webflow | 功能强大,灵活性高,可以创建复杂的动画和交互 | 学习曲线陡峭,价格较高 | 订阅制 |
| Wix | 操作简单,模板丰富,易于上手 | 代码质量不高,SEO 效果较差 | 订阅制 |
| Squarespace | 设计精美,易于管理,适合博客和电商网站 | 自定义程度较低,价格较高 | 订阅制 |
总的来说,Blocs 是一款适合小型企业和个人用户的网页设计工具,它易于使用、高效且性价比高。如果你需要创建简单的静态网站,并且不想编写任何代码,那么 Blocs 是一个不错的选择。但是,如果你的网站需要更复杂的功能和交互,或者你需要更高的自定义程度,那么 Webflow 可能更适合你。
开始使用 Blocs
你可以从 Blocs 的官方网站下载试用版:https://blocsapp.com/。 Blocs 提供了详细的文档和视频教程,可以帮助你快速上手。如果你在使用过程中遇到任何问题,可以参考官方文档或在社区论坛中寻求帮助。
Blocs 的未来发展趋势
随着技术的发展,Blocs 也在不断进化。我们可以预见,未来的 Blocs 将会更加智能化、自动化,例如:
- AI 辅助设计: 利用人工智能技术,自动生成网页布局和样式,提高设计效率。
- 更丰富的组件库: 提供更多高质量的预制组件,满足不同行业和场景的需求。
- 更强大的集成能力: 与更多第三方服务集成,扩展 Blocs 的功能。
- 更便捷的协作功能: 支持多人协作,方便团队共同完成网页设计任务。
总之,Blocs 作为一款可视化网页设计工具,在简化网页设计流程、降低网页设计门槛方面发挥了重要作用。相信在未来,Blocs 将会继续发展壮大,为更多用户带来便捷高效的网页设计体验。 借助例如本站点一样提供建站服务的平台,可以让搭建网站变得更加简单!
数据来源: Blocs 官网
