Webflow完全指南:从入门到精通,打造你的专属网站
Webflow是一款强大的可视化网页设计工具,它允许用户在无需编写代码的情况下创建专业且响应式的网站。本文将深入介绍Webflow的核心功能、使用方法、优势和局限性,帮助你快速上手,并掌握高级技巧,从而构建出令人惊艳的网站。我们将探讨Webflow的定价、适用人群,并通过实际案例分析,让你更好地理解如何利用Webflow提升你的网页设计效率和创意。
什么是Webflow?

Webflow是一个基于浏览器的可视化网页设计工具,它将设计、内容管理系统 (CMS) 和托管功能结合在一起。它允许设计师和开发者在图形界面中构建网站,而无需编写代码。Webflow生成干净、语义化的HTML、CSS和JavaScript代码,这些代码可以导出或直接部署到Webflow的托管服务器上。
Webflow的核心功能
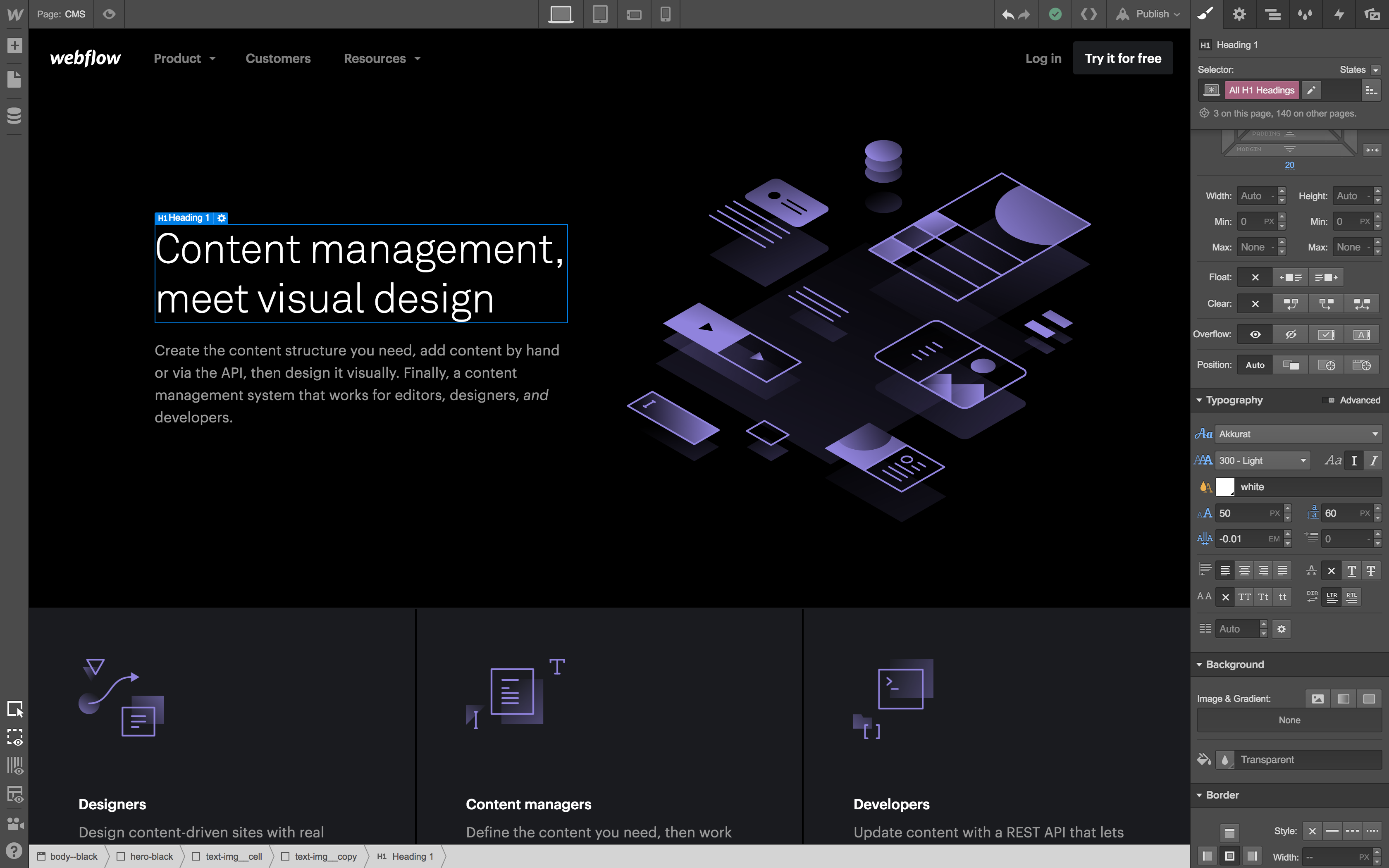
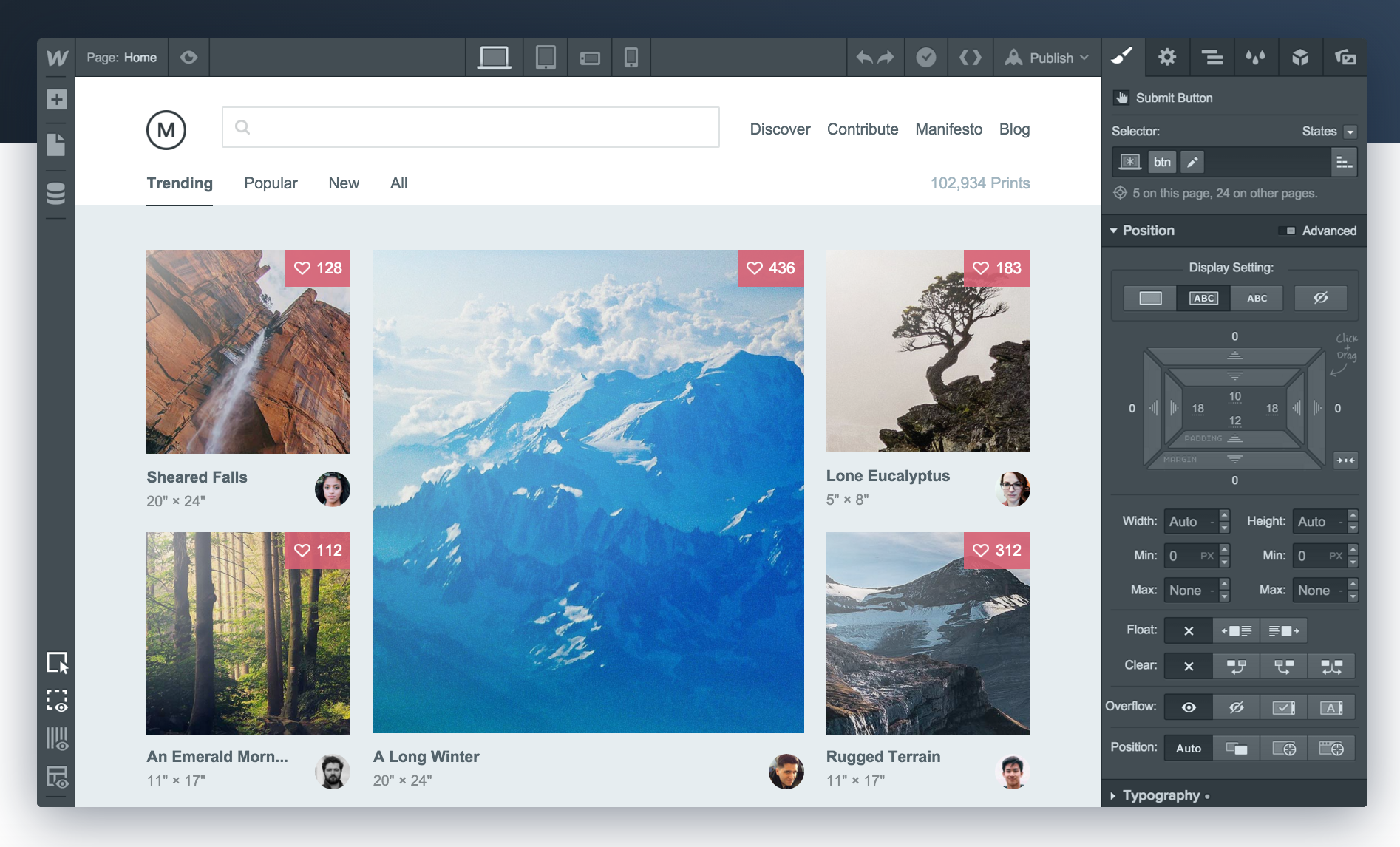
- 可视化设计器: 通过拖放界面和直观的属性面板,轻松创建网页布局和样式。
- CMS: 管理动态内容,如博客文章、产品列表和团队成员资料。
- 动画和交互: 创建复杂的页面动画和交互效果,提升用户体验。
- 响应式设计: 确保网站在各种设备上都能完美显示。
- 电子商务: 构建和管理在线商店,包括产品目录、购物车和支付集成。
- 托管: 将网站直接托管在Webflow的全球CDN上,获得快速可靠的性能。
Webflow的优势和劣势
Webflow的优势
- 无需代码: 降低了网页设计的门槛,让更多人可以参与到网站创建过程中。
- 强大的设计能力: 提供了丰富的设计工具和选项,可以创建高度定制化的网站。
- CMS集成: 方便地管理和更新网站内容。
- 高性能托管: 确保网站快速加载和稳定运行。
- 社区支持: 拥有庞大的用户社区和丰富的学习资源。
Webflow的劣势
- 学习曲线: 尽管无需代码,但Webflow的功能非常强大,需要一定的学习时间才能掌握。
- 定价: 相对其他网站构建工具,Webflow的定价较高,特别是对于大型网站和电子商务项目。
- 定制限制: 虽然Webflow提供了高度的定制能力,但在某些情况下,仍然可能需要编写自定义代码来满足特定的需求。
- SEO优化: 需要一定的SEO知识才能充分利用Webflow的SEO功能,进行有效的网站优化。
Webflow的定价方案
Webflow提供多种定价方案,包括免费方案、网站方案和电子商务方案。免费方案允许用户创建最多两个项目,但有一些限制,如无法使用自定义域名和CMS功能。网站方案适用于小型网站和博客,提供更多的功能和更高的配额。电子商务方案适用于在线商店,提供专业的电子商务功能,如产品管理、订单处理和支付集成。

详细的定价信息请参考Webflow官网。
如何使用Webflow构建网站?
第一步:注册Webflow账号
访问Webflow官网(https://webflow.com/)并注册一个账号。可以选择免费方案开始体验。
第二步:创建新项目

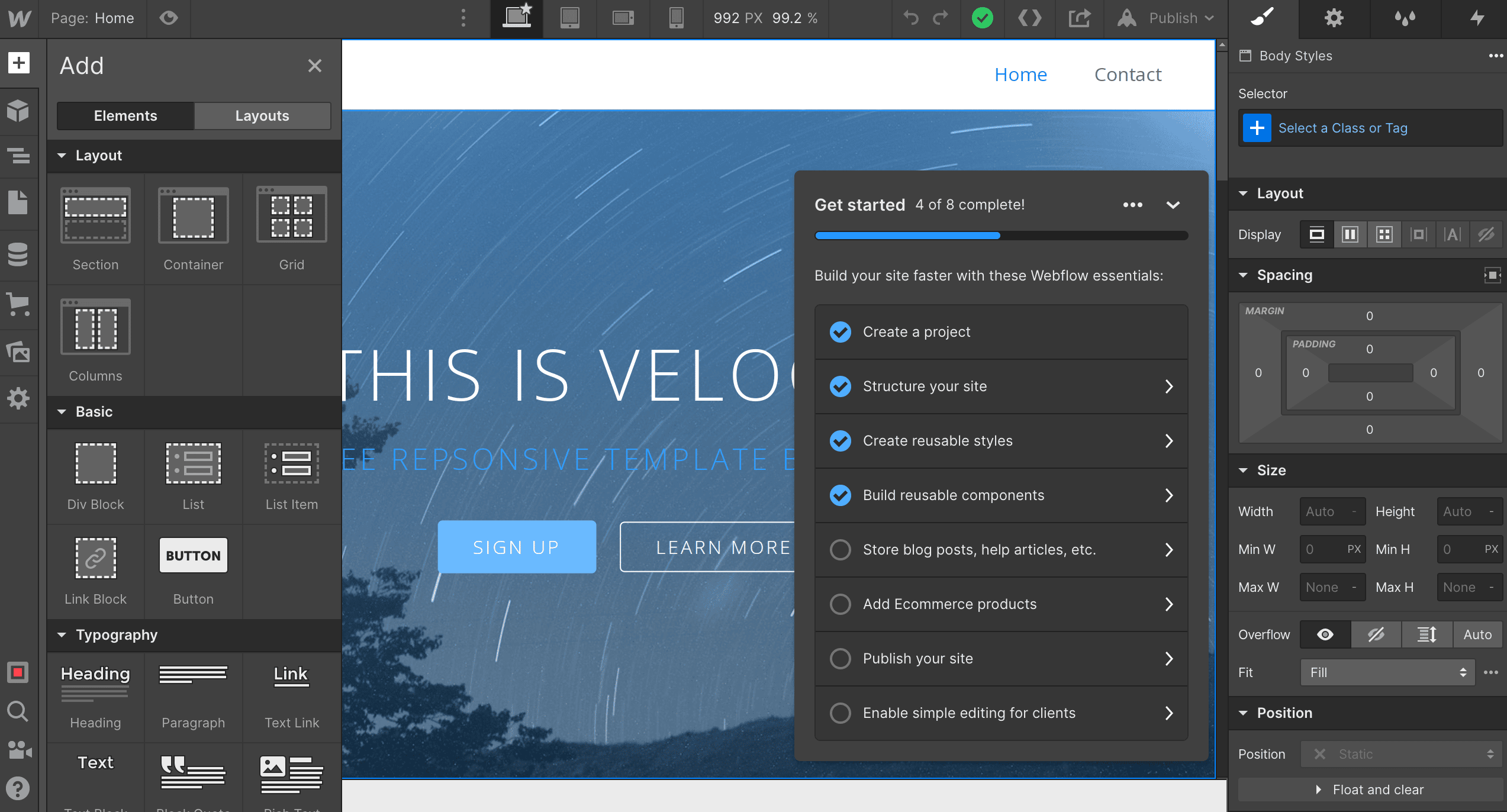
登录Webflow后,点击“New Site”按钮创建一个新项目。可以选择使用模板或从空白项目开始。
第三步:设计网站布局
使用Webflow的可视化设计器,拖放元素、设置样式和调整布局。Webflow采用类似于Photoshop和Sketch的图层概念,方便用户进行精细的设计。
第四步:添加和管理内容

使用Webflow的CMS功能,创建和管理动态内容,如博客文章、产品列表和团队成员资料。可以自定义CMS集合的字段和类型。
第五步:添加动画和交互
使用Webflow的动画和交互工具,创建页面动画、滚动效果和鼠标悬停效果,提升用户体验。Webflow的动画编辑器非常强大,可以实现复杂的动画效果。
第六步:优化网站SEO

设置页面标题、描述、关键词和URL,优化网站结构和内容,提高在搜索引擎中的排名。Webflow提供了一些SEO工具,但仍然需要一定的SEO知识。
第七步:发布网站
选择一个域名,并发布网站到Webflow的托管服务器上。Webflow提供免费的SSL证书,确保网站安全。
Webflow适用人群
Webflow适用于以下人群:
- 设计师: 可以使用Webflow将设计稿直接转化为可用的网站,而无需依赖开发者。
- 营销人员: 可以使用Webflow快速创建营销页面和着陆页,并进行A/B测试。
- 创业者: 可以使用Webflow构建自己的网站和在线商店,并管理内容和销售。
- 小型企业: 可以使用Webflow创建一个专业的企业网站,展示产品和服务。
- 自由职业者: 可以使用Webflow为客户提供网站设计和开发服务。
Webflow案例分析
案例一:个人博客
一个摄影师使用Webflow创建了自己的个人博客,展示他的作品和分享摄影技巧。他利用Webflow的CMS功能管理博客文章,并使用动画和交互效果提升用户体验。
案例二:电子商务网站
一个小型服装品牌使用Webflow创建了自己的电子商务网站,销售服装和配饰。他们利用Webflow的电子商务功能管理产品目录、处理订单和集成支付网关。
案例三:企业网站
一家软件公司使用Webflow创建了自己的企业网站,展示他们的产品和服务。他们利用Webflow的动画和交互效果吸引用户,并使用CMS功能管理公司新闻和博客文章。
Webflow与其他网站构建工具的比较
| 工具 | 优势 | 劣势 | 适用人群 |
|---|---|---|---|
| Webflow | 强大的设计能力,无需代码,CMS集成,高性能托管 | 学习曲线,定价较高,定制限制 | 设计师,营销人员,创业者 |
| WordPress | 强大的插件生态系统,高度可定制,SEO友好 | 需要一定的技术知识,安全性问题 | 博客作者,企业,开发者 |
| Wix | 易于使用,拖放界面,丰富的模板 | 定制能力有限,SEO不如WordPress | 小型企业,个人用户 |
| Squarespace | 精美的模板,易于使用,集成营销工具 | 定制能力有限,插件较少 | 艺术家,摄影师,小型企业 |
Webflow高级技巧
使用自定义代码
虽然Webflow主要是一个无代码平台,但它也允许用户添加自定义HTML、CSS和JavaScript代码,以实现更高级的定制。例如,可以使用自定义代码集成第三方服务或创建特殊的交互效果。
使用Webflow API
Webflow提供了一个强大的API,允许开发者以编程方式访问和操作Webflow网站的数据和功能。可以使用Webflow API创建自定义集成、自动化任务和构建复杂的应用程序。
使用Webflow组件库
Webflow组件库是一个共享的设计元素和组件的集合,可以加速网站开发过程。可以使用Webflow组件库找到各种预先设计好的元素,如导航栏、页脚、按钮和表单。
Webflow学习资源
- Webflow University: Webflow官方的学习平台,提供各种课程、教程和文档。
- Webflow Blog: Webflow官方博客,分享关于Webflow的新闻、技巧和案例。
- Webflow Forum: Webflow用户社区,可以在这里提问、分享经验和寻求帮助。
- YouTube: 搜索“Webflow tutorial”,可以找到大量的Webflow教程视频。
结论
Webflow是一款功能强大且灵活的网站构建工具,它允许用户在无需编写代码的情况下创建专业且响应式的网站。虽然Webflow有一定的学习曲线和较高的定价,但它的优势在于强大的设计能力、CMS集成和高性能托管。如果你正在寻找一款可以让你自由发挥创意并构建高质量网站的工具,那么Webflow是一个不错的选择。
