Google Charts:全面指南与实用技巧
Google Charts 是一项强大的免费网络服务,它允许您从各种数据源创建交互式图表和图形。无论您是数据分析师、市场营销人员,还是只是想以更吸引人的方式呈现信息,Google Charts 都能满足您的需求。本文将深入探讨 Google Charts 的各种功能、使用方法以及最佳实践,帮助您充分利用这一工具。
Google Charts 简介
什么是 Google Charts?

Google Charts 是一项基于 Web 的服务,它接收用 JavaScript 定义的数据,并使用 SVG 或 HTML5 canvas 渲染各种图表,图表类型包括饼图、柱状图、折线图、散点图、地图等等。最大的优点是其免费使用,易于嵌入到网页和应用程序中,并支持动态数据更新。
Google Charts 的优势
- 免费使用:Google Charts 是一项完全免费的服务,无需任何订阅费用。
- 跨平台兼容性:可以在任何支持 Web 标准的浏览器中使用,无需安装任何插件。
- 多种图表类型:提供多种图表类型,满足各种数据可视化需求。
- 可定制性:可以自定义图表的颜色、字体、标签等,以满足特定的品牌或设计要求。
- 交互性:支持鼠标悬停、点击等交互操作,增强用户体验。
- 动态数据更新:可以实时更新图表数据,反映最新的信息。
快速上手 Google Charts
引入 Google Charts 库
要使用 Google Charts,首先需要在 HTML 页面中引入 Google Charts 库。可以通过以下代码实现:
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>创建第一个 Google Charts 图表

以下是一个简单的例子,展示如何创建一个基本的饼图:
<script type="text/javascript"> google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['Task', 'Hours per Day'], ['Work', 11], ['Eat', 2], ['Commute', 2], ['Watch TV', 2], ['Sleep', 7] ]); var options = { title: 'My Daily Activities' }; var chart = new google.visualization.PieChart(document.getElementById('piechart')); chart.draw(data, options); }</script><div id="piechart" style="width: 900px; height: 500px;"></div>这段代码首先加载了 Google Charts 的 'corechart' 包,然后定义了一个名为 'drawChart' 的函数,该函数创建了一个包含数据的二维数组,设置了图表的标题,并使用 'PieChart' 类创建了一个饼图,最后将图表绘制到 id 为 'piechart' 的 div 元素中。
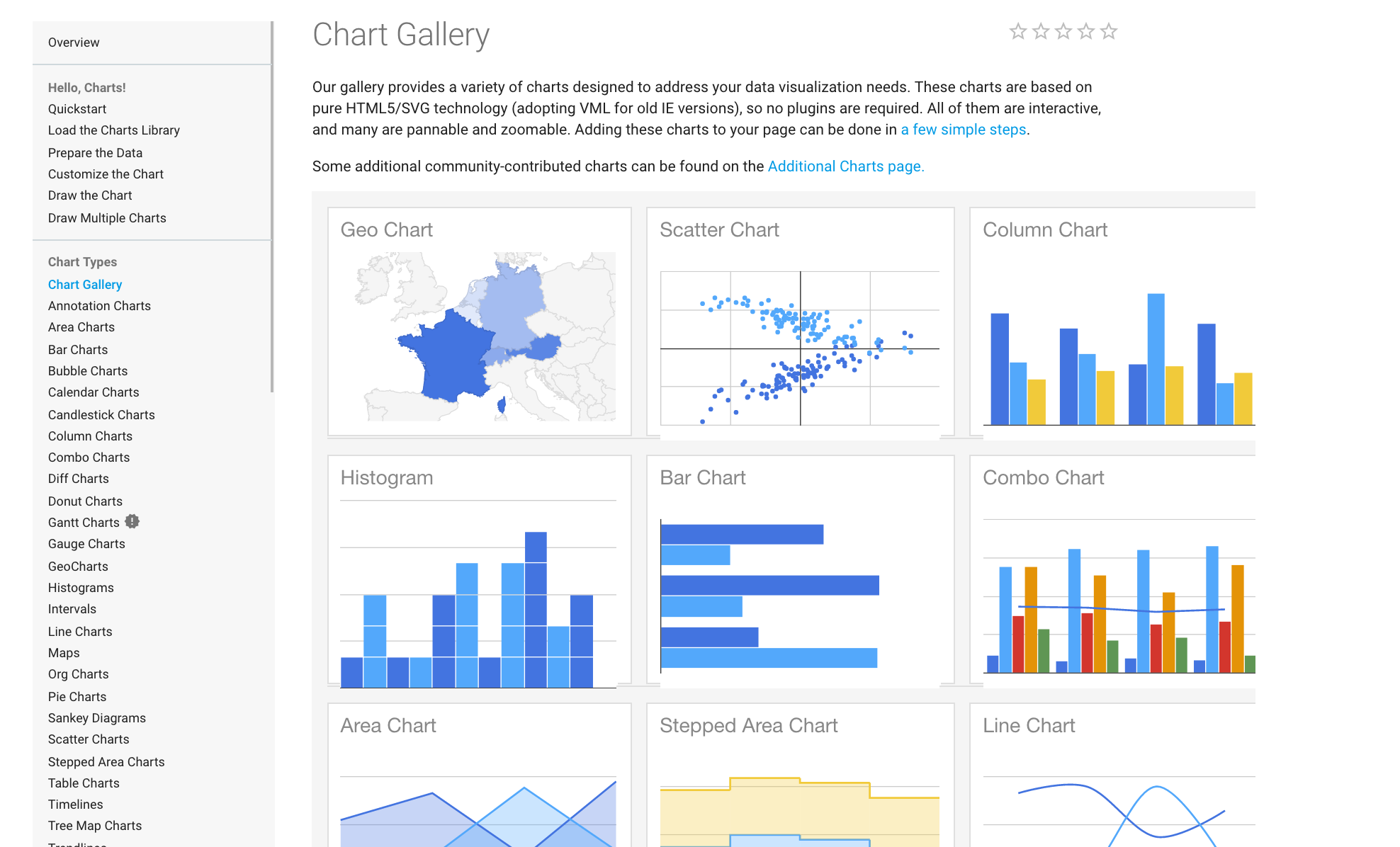
Google Charts 的常用图表类型
饼图 (Pie Chart)

饼图用于显示不同类别的数据在总体中所占的比例。它将数据表示为一个圆形,每个类别对应一个扇区,扇区的大小与该类别的数据量成正比。
柱状图 (Column Chart / Bar Chart)
柱状图用于比较不同类别的数据。它使用垂直或水平的柱子来表示每个类别的数据量,柱子的高度或长度与数据量成正比。
折线图 (Line Chart)

折线图用于显示数据随时间变化的趋势。它将数据点连接成一条线,可以清晰地展示数据的变化趋势和模式。
散点图 (Scatter Chart)
散点图用于显示两个变量之间的关系。它将每个数据点表示为一个点,点的横坐标和纵坐标分别对应两个变量的值。
地图 (Geo Chart)
地图用于在地图上显示地理数据。它可以根据地理位置的不同,使用不同的颜色或标记来表示不同的数据值。
高级 Google Charts 功能
自定义图表外观
Google Charts 提供了丰富的配置选项,可以自定义图表的外观,包括颜色、字体、标签、图例等等。例如,可以通过以下代码修改饼图的颜色:
var options = { title: 'My Daily Activities', colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6']};添加交互事件
Google Charts 支持鼠标悬停、点击等交互事件。可以为图表添加事件监听器,当用户与图表交互时,执行相应的操作。例如,可以通过以下代码为饼图添加点击事件:
google.visualization.events.addListener(chart, 'select', function() { var selection = chart.getSelection(); if (selection.length) { var item = data.getValue(selection[0].row, 0); alert('You selected ' + item); }});使用 Google Sheets 作为数据源
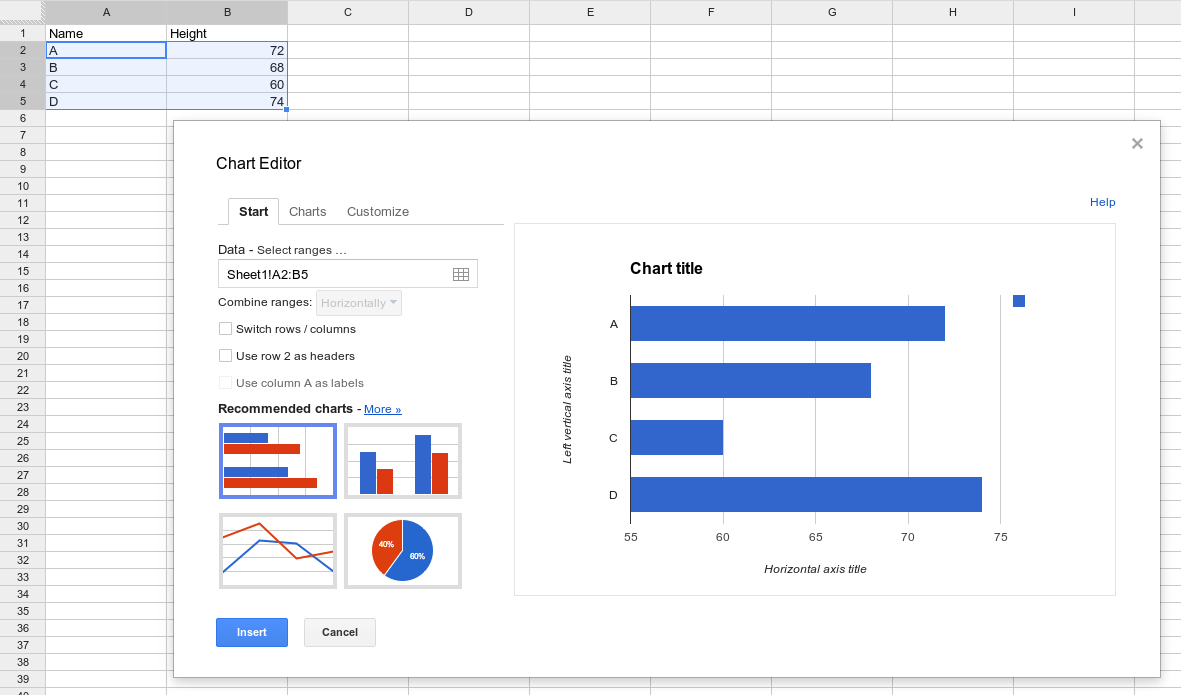
Google Charts 可以直接从 Google Sheets 中读取数据。这使得您可以方便地将数据存储在 Google Sheets 中,并使用 Google Charts 将其可视化。
要使用 Google Sheets 作为数据源,首先需要将 Google Sheets 发布到 Web。然后,可以使用以下代码从 Google Sheets 中读取数据:
google.charts.load('current', {'packages':['corechart']});google.charts.setOnLoadCallback(drawChart);function drawChart() { var spreadsheetId = 'YOUR_SPREADSHEET_ID'; var query = new google.visualization.Query( 'https://docs.google.com/spreadsheets/d/' + spreadsheetId + '/gviz/tq?gid=0'); query.send(handleQueryResponse);}function handleQueryResponse(response) { if (response.isError()) { alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage()); return; } var data = response.getDataTable(); var options = { title: 'Data from Google Sheets' }; var chart = new google.visualization.ColumnChart(document.getElementById('columnchart')); chart.draw(data, options);}Google Charts 最佳实践
选择合适的图表类型
不同的图表类型适用于不同的数据可视化需求。选择合适的图表类型可以更有效地传达数据的信息。
简化图表设计
避免在图表中添加过多的元素,保持图表的简洁明了。清晰的图表更容易被用户理解。
使用清晰的标签和标题
为图表添加清晰的标签和标题,帮助用户理解图表的内容和含义。
优化图表性能
对于包含大量数据的图表,可以采取一些优化措施,例如数据抽样、延迟加载等,以提高图表的渲染速度。
Google Charts 与其他工具的比较
Google Charts 并不是唯一的数据可视化工具,市场上还有许多其他的选择。以下是一些常用的数据可视化工具以及它们与 Google Charts 的比较:
| 工具 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| Google Charts | 免费、易于使用、多种图表类型、可嵌入网页 | 定制性有限、依赖网络连接 | 简单的网页数据可视化、与 Google Sheets 集成 |
| Tableau | 强大的数据分析功能、丰富的图表类型、易于创建交互式仪表板 | 价格昂贵、学习曲线较陡峭 | 复杂的数据分析、创建专业的仪表板 |
| Power BI | 与 Microsoft 生态系统集成、价格相对较低、易于使用 | 功能不如 Tableau 强大、需要 Microsoft 账户 | 企业级数据分析、与 Excel 和其他 Microsoft 产品集成 |
| D3.js | 高度定制化、灵活、可以创建各种复杂的图表 | 学习曲线非常陡峭、需要一定的编程基础 | 需要高度定制化的数据可视化、创建独特的图表 |
总结
Google Charts 是一个功能强大且易于使用的免费数据可视化工具。无论您是初学者还是经验丰富的专业人士,都可以使用 Google Charts 将您的数据转化为引人注目的图表和图形。通过本文的介绍,希望您能够更好地了解 Google Charts 的各种功能和用法,并在您的项目中使用 Google Charts 创造出令人惊艳的数据可视化效果。
数据来源:Google Charts 官方文档
