WebStorm:前端开发的强大IDE
WebStorm是一款强大的JavaScript IDE,被广泛应用于前端开发。它提供了智能代码补全、实时错误检测、强大的调试功能以及与各种前端技术的无缝集成,极大地提升了开发效率。本文将深入探讨WebStorm的各项特性,并提供实用技巧,帮助你更好地利用这款IDE进行前端开发。
WebStorm的核心功能
智能代码补全

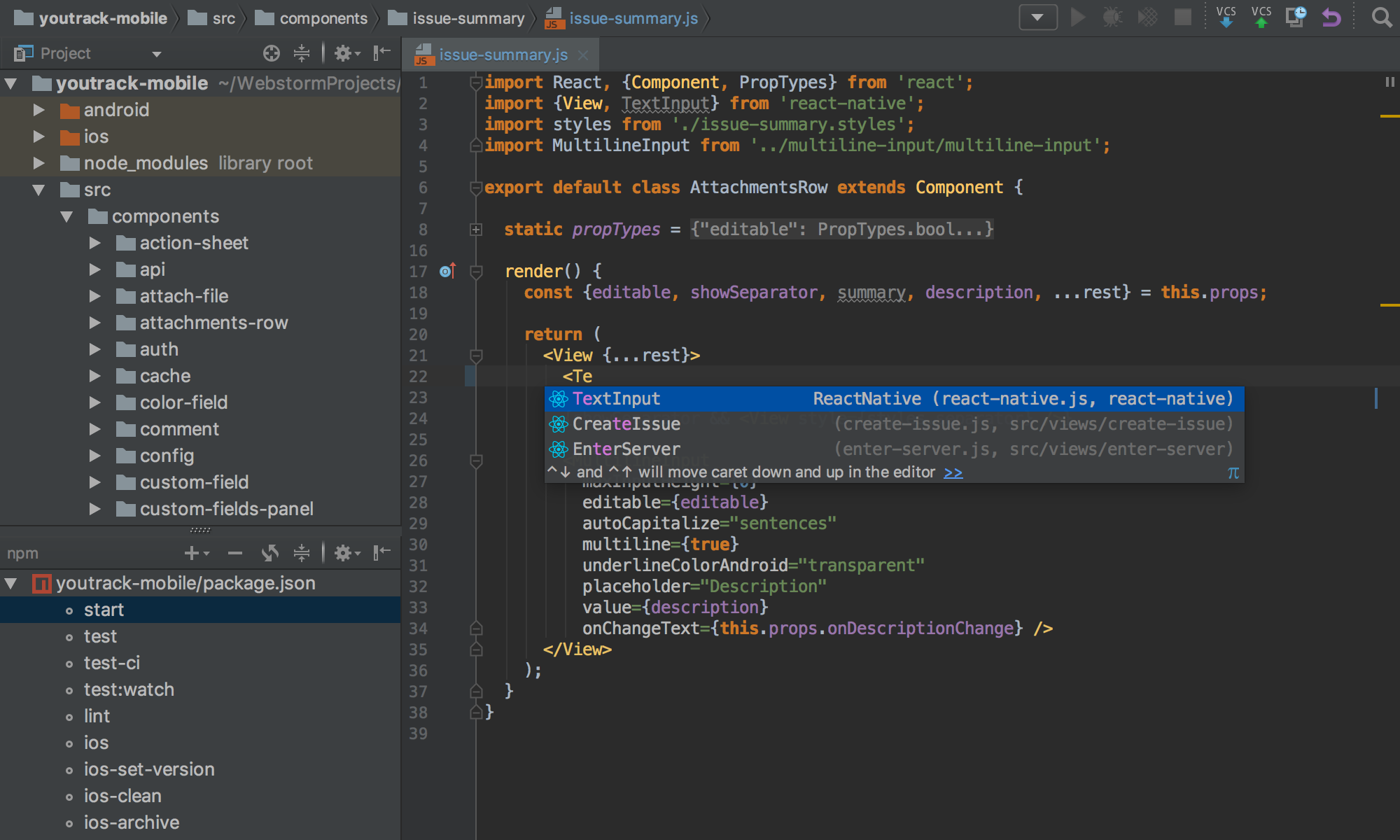
WebStorm提供基于类型的代码补全,能够根据上下文智能地提示代码,包括HTML、CSS、JavaScript以及各种框架(如React、Vue、Angular)的API。这大大减少了手动输入,降低了出错率。
实时错误检测
WebStorm会在你编写代码的同时进行实时错误检测,包括语法错误、类型错误、潜在的bug等。它不仅会标出错误,还会提供修复建议,帮助你及时纠正错误。
强大的调试功能

WebStorm的调试器功能强大且易于使用。你可以设置断点、单步执行代码、查看变量值、评估表达式,从而快速定位和解决问题。它支持JavaScript、Node.js以及各种浏览器调试。
版本控制集成
WebStorm集成了主流的版本控制系统,如Git、SVN、Mercurial等。你可以直接在IDE中进行代码提交、更新、分支管理等操作,无需切换到命令行。
重构工具

WebStorm提供了一系列强大的重构工具,包括重命名、提取方法、内联变量等。这些工具可以帮助你安全地修改代码,提高代码的可维护性。
WebStorm对前端框架的支持
React
WebStorm对React提供了全面的支持,包括JSX语法高亮、代码补全、组件导航、代码检查等。它还支持React Hooks,可以帮助你更高效地编写React代码。
Vue.js

WebStorm对Vue.js的支持同样出色,包括模板语法高亮、代码补全、组件导航、代码检查等。它还支持Vue CLI,可以帮助你快速创建Vue项目。
Angular
WebStorm对Angular提供了强大的支持,包括TypeScript语法高亮、代码补全、组件导航、代码检查等。它还支持Angular CLI,可以帮助你快速创建Angular项目。
WebStorm实用技巧
善用快捷键

WebStorm提供了大量的快捷键,可以帮助你快速完成各种操作。熟悉并使用这些快捷键可以显著提高开发效率。例如:Ctrl+Shift+N (导航到文件), Ctrl+Shift+A (查找操作), Ctrl+Alt+L (格式化代码).
自定义配置
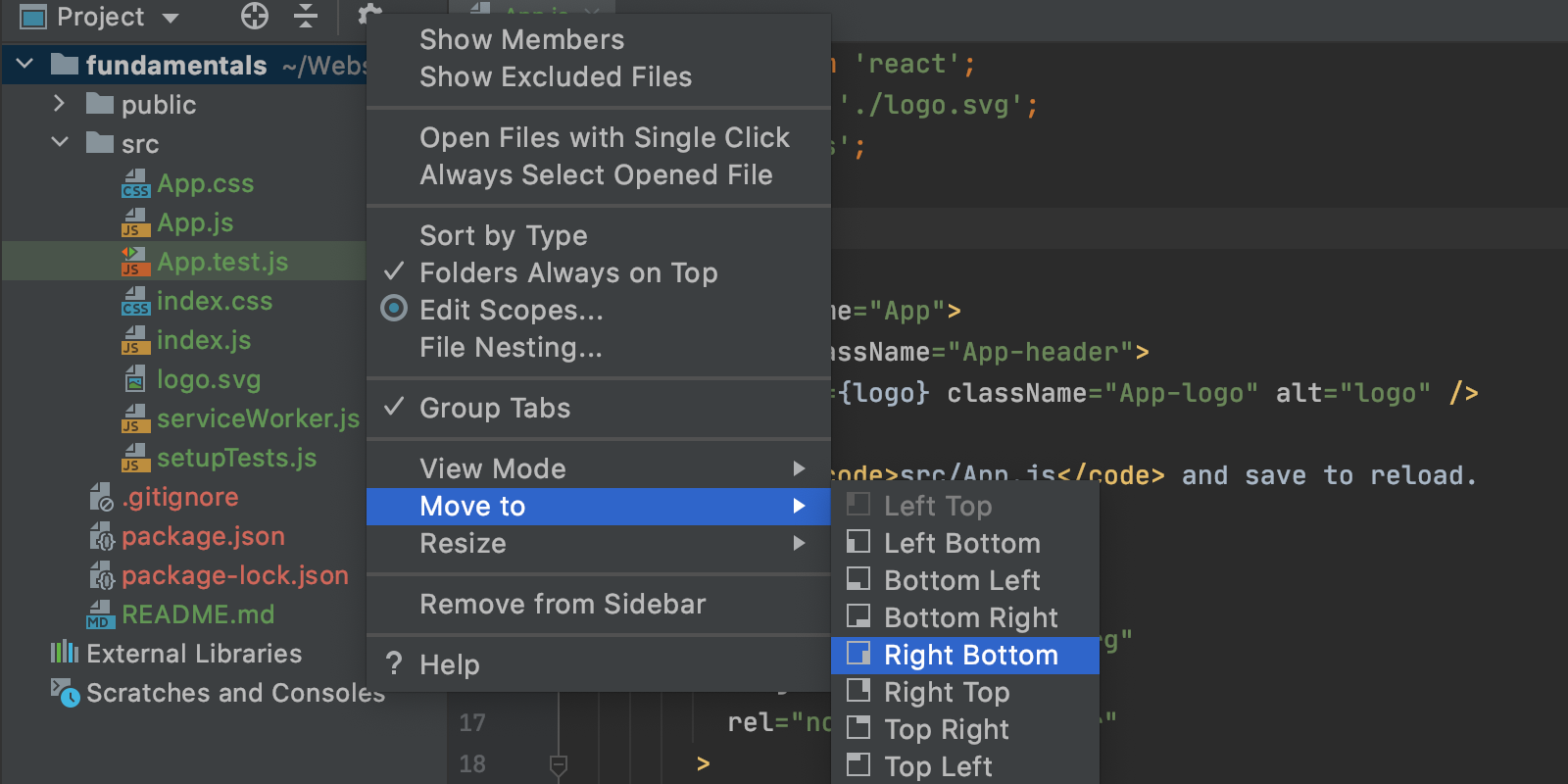
WebStorm允许你自定义各种配置,包括代码风格、快捷键、插件等。根据自己的习惯进行配置,可以打造更舒适的开发环境。
安装常用插件
WebStorm拥有丰富的插件生态系统。安装一些常用的插件,可以扩展IDE的功能,提升开发效率。例如:Prettier (代码格式化), ESLint (代码检查), Markdown Navigator (Markdown编辑器).
使用Live Templates
WebStorm的Live Templates功能可以让你快速生成常用的代码片段。你可以自定义Live Templates,以满足自己的需求。例如,快速生成一个React组件的模板。
WebStorm与其他IDE的比较
| 特性 | WebStorm | VS Code | Sublime Text |
|---|---|---|---|
| 智能代码补全 | 优秀 | 良好(需插件) | 一般(需插件) |
| 实时错误检测 | 优秀 | 良好(需插件) | 一般(需插件) |
| 调试功能 | 强大 | 良好(需配置) | 有限 |
| 前端框架支持 | 全面 | 良好(需插件) | 一般(需插件) |
| 价格 | 付费 | 免费 | 付费 |
结语
总而言之,WebStorm是一款功能强大、专业的前端开发IDE。虽然它是付费软件,但其提供的丰富功能和高效的开发体验绝对值得投资。如果你追求极致的开发效率和舒适的开发体验,WebStorm将是你的不二之选。
<
p style="text-align:right;">数据来源:JetBrains WebStorm官网
