什么是 ReadMe?一份新手指南
ReadMe 文件是软件项目中至关重要的组成部分。它提供了一个清晰的入口点,帮助用户理解项目的功能、如何安装和使用,以及如何贡献代码。一份好的 ReadMe 可以显著提升用户体验,降低学习成本,并促进项目的推广和维护。本文将深入探讨 ReadMe 的作用、内容构成、编写技巧,以及如何有效地利用它来提升项目的价值。
ReadMe 的重要性

想象一下,你发现了一个非常有潜力的开源项目,但仓库里却空无一物,或者只有一堆难以理解的代码。你是否还有兴趣继续探索?很可能你会选择放弃。这就是 ReadMe 的重要性所在。一份优秀的 ReadMe 文件能起到以下作用:
- 提供项目概览: 帮助用户快速了解项目的功能、目标和适用场景。
- 指导安装和使用: 提供清晰的安装步骤和使用示例,降低用户的学习成本。
- 促进社区参与: 说明如何贡献代码、报告问题和参与讨论,鼓励更多人加入项目。
- 提升项目可维护性: 记录项目的架构、依赖和配置信息,方便开发者进行维护和升级。
ReadMe 的内容构成
一个典型的 ReadMe 文件通常包含以下几个部分:
项目标题

简洁明了地概括项目的名称,通常与仓库名称保持一致。
项目描述
简短扼要地描述项目的功能、目标和核心价值。这是吸引用户的第一步,要尽可能地突出项目的亮点。
安装指南

详细说明如何安装项目,包括所需的依赖、运行环境和安装步骤。最好提供多种安装方式,例如使用包管理器、源码编译等。确保安装步骤清晰易懂,即使是新手也能顺利完成。
使用方法
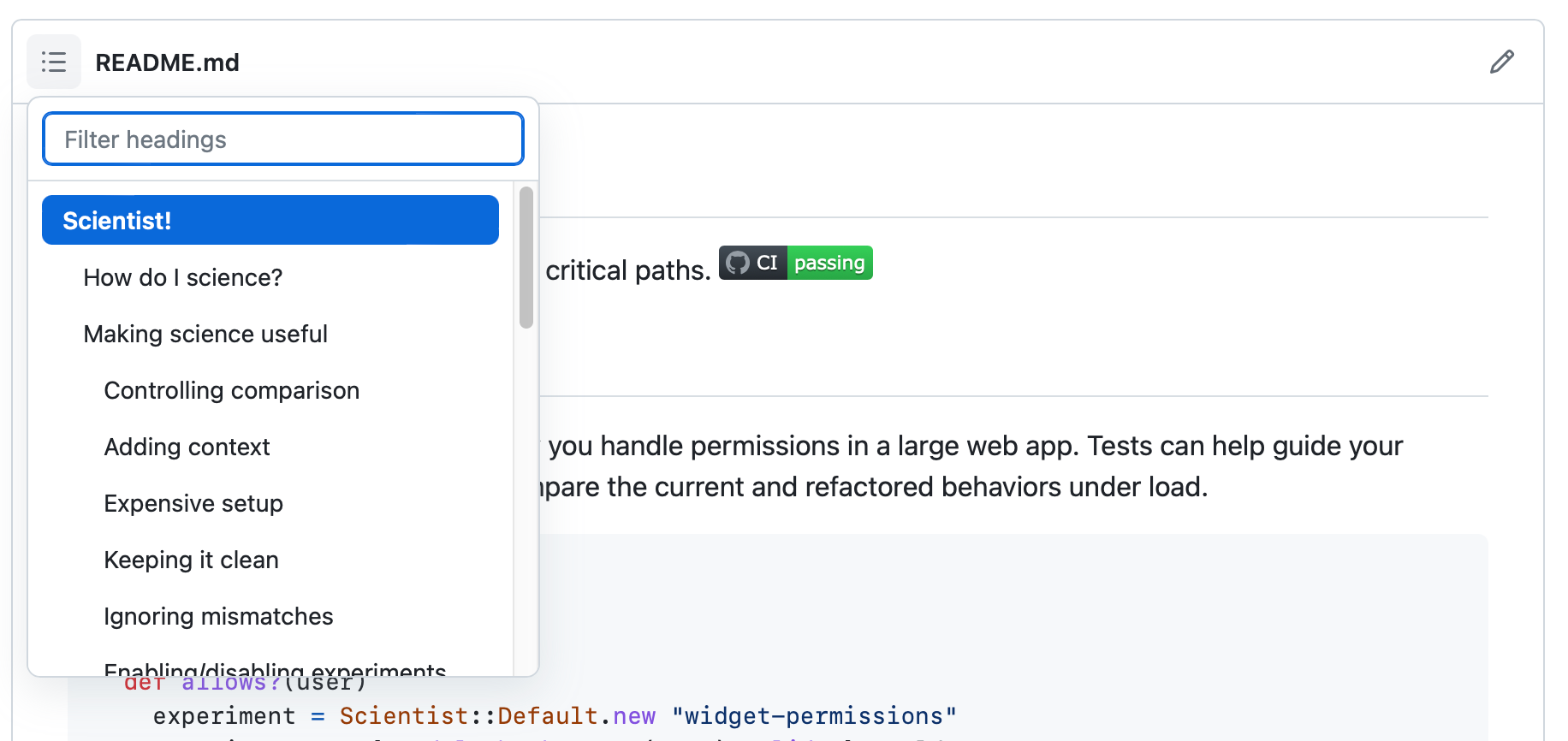
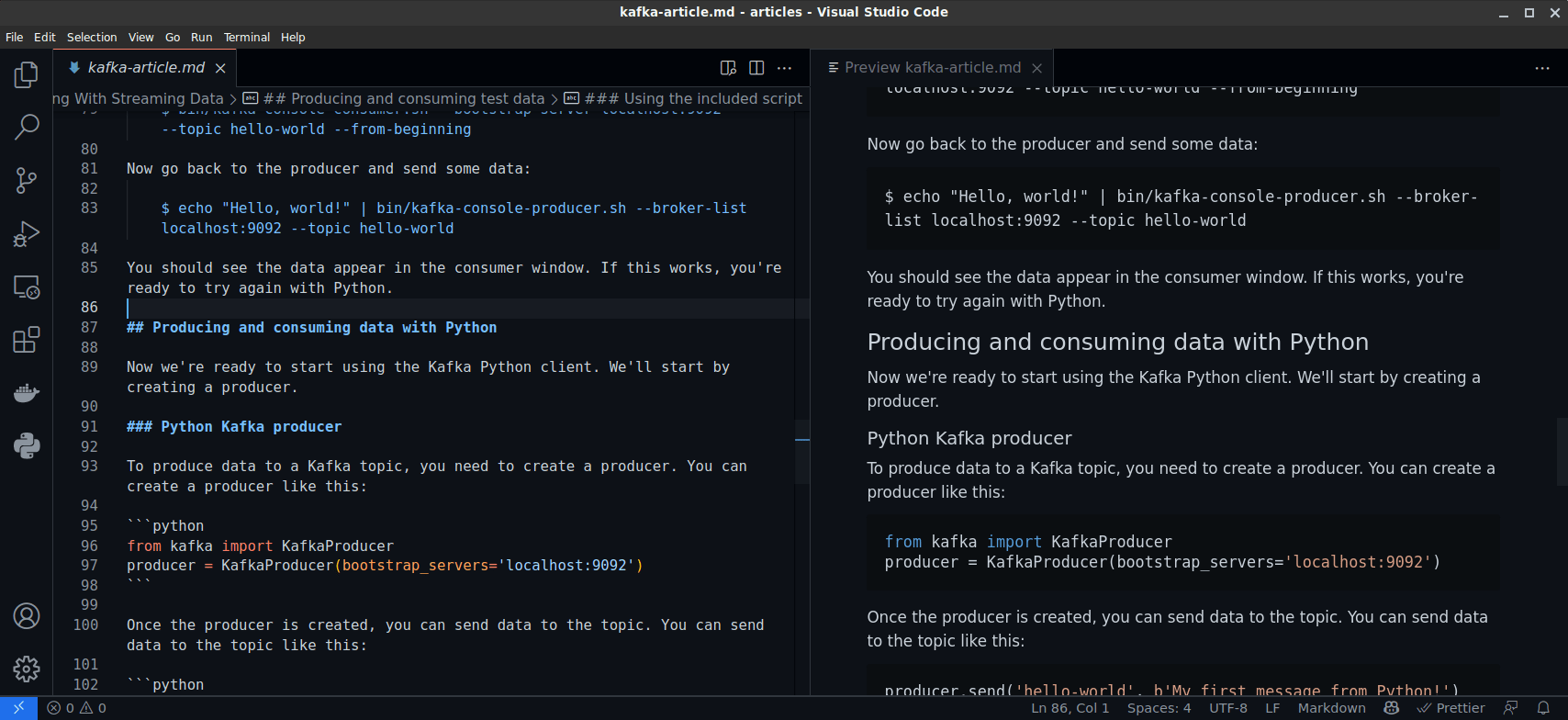
提供详细的使用示例,演示如何使用项目的各项功能。最好提供代码片段或截图,帮助用户更好地理解。对于复杂的项目,可以提供更高级的使用指南,例如配置选项、API 文档等。
贡献指南

说明如何贡献代码、报告问题和参与讨论。明确贡献流程、代码规范和沟通渠道,鼓励更多人加入项目。可以创建一个 `CONTRIBUTING.md` 文件,详细说明贡献指南。
许可协议
说明项目的许可协议,例如 MIT、Apache 2.0 等。选择合适的许可协议,明确项目的版权和使用条款。通常在 ReadMe 文件中添加链接到完整的许可协议文件。
其他信息

可以包含其他有用的信息,例如项目的状态、维护者、联系方式等。例如,可以添加一个“贡献者”列表,感谢为项目做出贡献的人。
编写 ReadMe 的技巧
编写一份好的 ReadMe 文件需要一定的技巧。以下是一些建议:
- 使用 Markdown 格式: Markdown 是一种轻量级的标记语言,易于阅读和编写。大多数代码托管平台都支持 Markdown 格式。
- 保持简洁明了: 避免使用过于复杂的语言和冗长的描述。尽可能使用简洁明了的语言,突出重点。
- 提供清晰的示例: 使用代码片段、截图和动画等方式,提供清晰的示例,帮助用户更好地理解。
- 保持更新: 随着项目的迭代,ReadMe 文件也需要不断更新。及时更新 ReadMe 文件,确保信息的准确性和完整性。
- 校对和审查: 在发布 ReadMe 文件之前,务必进行校对和审查。确保语言表达清晰准确,避免出现拼写错误和语法错误。
ReadMe 模板示例
下面是一个简单的 ReadMe 模板示例:
markdown# 项目名称项目描述## 安装安装步骤## 使用方法使用示例## 贡献贡献指南## 许可协议MIT License
使用工具生成 ReadMe
为了提高效率,可以使用一些工具来生成 ReadMe 文件。以下是一些常用的工具:
- Readme.so: 一个在线 ReadMe 生成器,提供多种模板和自定义选项。
- Make a Readme: 一个命令行工具,可以根据项目信息自动生成 ReadMe 文件。
- GitHub ReadMe Generator: 一个 GitHub Action,可以自动生成和更新 ReadMe 文件。
真实案例分析
我们来看一个真实的案例:Vue.js。 Vue.js 的 ReadMe 文件非常清晰、完整,涵盖了项目描述、安装指南、使用方法、贡献指南等各个方面。它还提供了详细的 API 文档和示例代码,帮助用户快速上手。Vue.js 的 ReadMe 文件是开源项目 ReadMe 的一个优秀范例。
ReadMe 的持续优化
ReadMe 不是一成不变的,需要根据用户反馈和项目发展不断优化。以下是一些优化建议:
- 收集用户反馈: 鼓励用户提供 ReadMe 的反馈,了解用户的使用体验和需求。
- 分析访问数据: 跟踪 ReadMe 的访问数据,了解用户最关心的内容和最常遇到的问题。
- 进行 A/B 测试: 对 ReadMe 的不同版本进行 A/B 测试,选择最佳的呈现方式和内容组织。
ReadMe 文件和SEO
虽然 ReadMe 主要面向开发者和用户,但优化 ReadMe 文件也能对SEO产生积极影响。清晰、结构化的内容,以及包含关键词能提高项目在搜索引擎结果中的排名。因此,撰写 ReadMe 时,也应考虑SEO因素。
结论
ReadMe 文件是软件项目的重要组成部分,它不仅能帮助用户理解和使用项目,还能促进社区参与和提升项目可维护性。编写一份好的 ReadMe 文件需要一定的技巧和经验,但只要掌握了基本原则,就能编写出高质量的 ReadMe 文件,为你的项目增添价值。希望本文能帮助你更好地理解和使用 ReadMe,提升项目的用户体验和影响力。
